アルスクールのメイン教材は、Scratch(スクラッチ)です。
レッスンでは、スクラッチを使って、子供自身が何を作りたいか考え、試行錯誤しながら、色々な作品を創っています。
作品の種類としては、やはりゲームが一番多く、あとはアニメーションやキャラデザインなどもしています。


在校生の子がスクラッチで作った作品を紹介します。
アルスクールキッズ(小学生)の作品
分からないところは講師がサポートしますが、基本的には子供自身がどう創りたいか考えて、完成までがんばって作った作品です。
アルスクールでは、プログラミングをドリル的に学ぶのではなく、得たスキルを組み合わせて使いこなすまで学びます。
次の章からは、スクラッチを教えてきた中で感じた教材としての良さや、初心者でも作れる作品例について紹介していきます。
Contents
スクラッチがプログラミング教材として使われるのはなぜ?
小学生でも学びやすいから
スクラッチは、マサチューセッツ工科大学(MIT)のライフロング・キンダーガーテンというグループによって開発されました。
スクラッチには、【10歩進む】や【「こんにちは!」と言う】などの、ブロックがあらかじめ準備されています。



プログラミングと聞いて思い浮かぶのは、真っ黒な画面に何やら細かい文字のオンパレード…。これが大きなハードルでした。


ビジュアルプログラミングの場合、文字が書いてある【ブロック】を真ん中のスペースに移動するだけで、コンピューターに指示を出すことができます。


そのため、直観的に動作を理解しやすいのです。
これにより、小学生でもプログラミングを楽しく学べるようになりました。
また、スクラッチは無料であることも、広く利用されている理由となっています。
創造性が育つ教材
また、スクラッチには、創造性を伸ばせるというメリットもあります。
開発者のミッチェル・レズニック教授は、【Creative Learning】(創造的な学び)という教育理念を提唱しています。
スクラッチは、この【創造的な学び】が、継続的にできるように設計されています。
ミッチェル・レズニック教授の論文では、創造的な学びをするために必要な要素①~⑤が紹介されています。
- 何を作るかを想像する(Imagine)
- 想像したものをつくる(Create)
- 自分で遊ぶ(Play)
- 友人や家族に共有したくなる(Share)
- 様々なフィードバックを得ることができる(Reflect)
①~⑤を繰り返す、このようなスパイラルを【Creative Learning Spiral(創造的な学びのスパイラル)】と言います。
スクラッチは、他の教材とちがって、小1の初心者でも作れる簡単な作品から、本物のSwitchのゲームと同じようなレベルまで作れます。
そのため、「スキルを学ぶ→試しに何か作る」を繰り返していけば、どんどん創造性の高い作品をつくっていけるのです。
小学校でもよく使われる
スクラッチは、現在小学校のプログラミング教育で最も使われています。
(例)正多角形をプログラムを使ってかく、ねこから逃げるプログラムを作る
実際に、小学校ですでにスクラッチを使ったプログラミング授業の実施例がたくさんあり、文部科学省などのサイトで実施例を見ることができます。
参照:小学校を中心とした プログラミング教育ポータル_文部科学省、総務省、経済産業省
Scratch(スクラッチ)の使い方
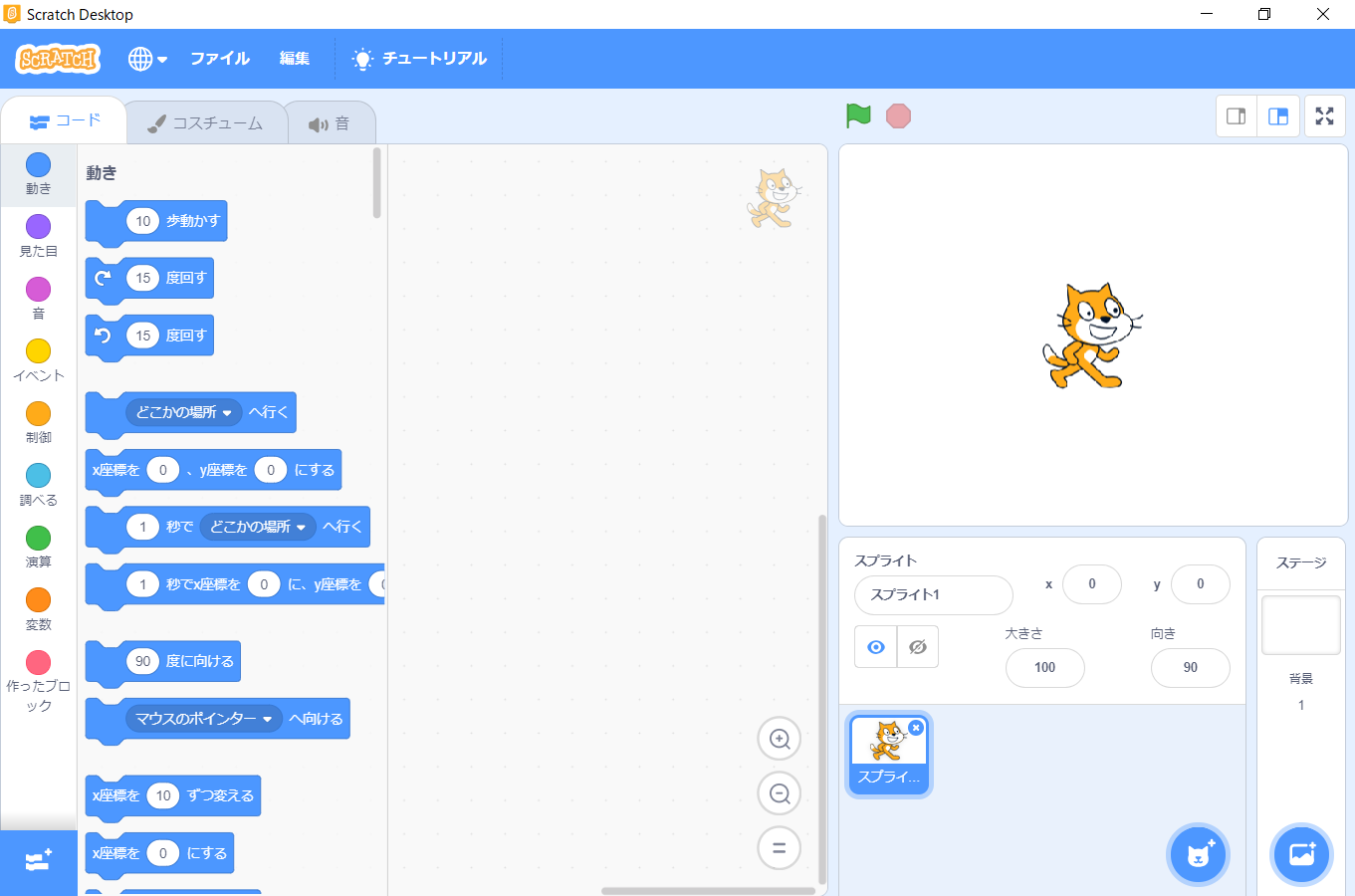
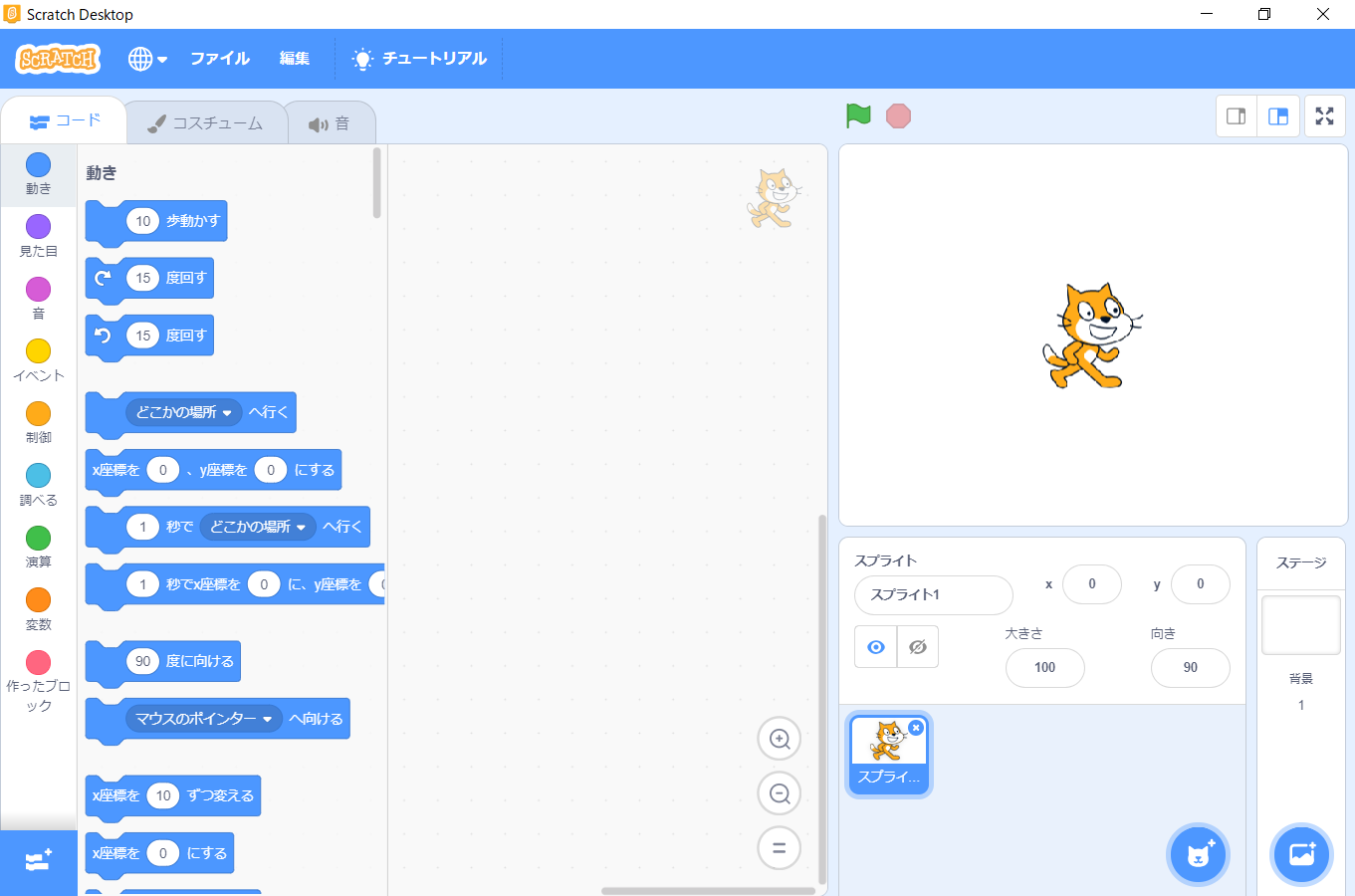
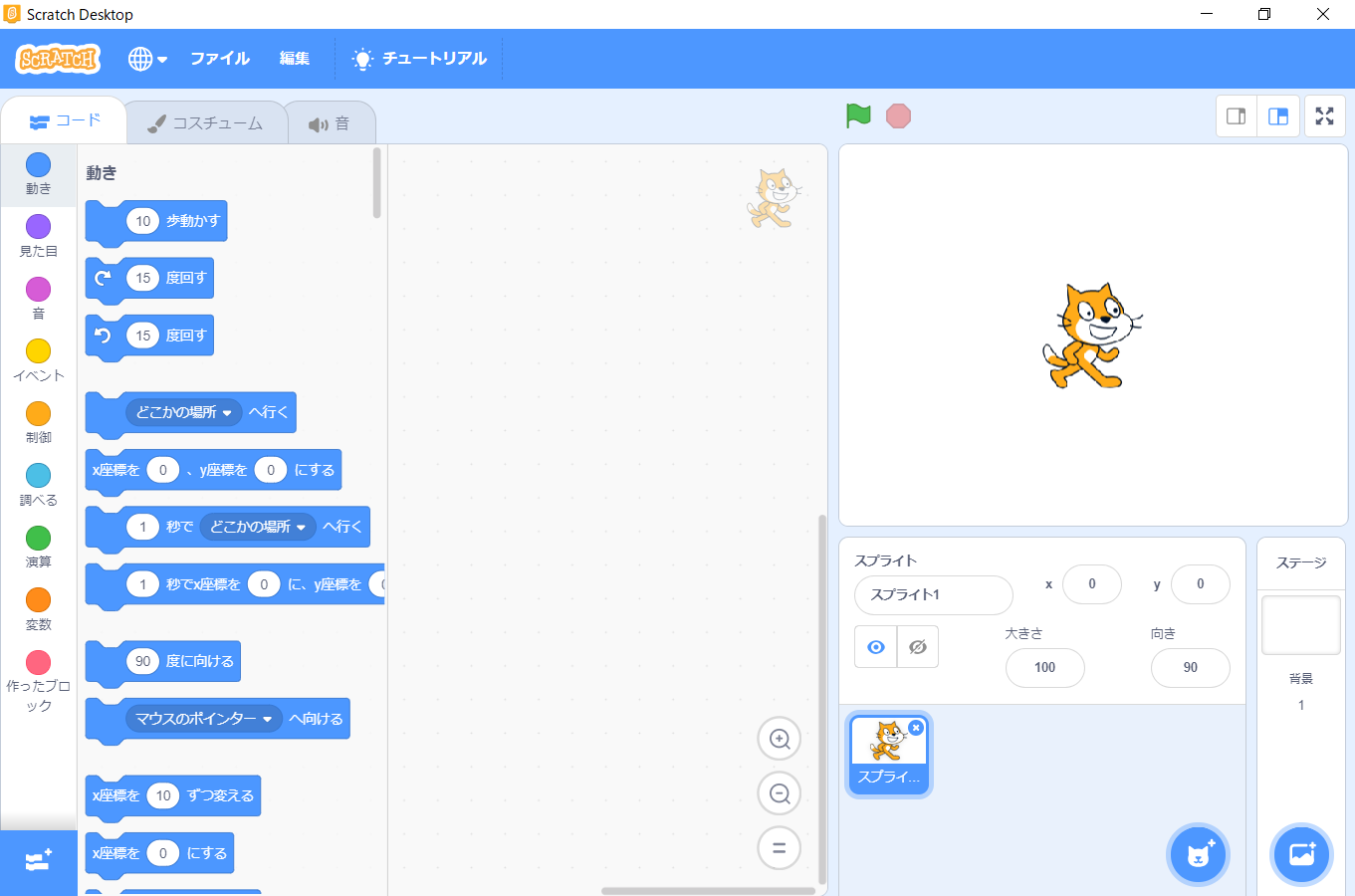
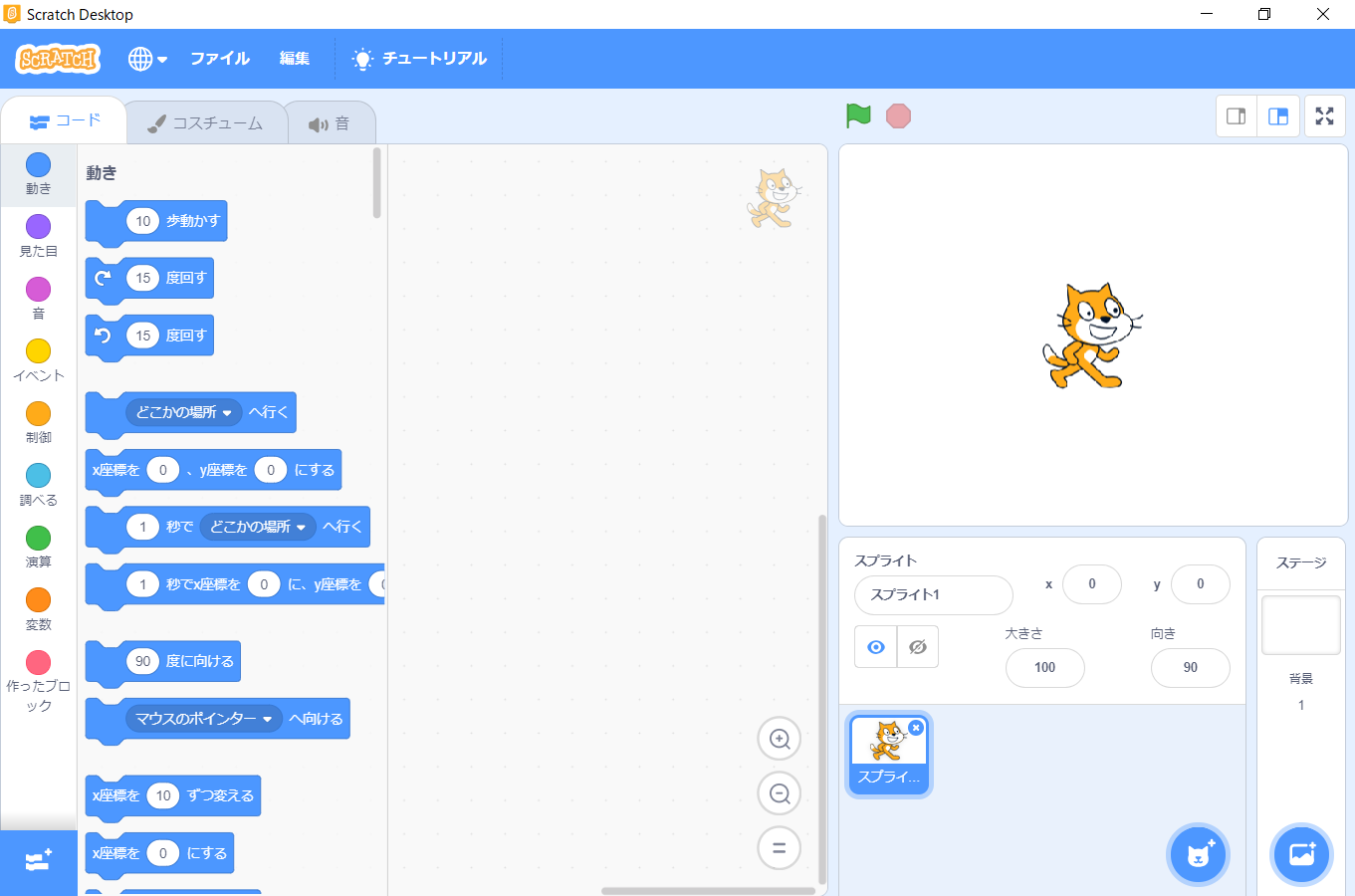
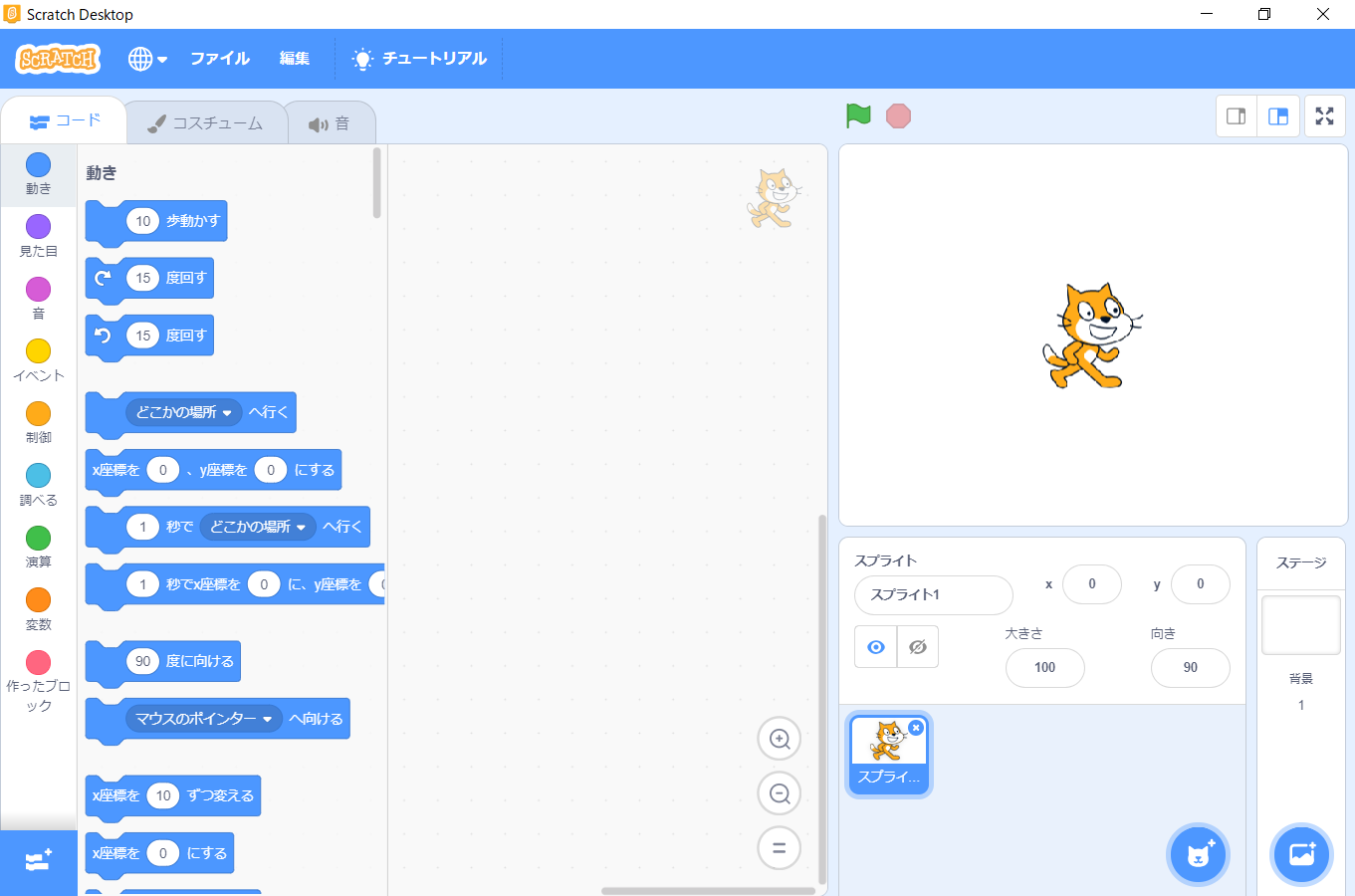
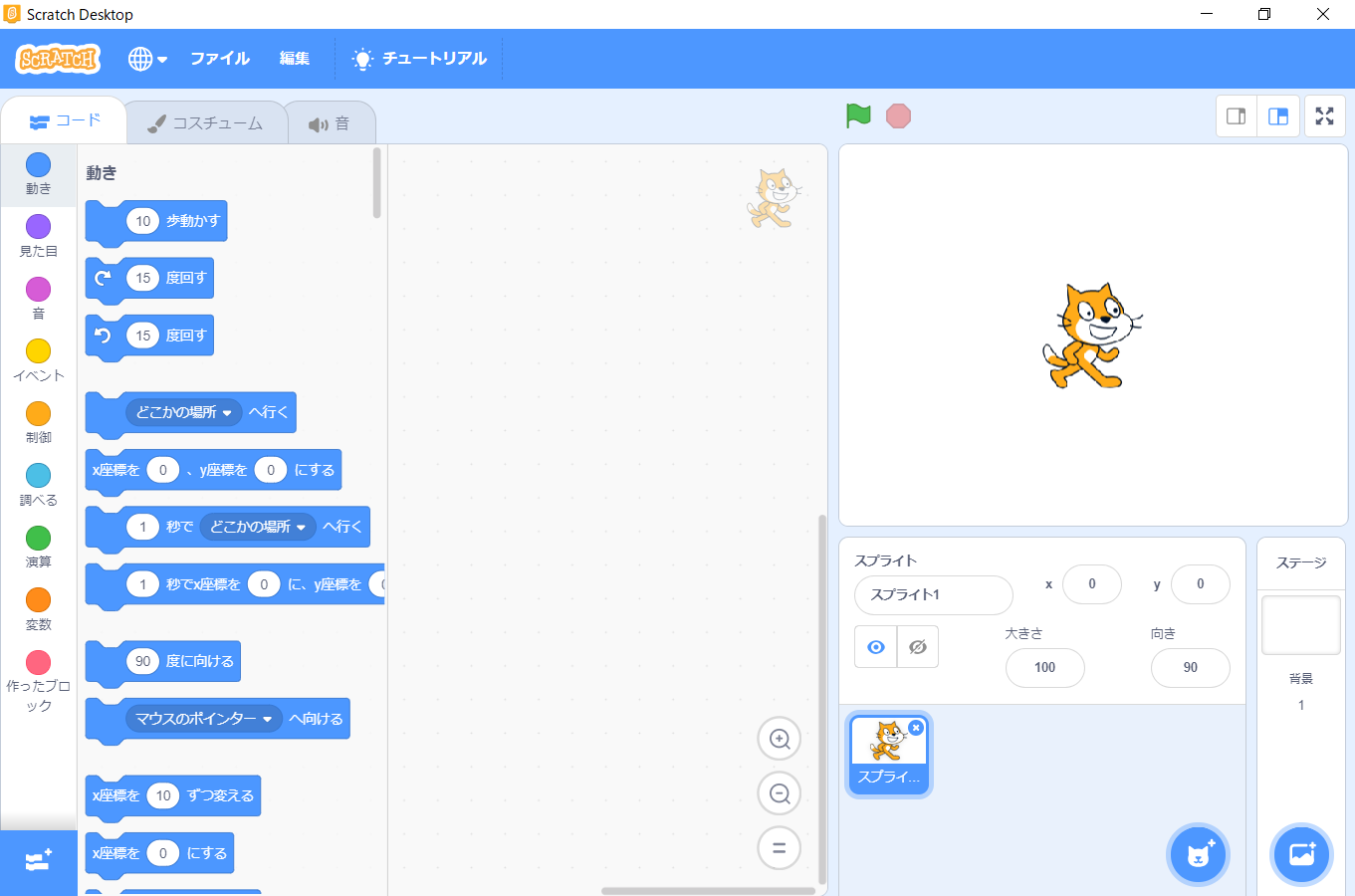
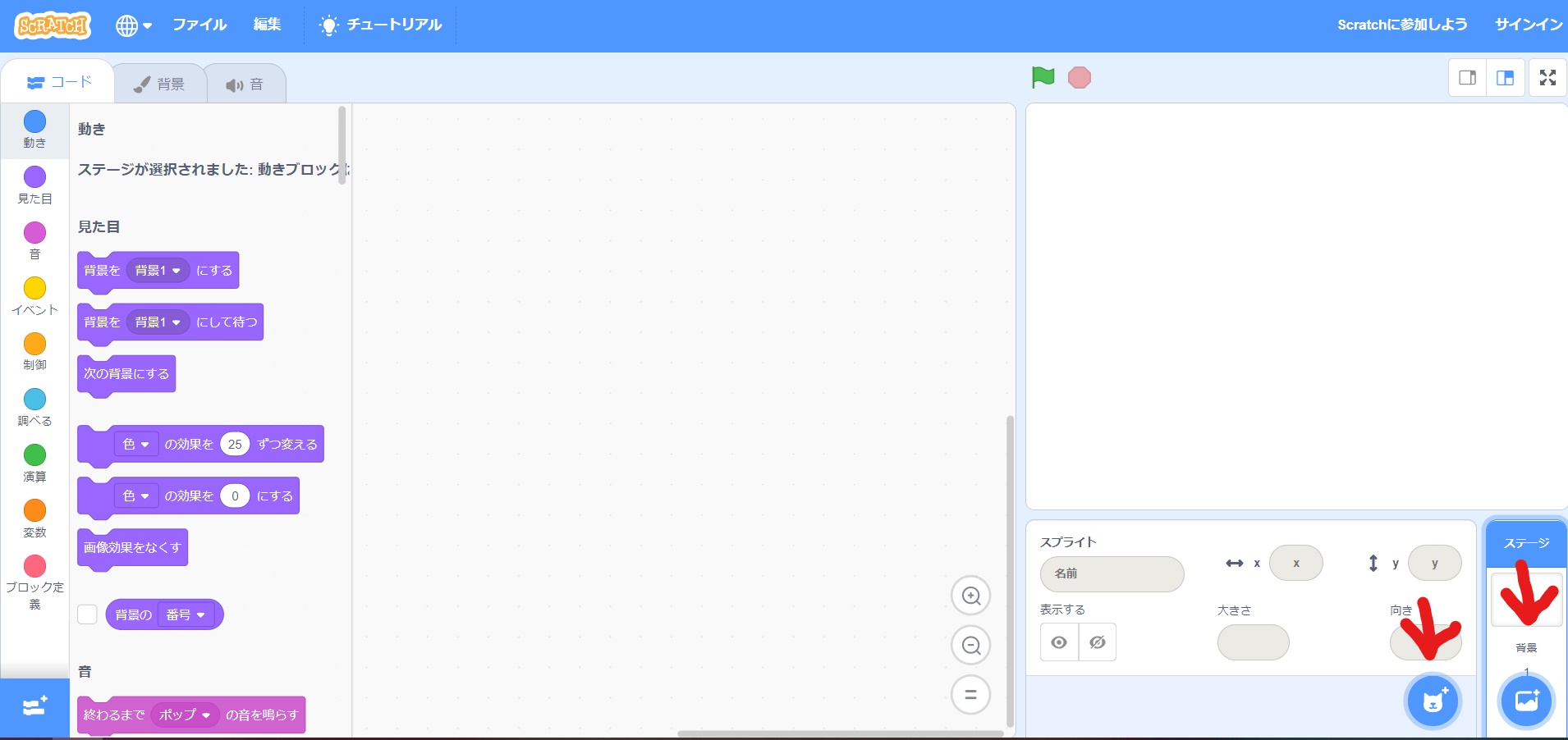
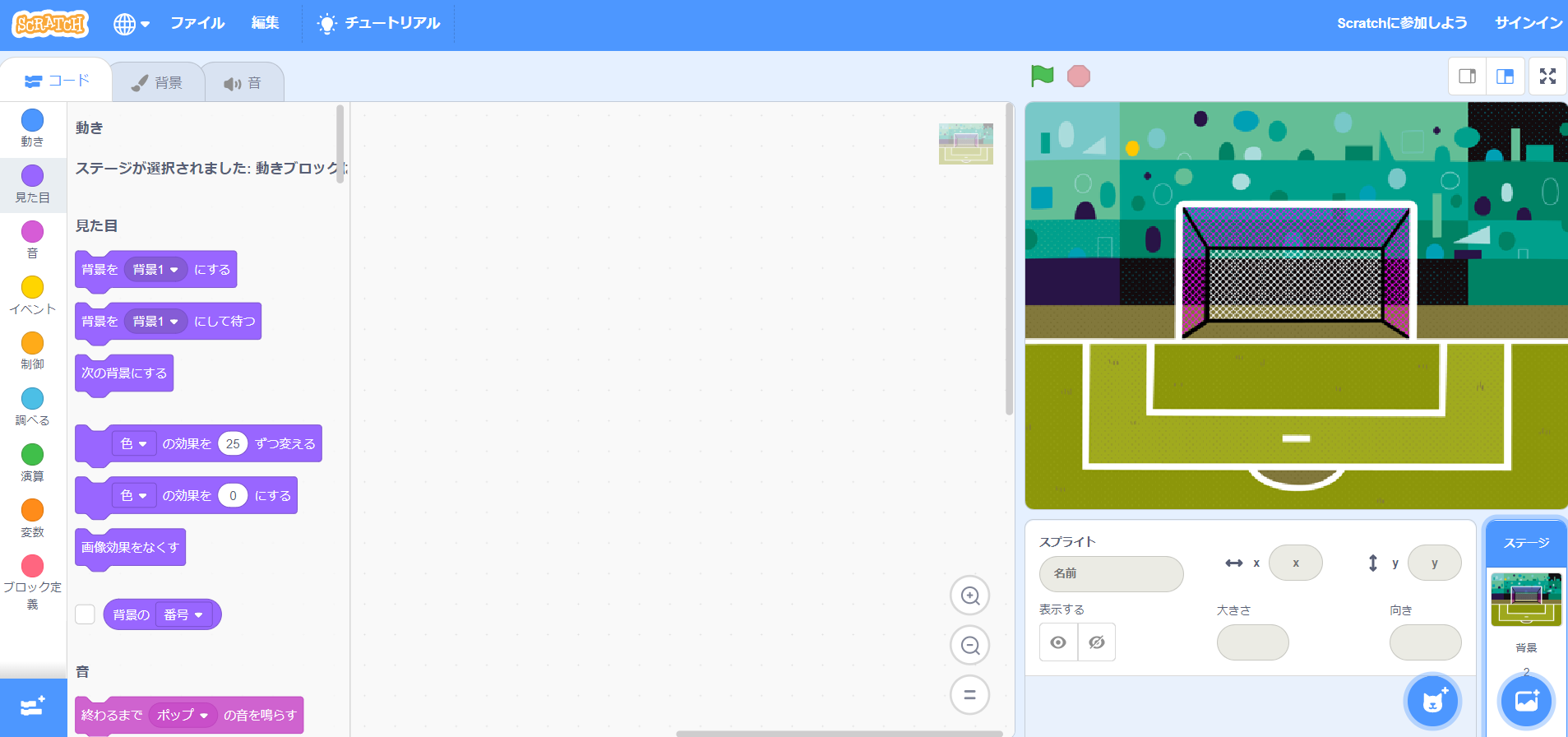
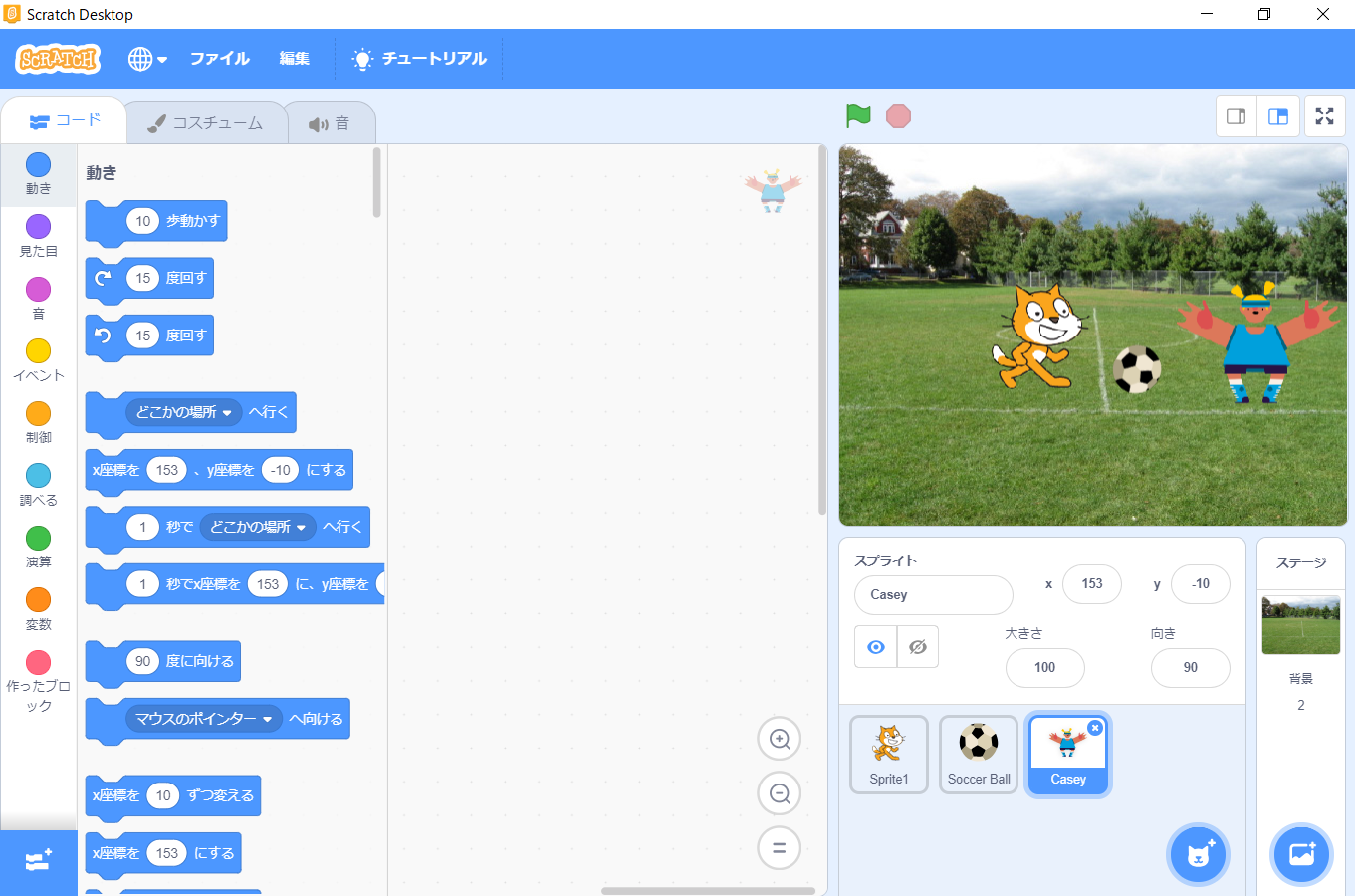
Scratch3.0を起動すると、次のような画面になります。



主な画面説明
- 左上:地球マーク(言語選択)、ファイル(保存/読み出し)
- 左端:ブロックのカテゴリ
- 左端2番目:ブロックの種類
- 中央:ブロックを置くところ
- 右上:スプライトが実際に動く様子を確認する画面
- 中央右下:スプライト(キャラクターや物など)選択
- 右下:背景選択
長方形のジグゾーパズルのような形のものが「ブロック」です。
ブロックを中央にドラッグして縦につなげることで、「動作の順序」を指示します。
まず、最初に出てくる「ネコ」を動かしてみましょう。
ネコを動かすための手順を解説します。
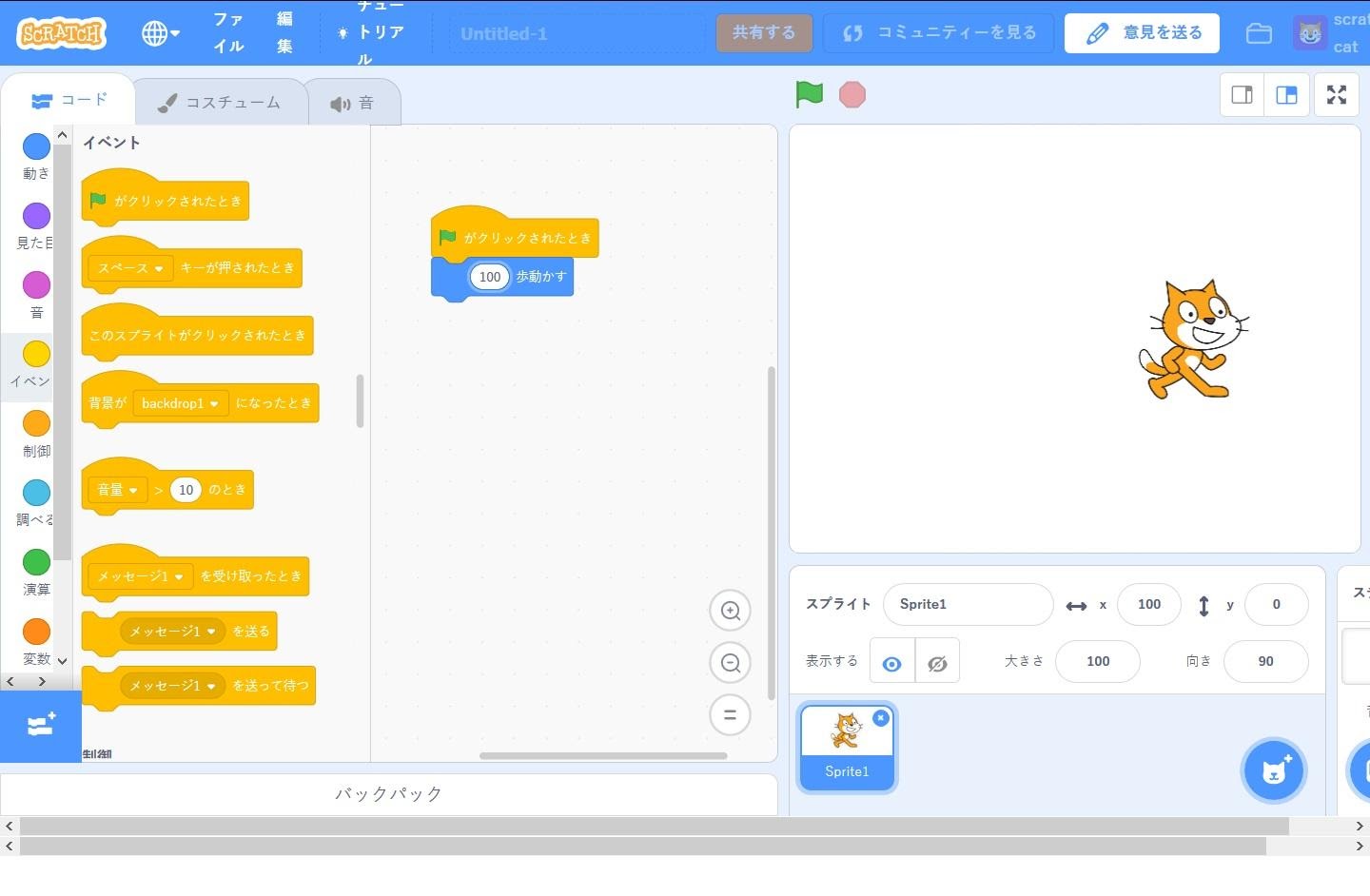
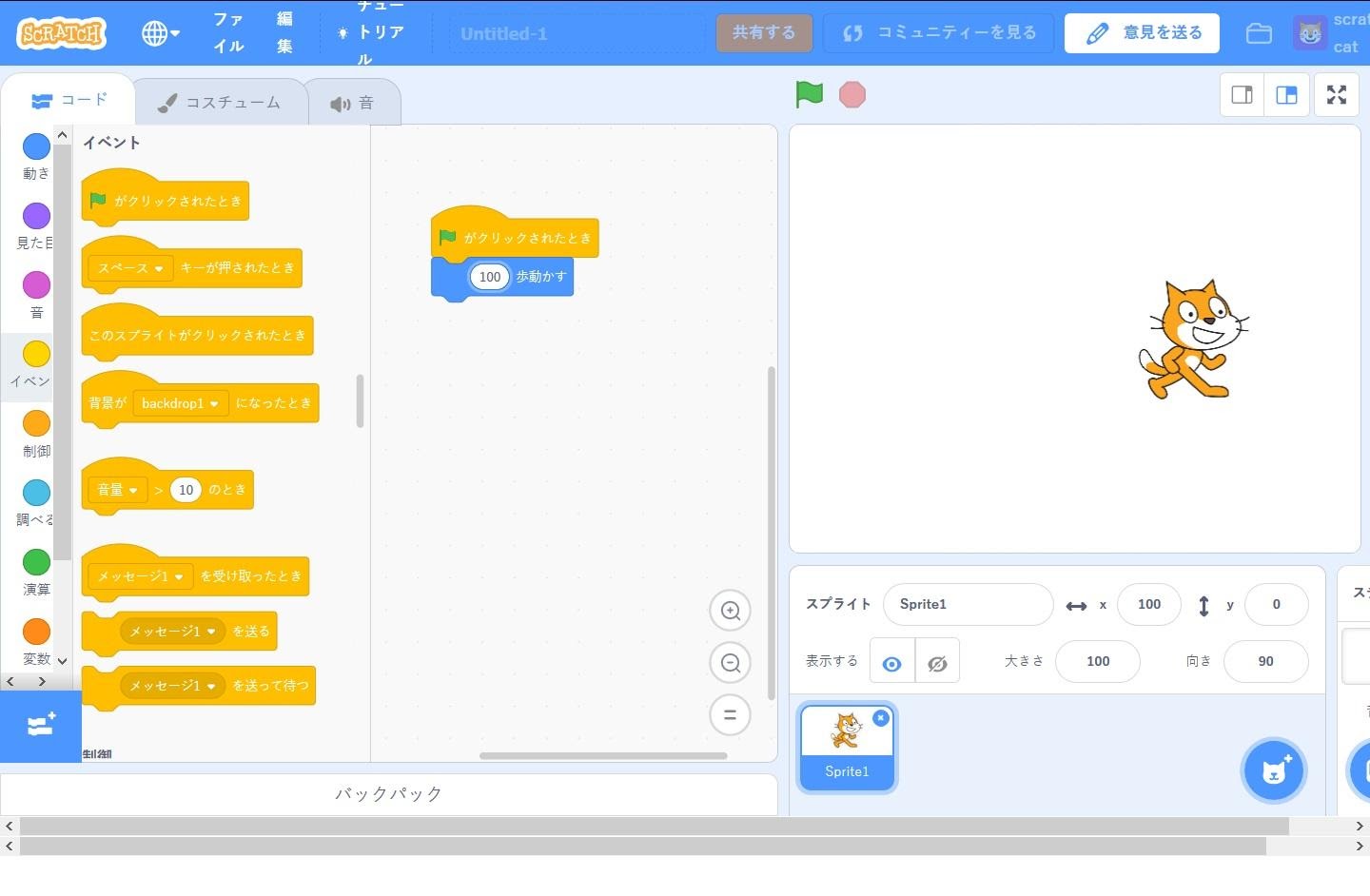
手順
- 「イベント」から「緑の旗がクリックされたとき」を中央にドラッグ
- 「動き」から「○歩動かす」を中央にドラッグして、下につなげます。
- ○に「100」と記入。
- 「緑の旗」を押して実行します。


右上の緑の旗を押すと、ネコが右に動きました。
同じように他のブロックも配置すると、ブロックに書いてあるように動かすことができます。
例:15度回す、「こんにちは」と言う、など
これがはじめの一歩です。
Scratch(スクラッチ)の簡単作品例|サッカーゲーム
1つ目は、「ボールとキーパー」のサッカーゲーム、
2つ目は、「ボールとキッカーとキーパー」のサッカーゲームを紹介します。
簡単サッカーゲーム①|ボールとキーパー
このゲームは、次のように作ります。
- 緑の旗を押す ⇒ キーパーが左右に動き続ける、ボールが所定の位置にいく
- サッカーボールをクリック ⇒ ボールがゴールの方へ動く
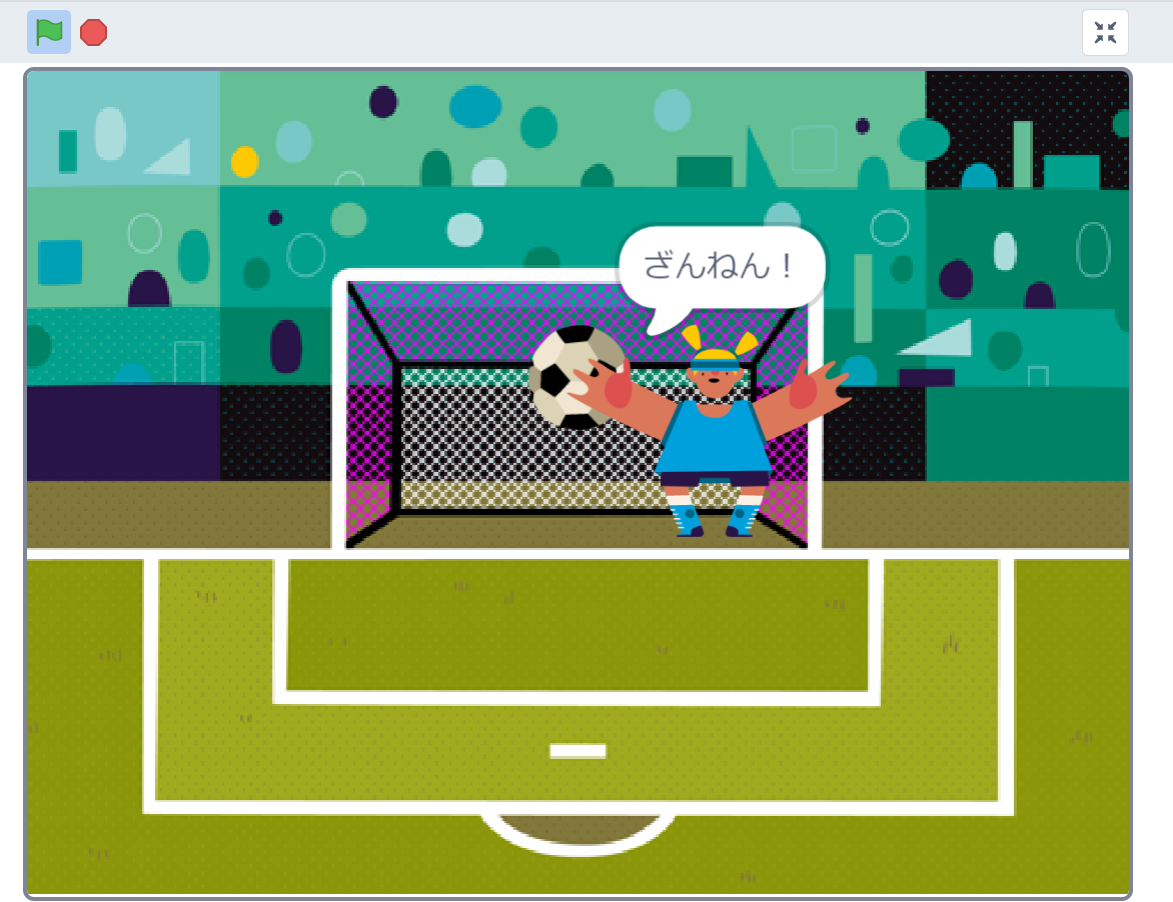
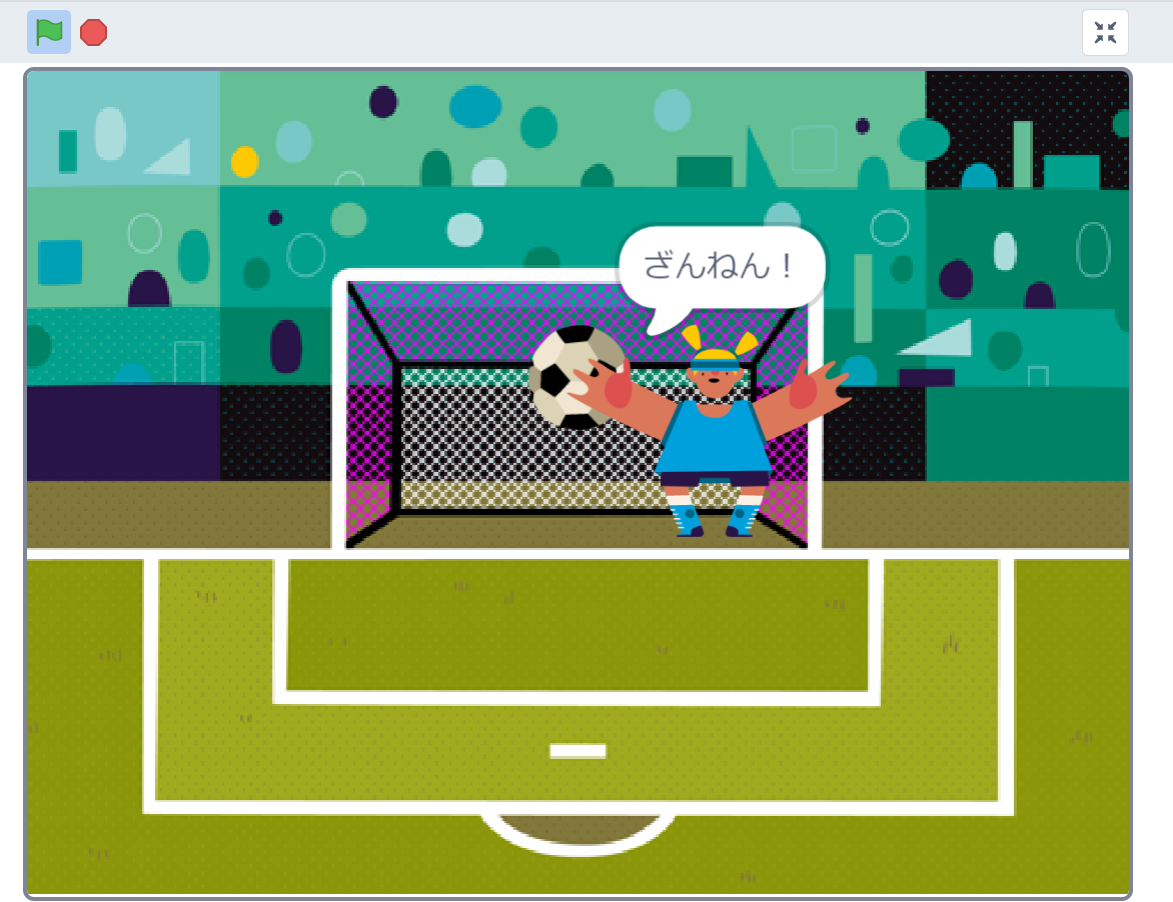
- ボールがキーパーに当たる ⇒「ざんねん!」と表示
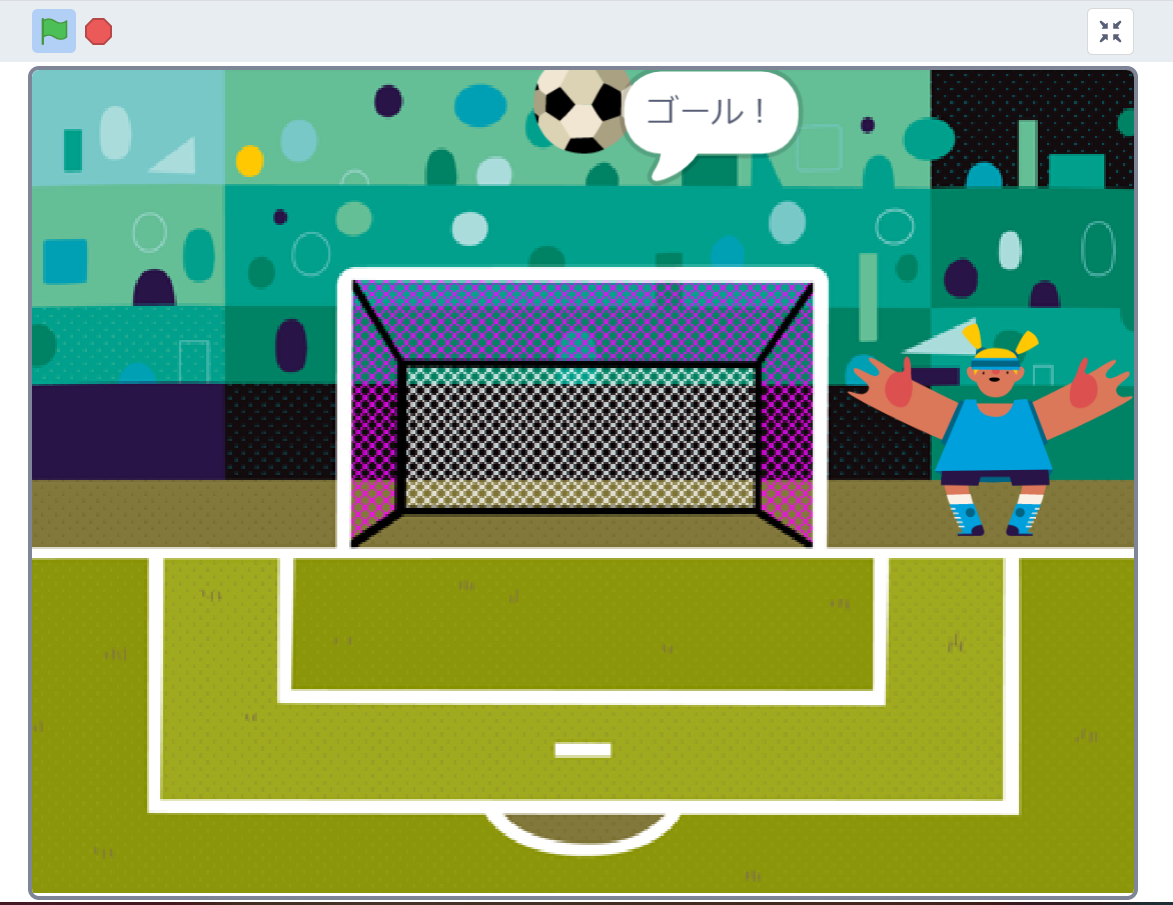
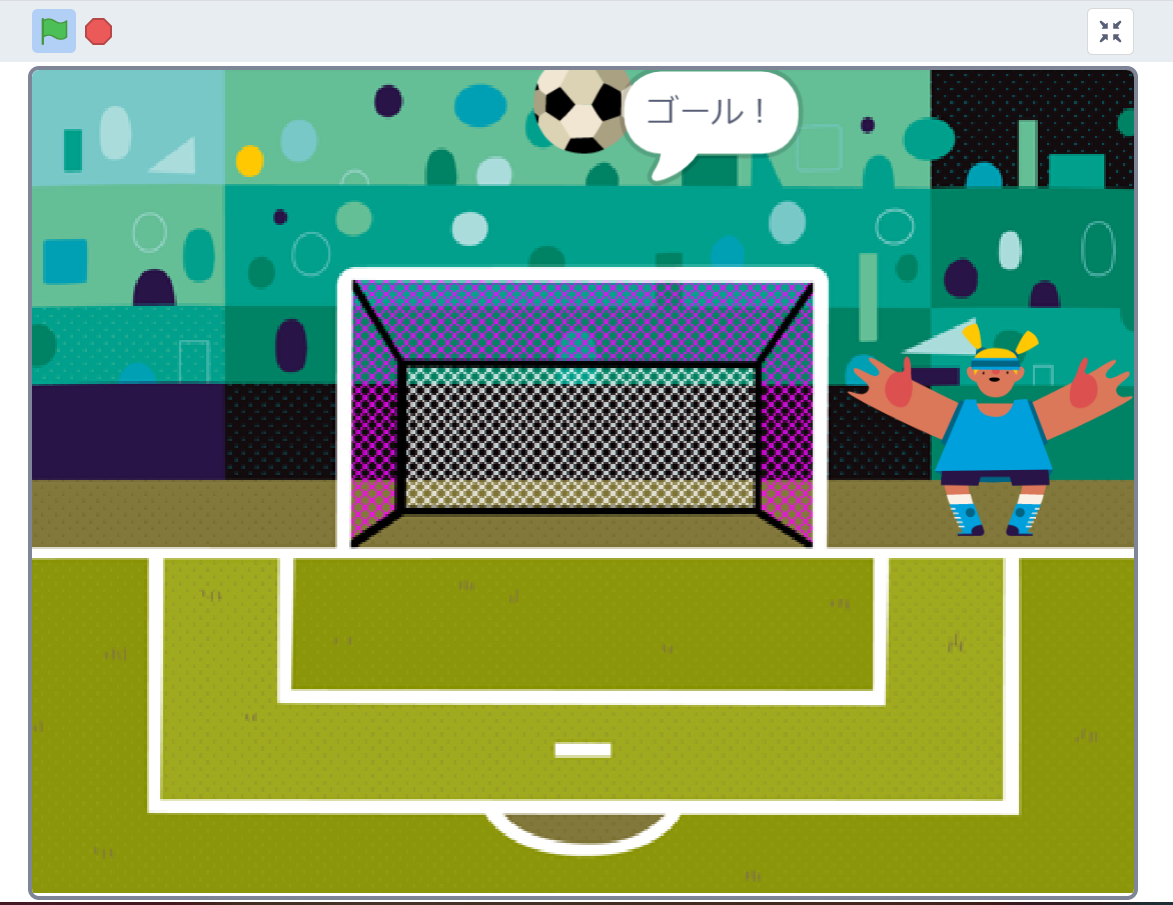
- ゴールする ⇒「ゴール!」と表示
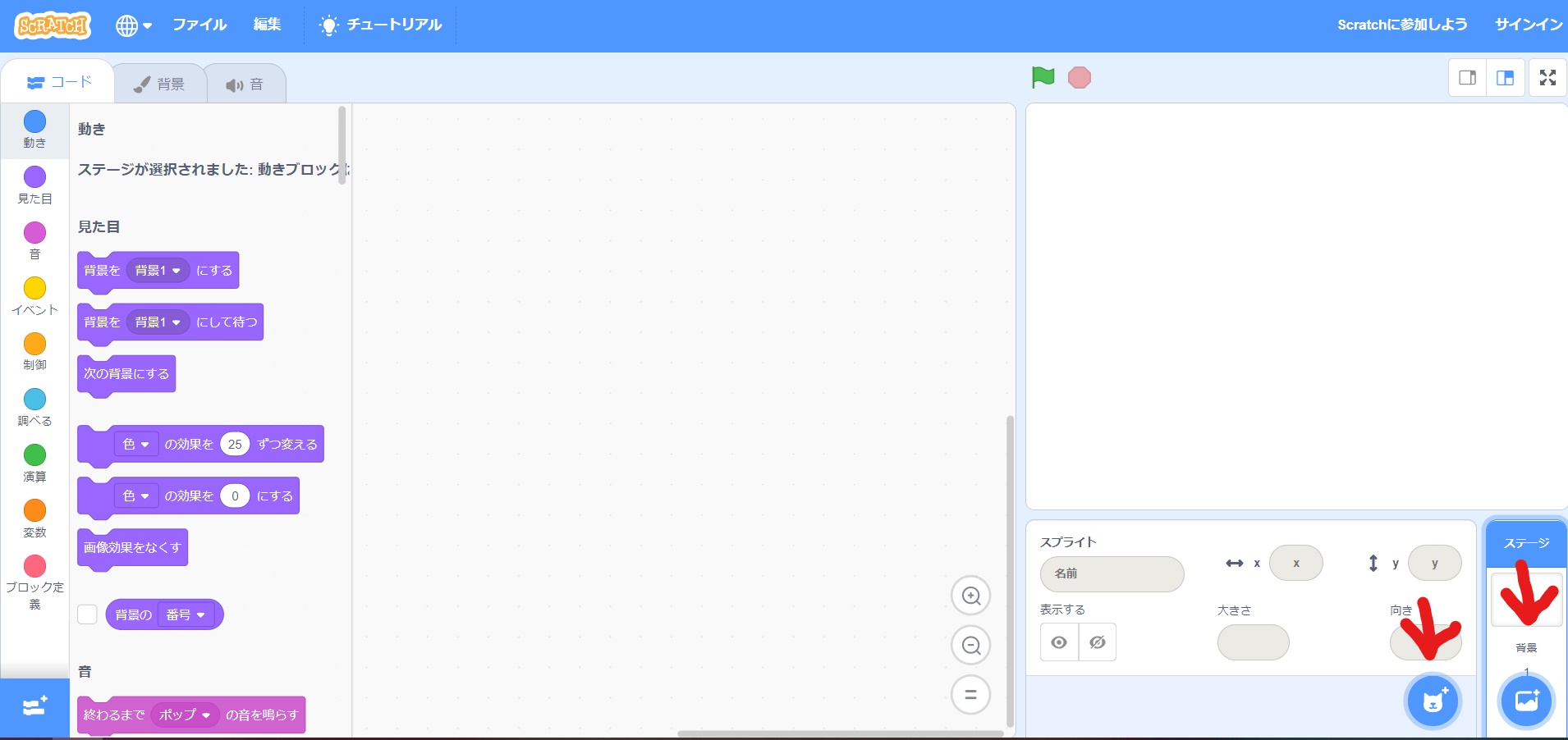
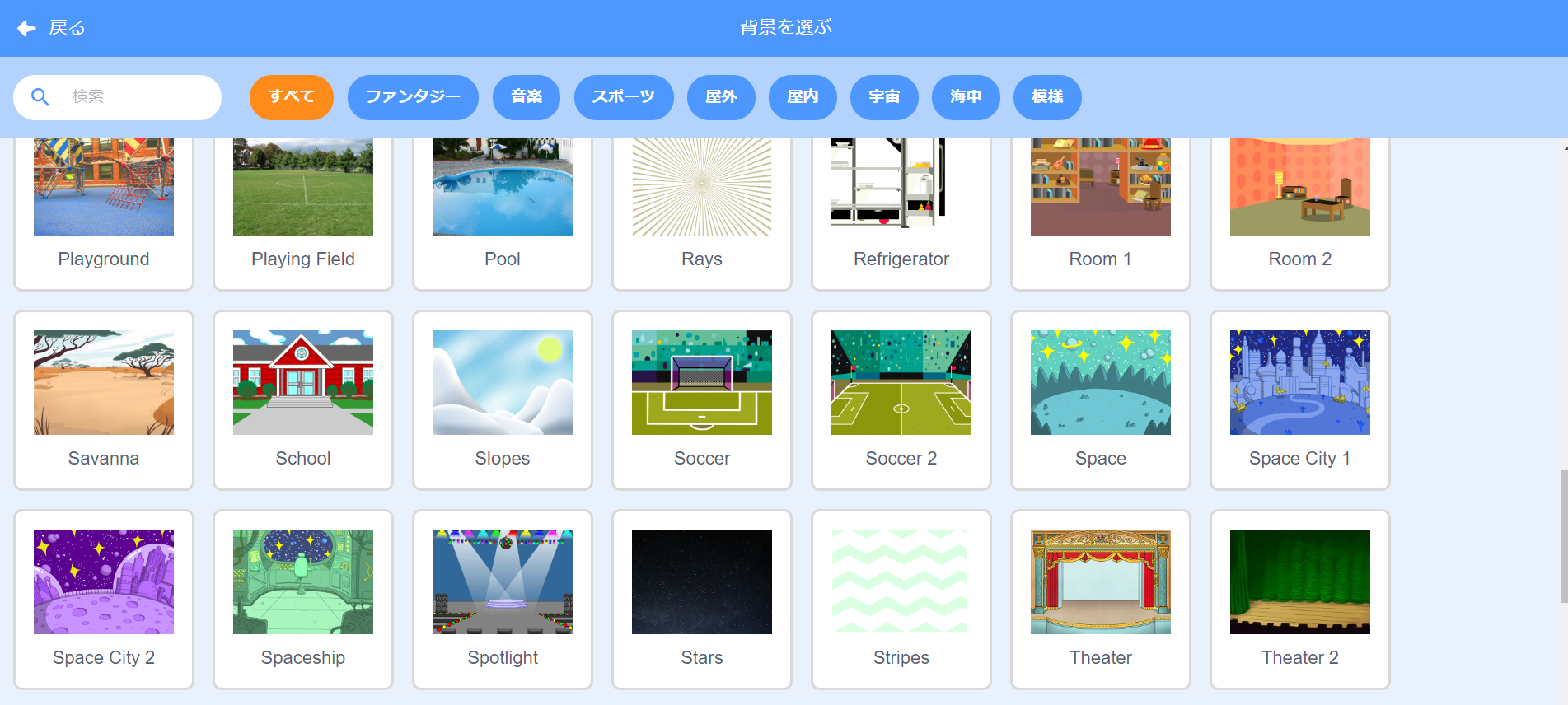
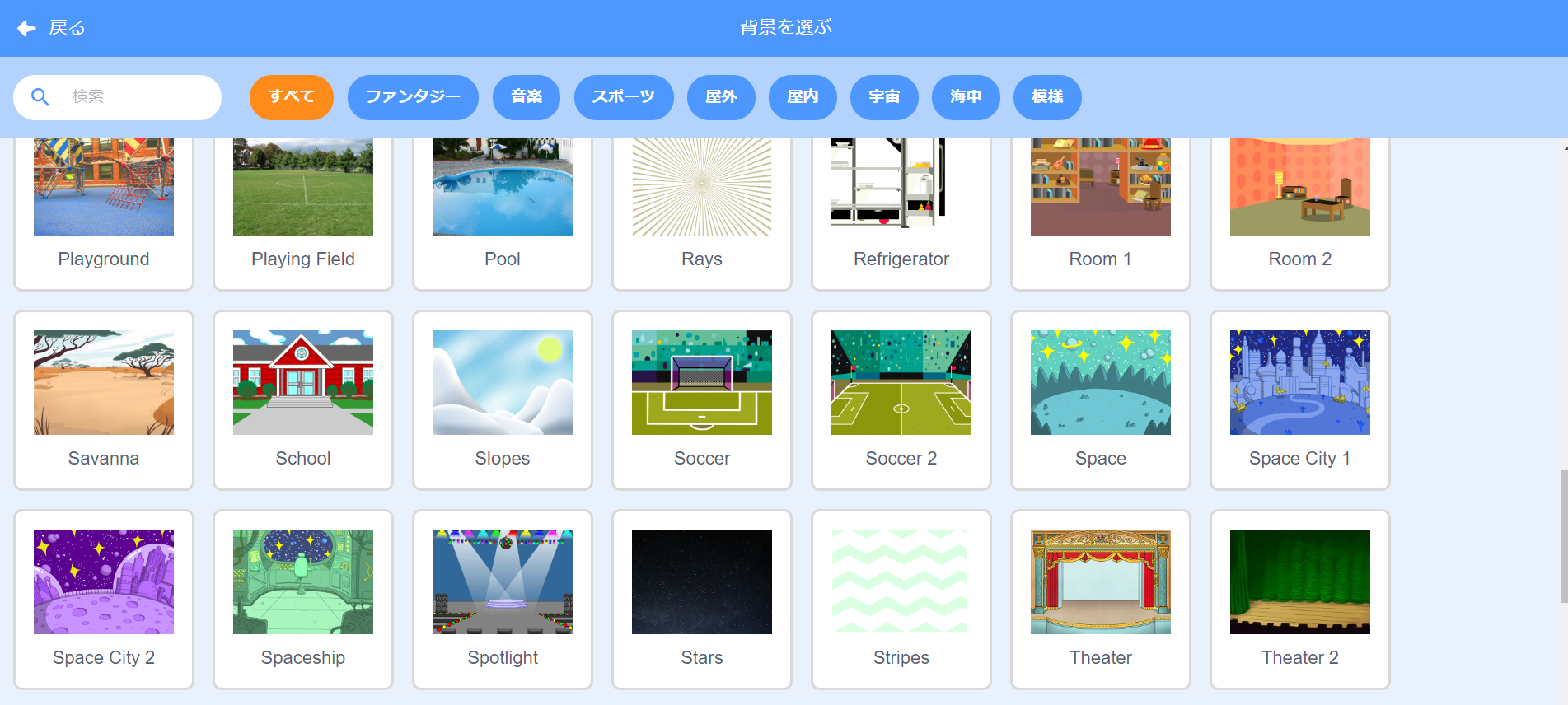
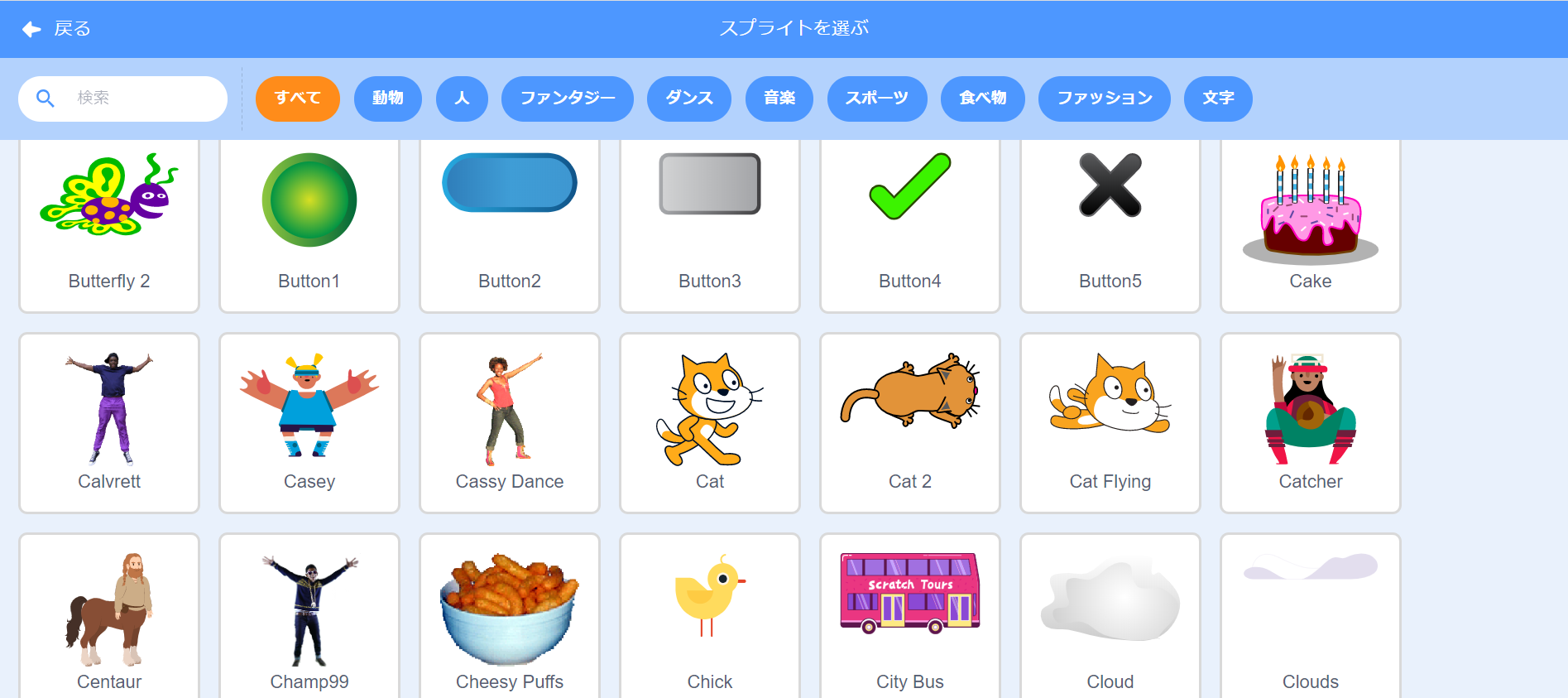
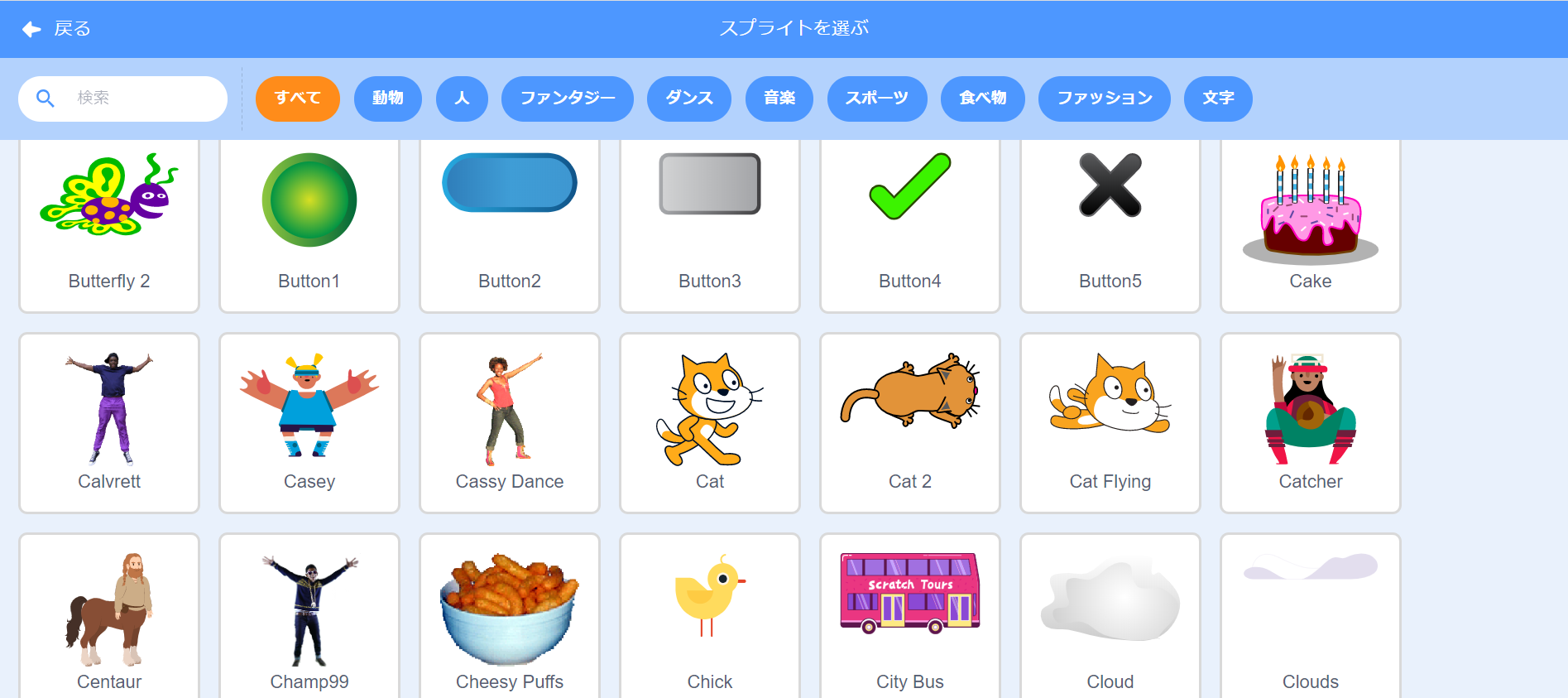
まずは、背景とキャラクターを選びます。
- 背景 ⇒ 右下の【背景マーク】を押す
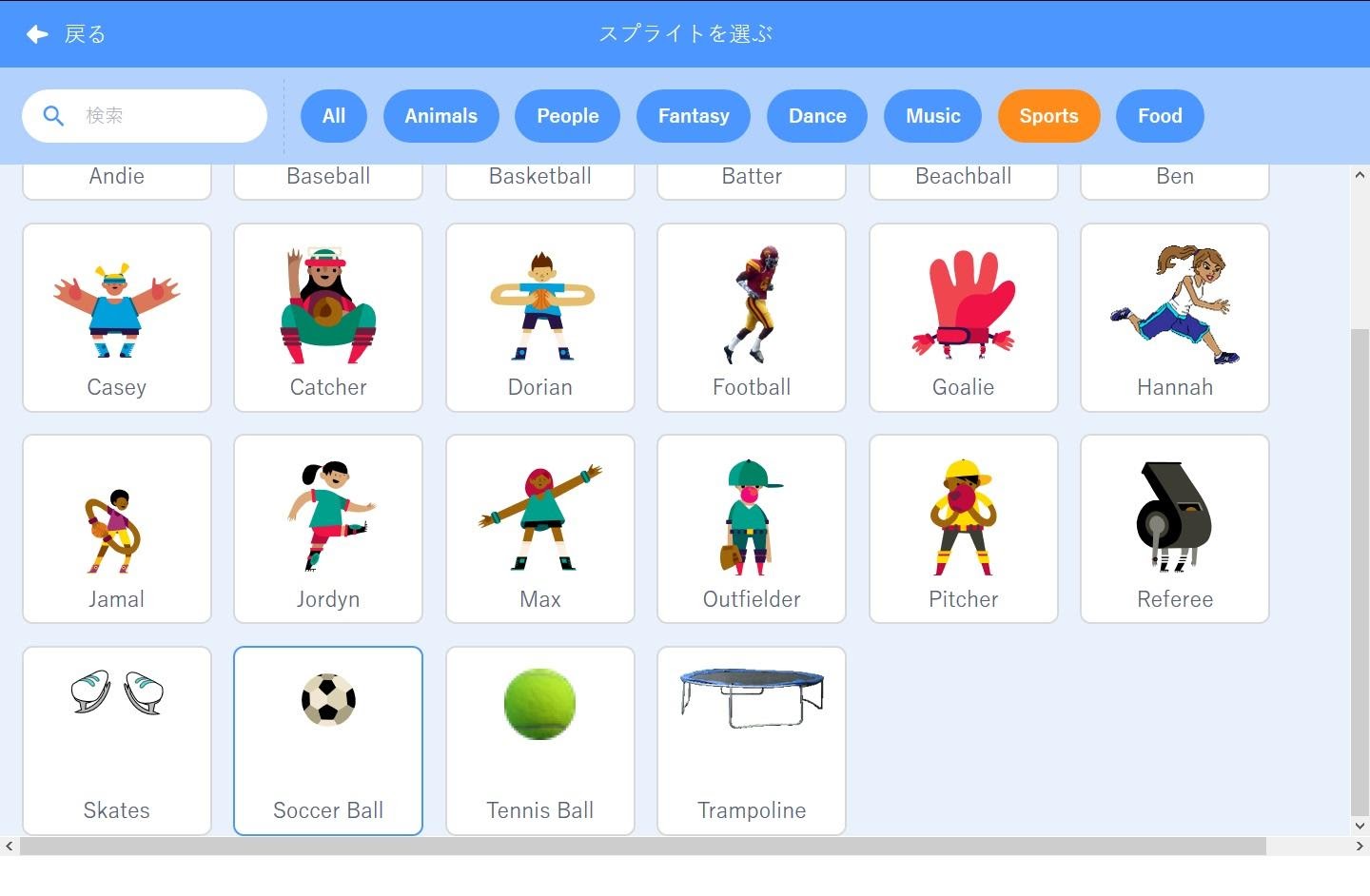
- キャラクター ⇒ 右下の【ネコマーク】を押す


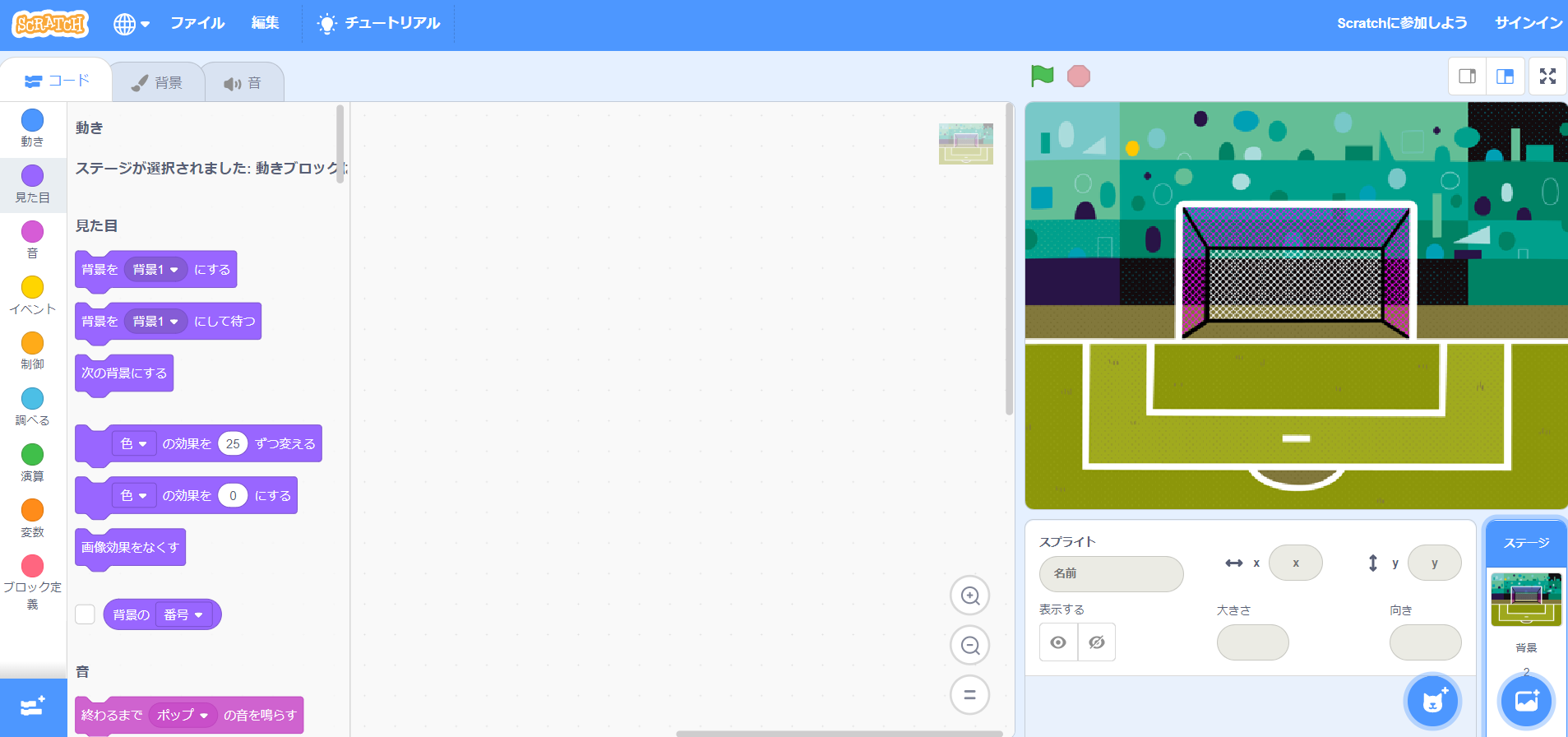
このゲームでは、「Soccer」と書かれているサッカー場の背景を選択しました。


そうすると、背景がサッカー場になります。


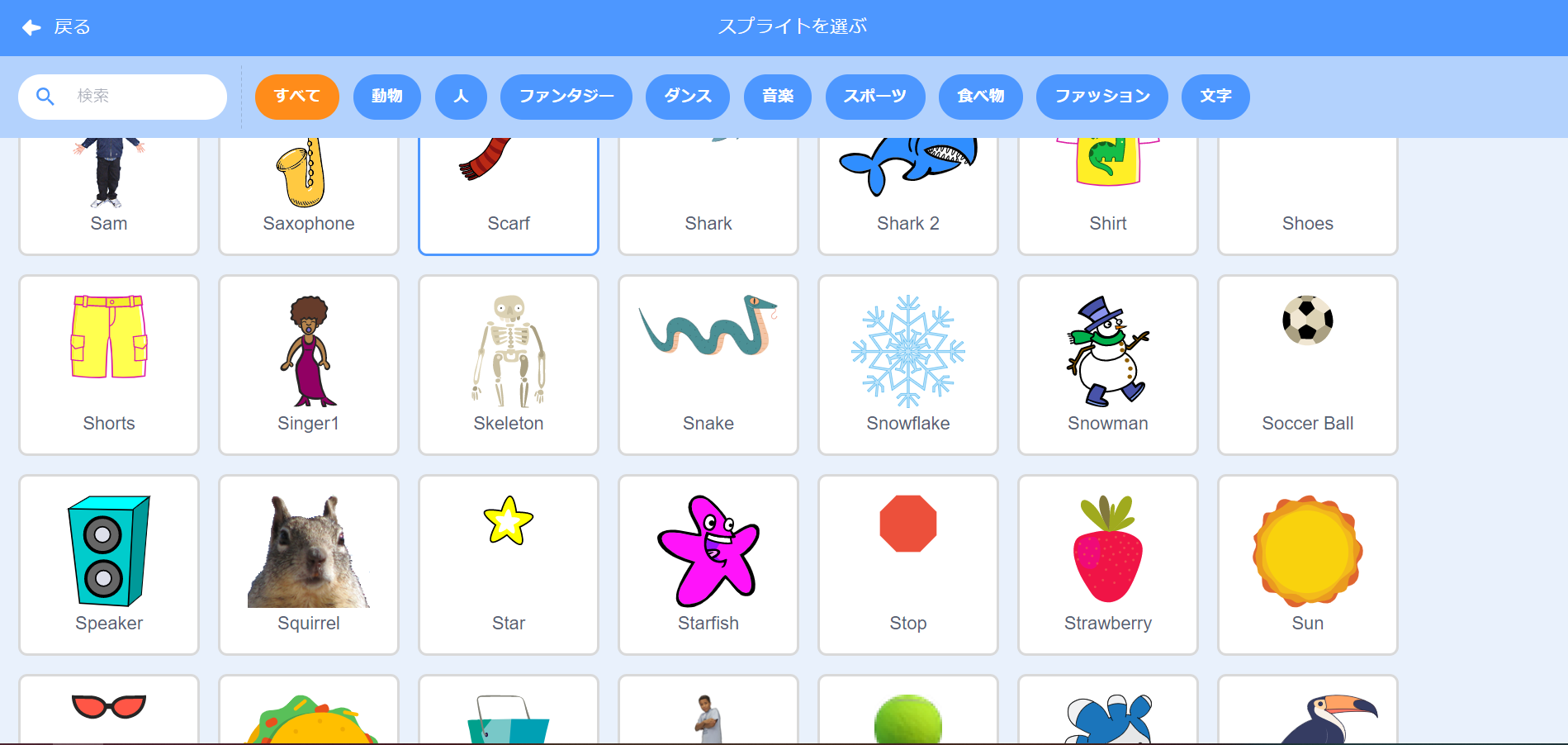
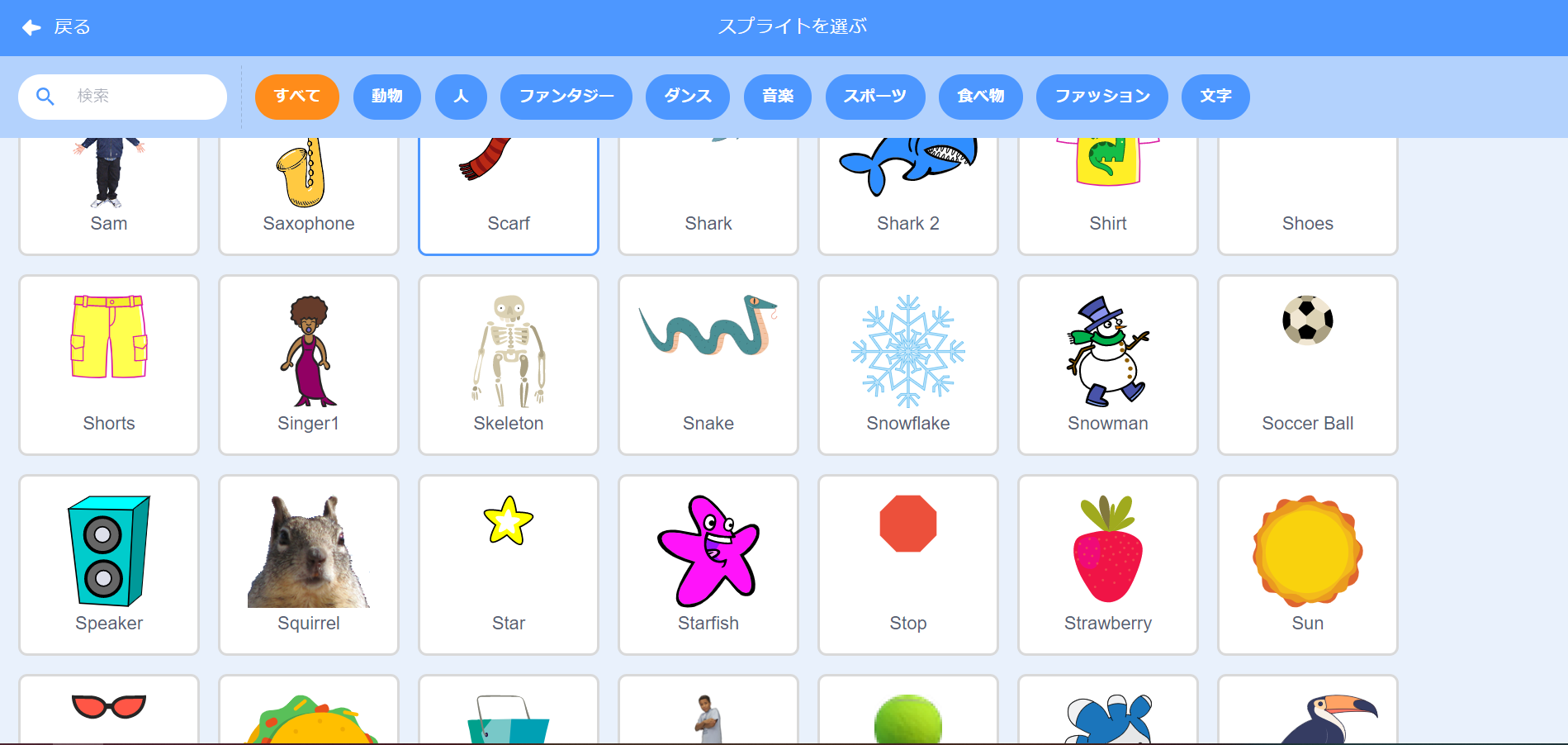
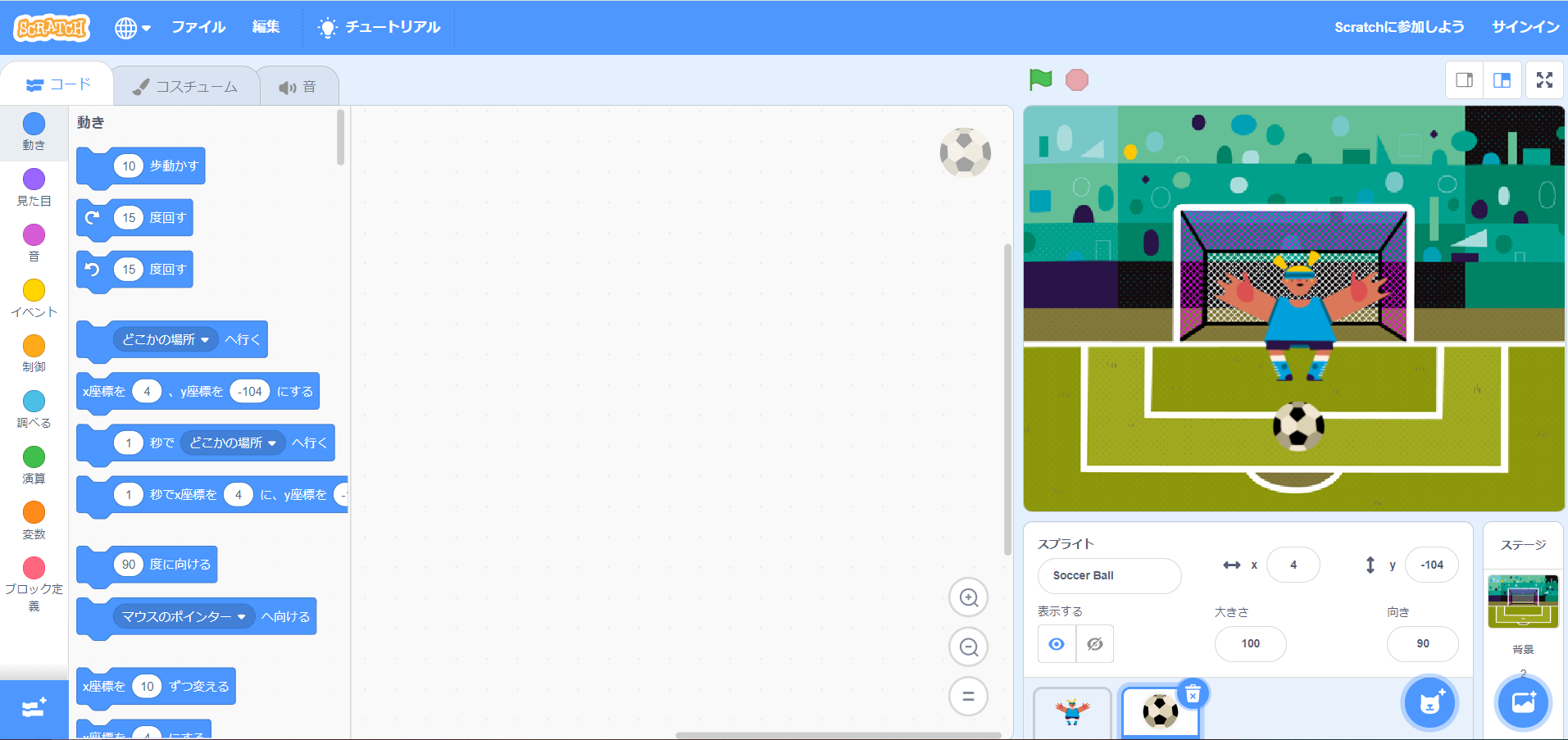
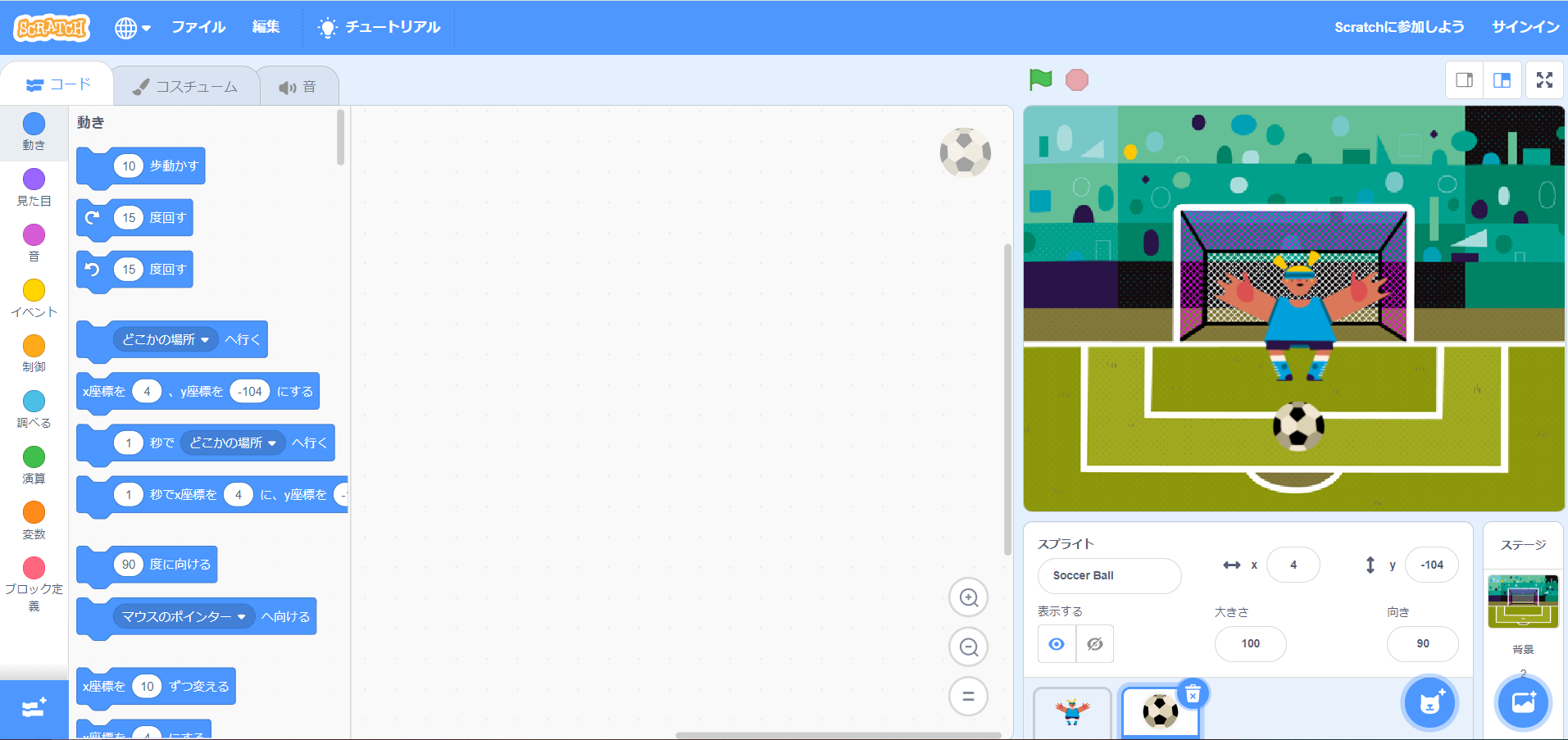
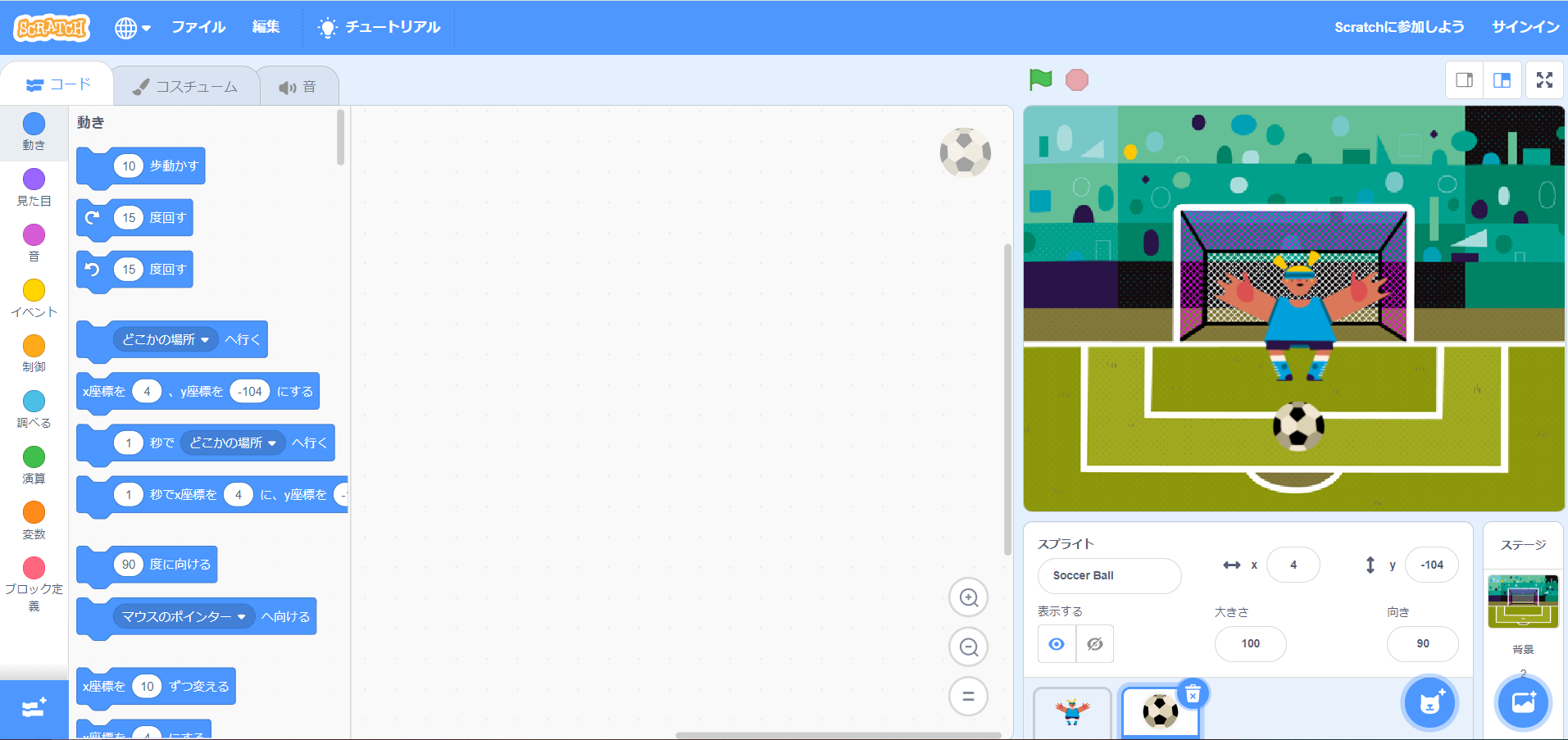
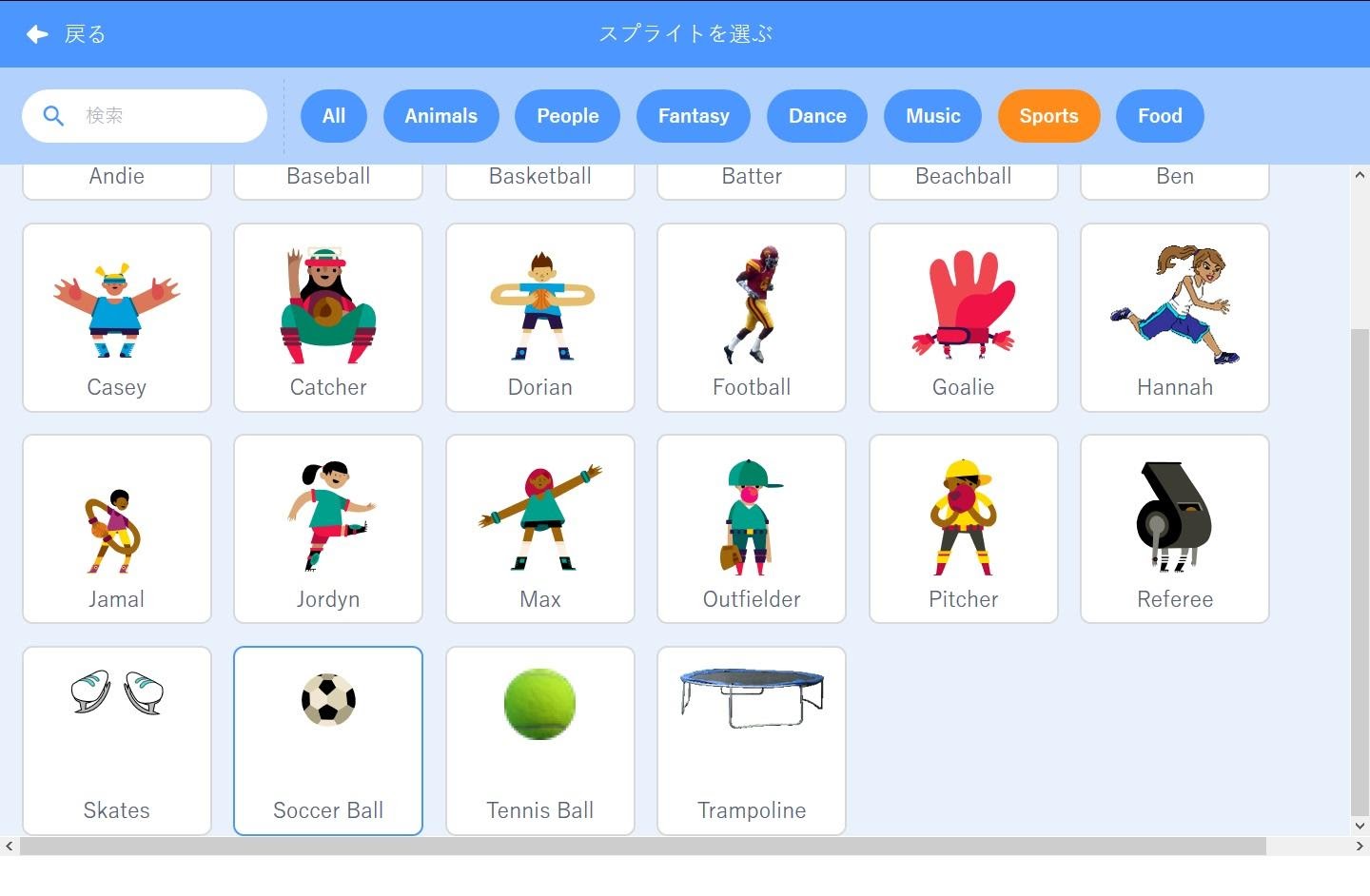
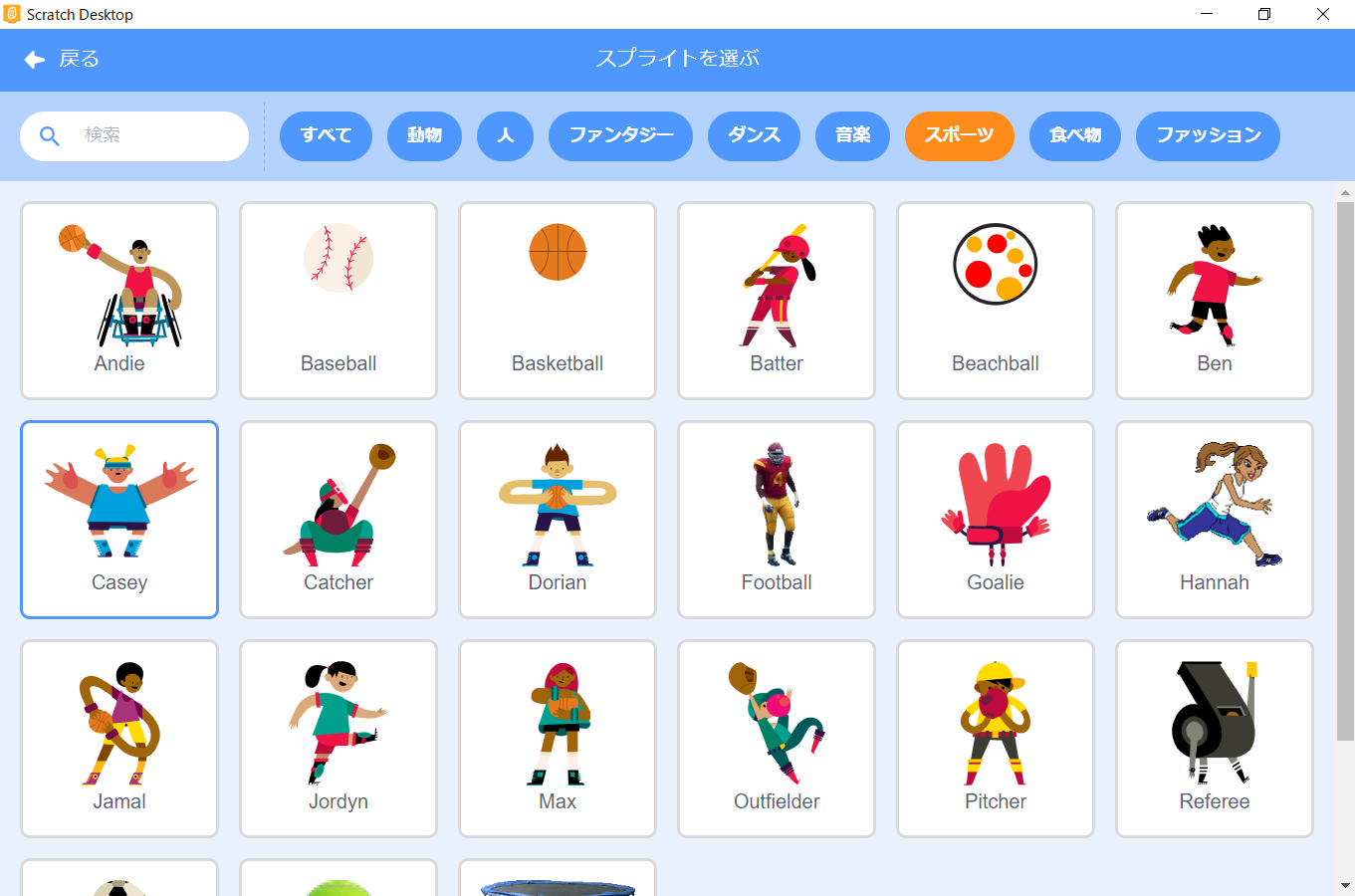
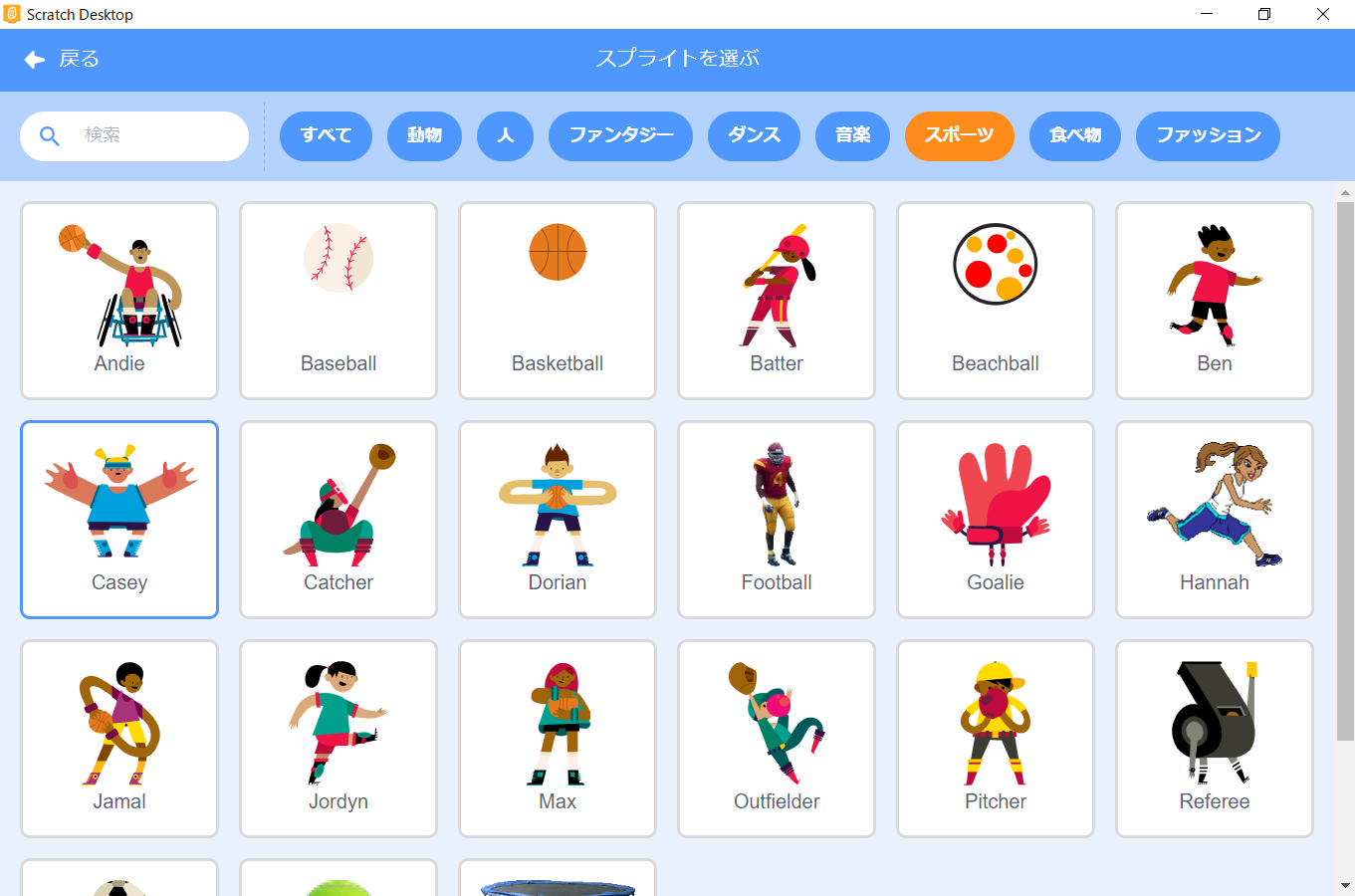
次に、キーパーとサッカーボールのスプライト(キャラクター)を右下のネコのブロックから追加します。
キーパーは、「Casey」を選択。


ボールは、「Soccer Ball」を選択。


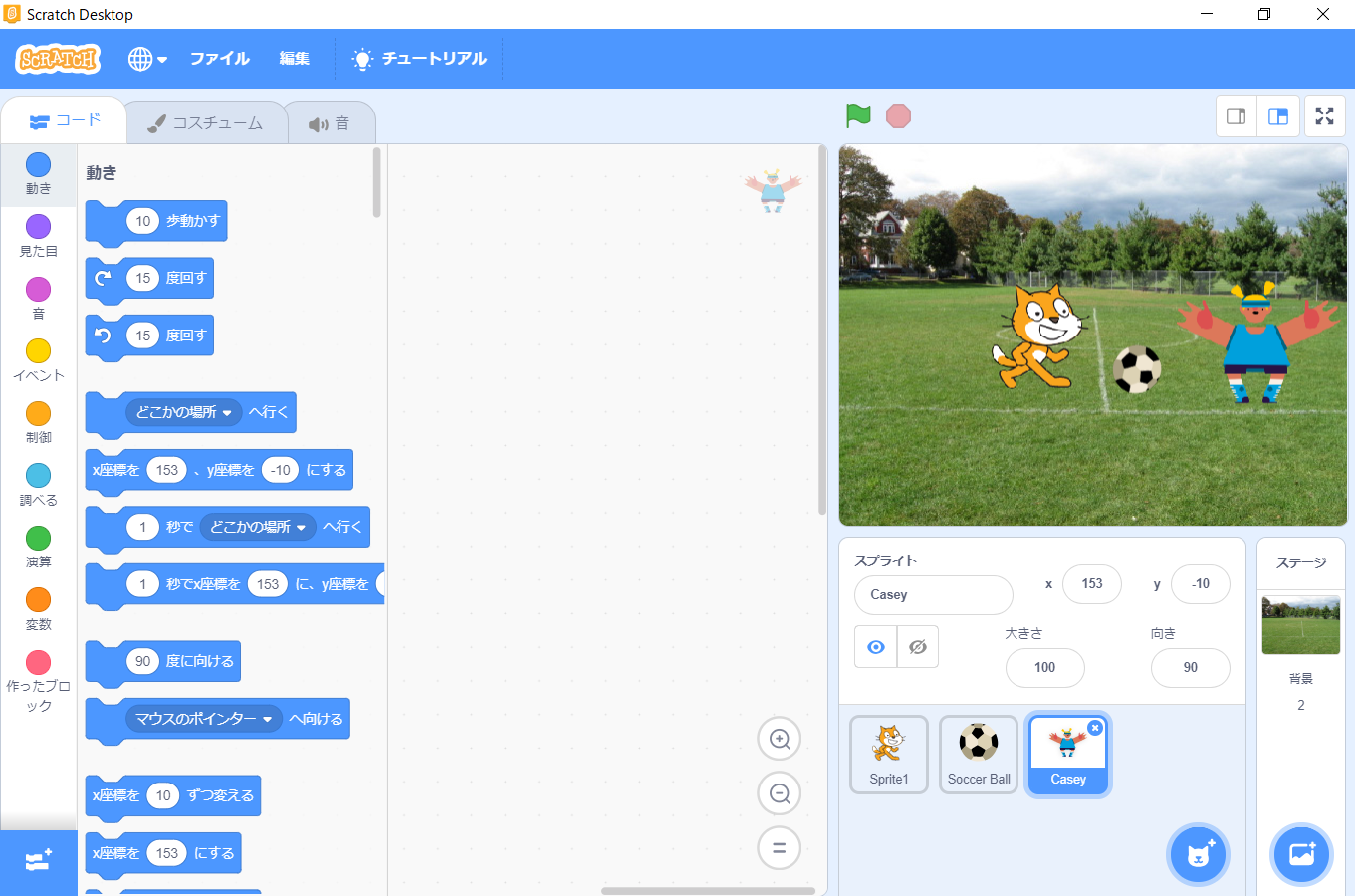
すると、画面はこのようになります。



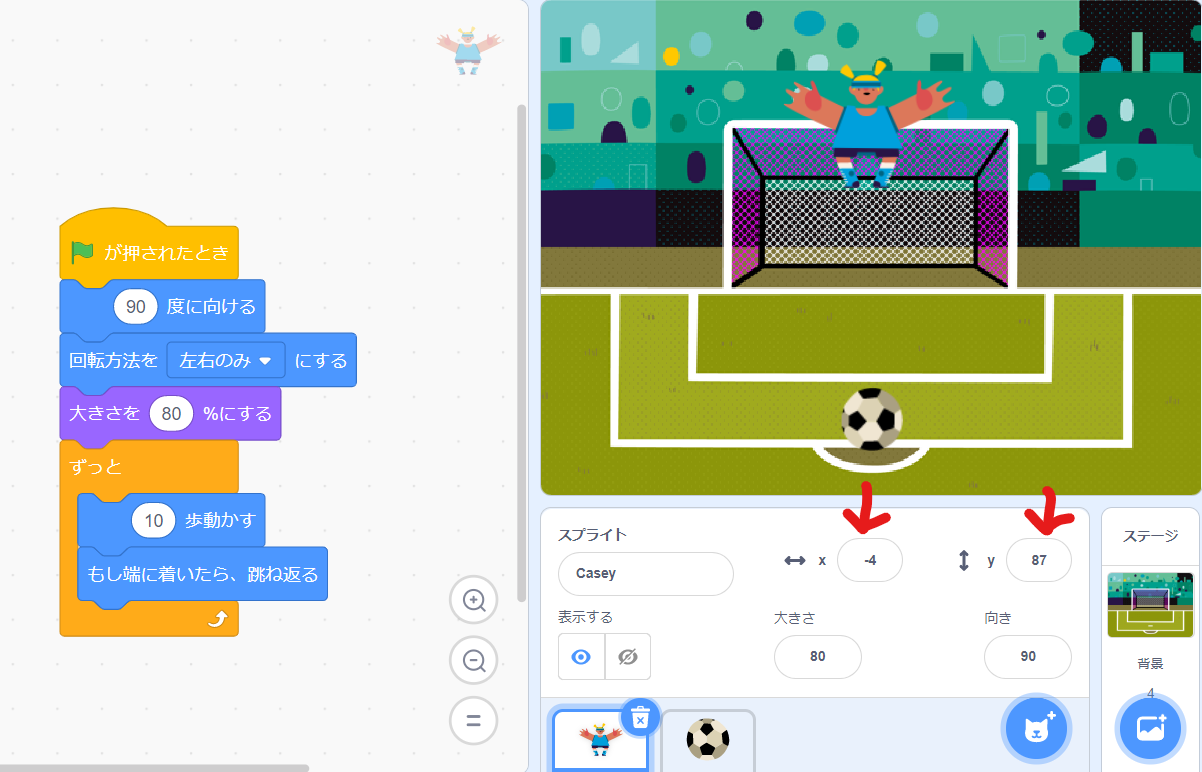
ここでは、「緑の旗を押す ⇒ キーパーが左右に動き続ける」ようにします。
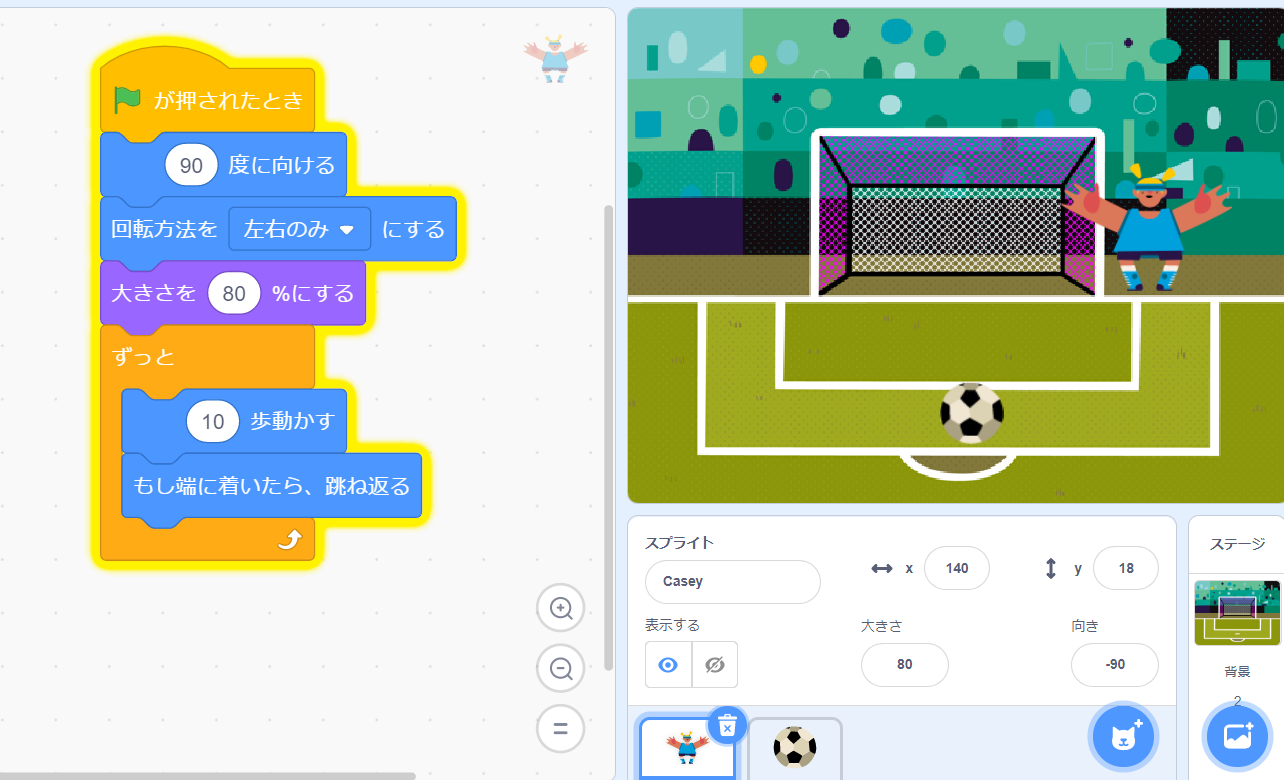
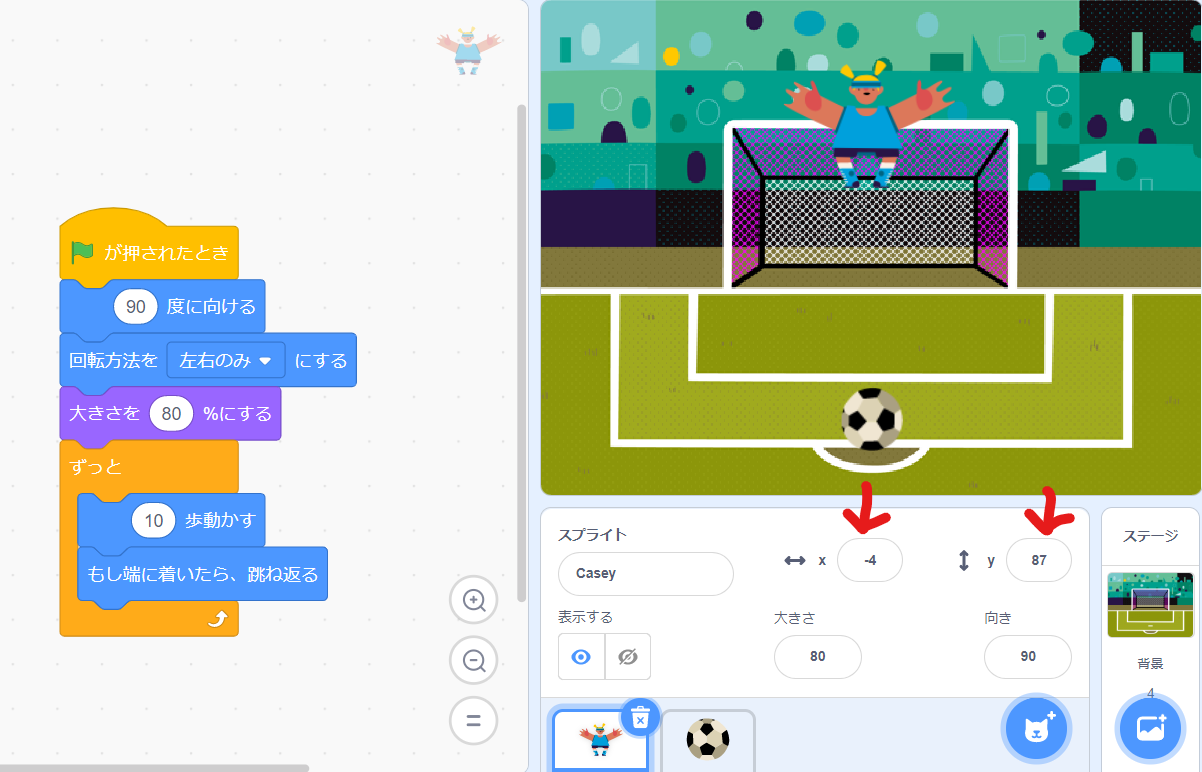
キーパーのスプライトを選択し、ブロックを以下の画面のとおり並べます。


- 「90度に向ける」:右方向に動かしたいときに使う
- 「回転方向を左右のみにする」:キーパーが回転しないようにする
- 「大きさを80%にする」:キーパーを小さくする
- 「ずっと」「10歩動かす」「もし端についたら跳ね返る」:左右に動き続ける





ここでは、次の4つができるようにします。
- 緑の旗を押す ⇒ ボールを所定の位置に置く
- ボールをクリック ⇒ ゴールの方へ動く
- ボールがキーパーに触れる ⇒「ざんねん!」と表示
- ボールがゴールまで届く ⇒「ゴール!」と表示
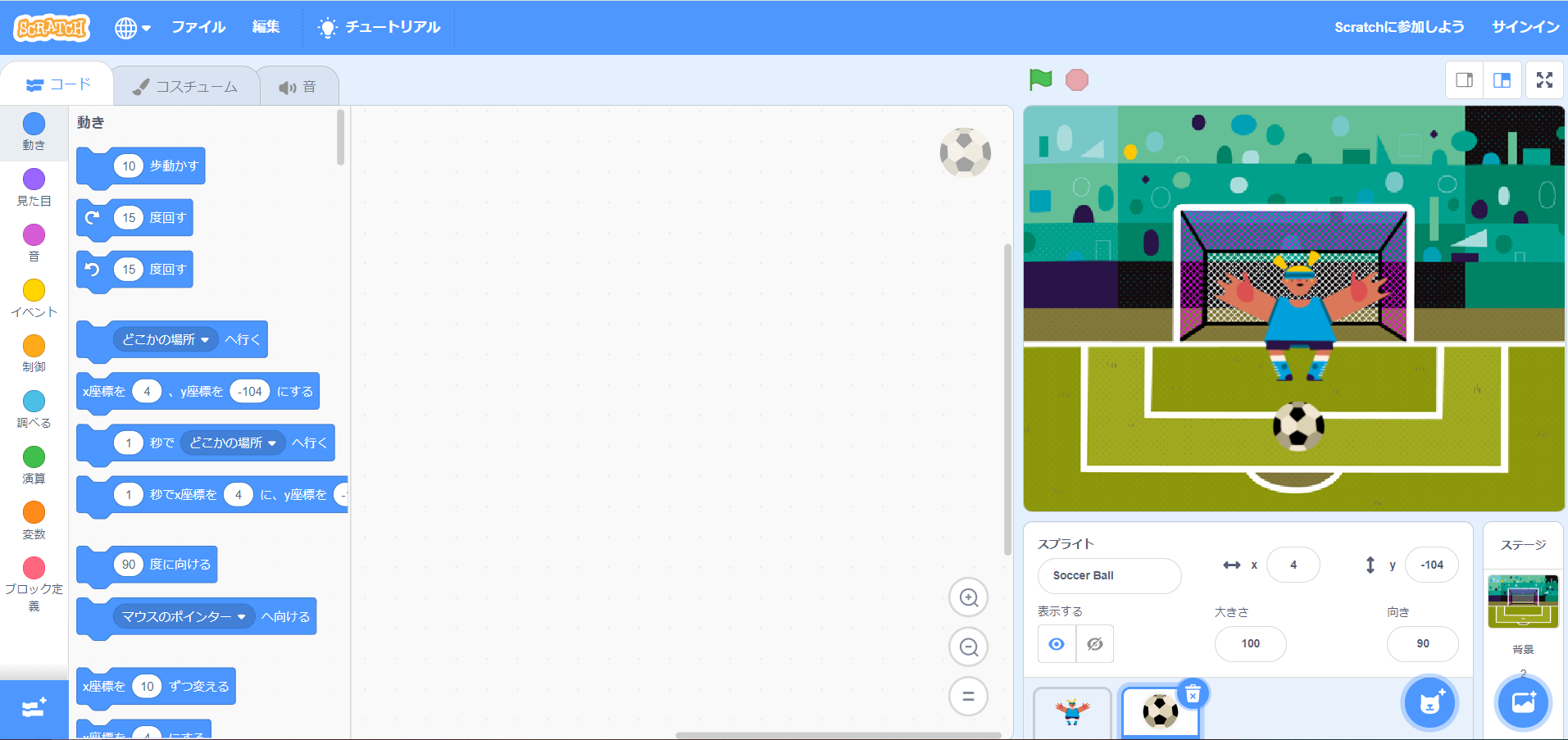
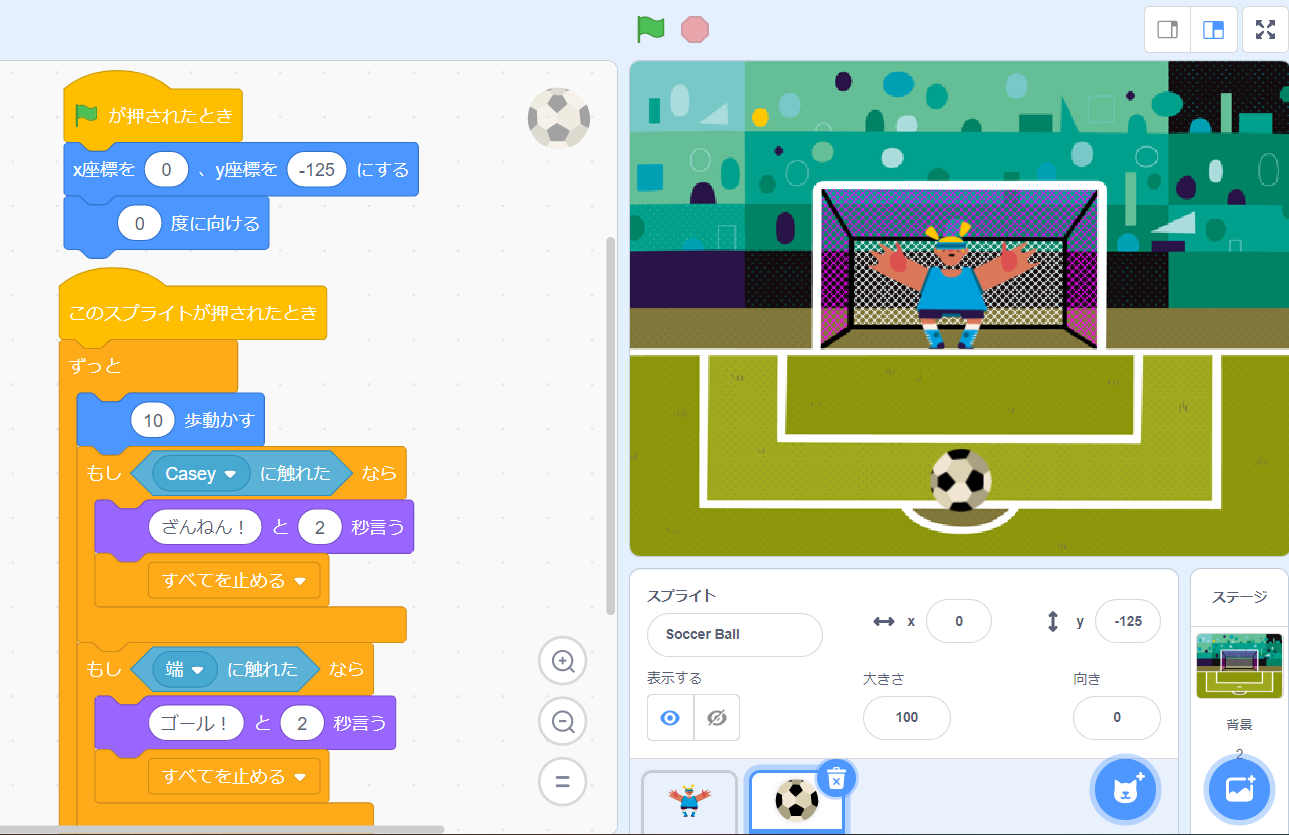
ここでは、ボールのスプライトを選択し、ブロックを以下の画面のように並べます。


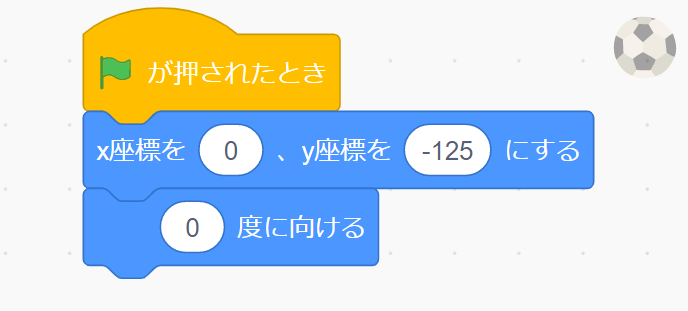
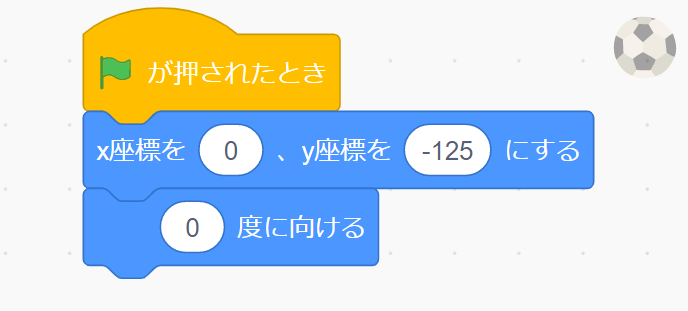
まずは、「緑の旗を押したとき」から解説します。


- 「X座標を0、Y座標を-125にする」:ボールを所定の位置に置く
- 「0度に向ける」:ボールを上方向に動かしたいときに使う
緑の旗を押すと、ボールが所定の位置にいくことを確認できます。
スクラッチでは、X座標とY座標を指定することで、場所を指定することができます。
右下のX座標とY座標を変えれば、どの値でどこの場所になるかを確認できます。


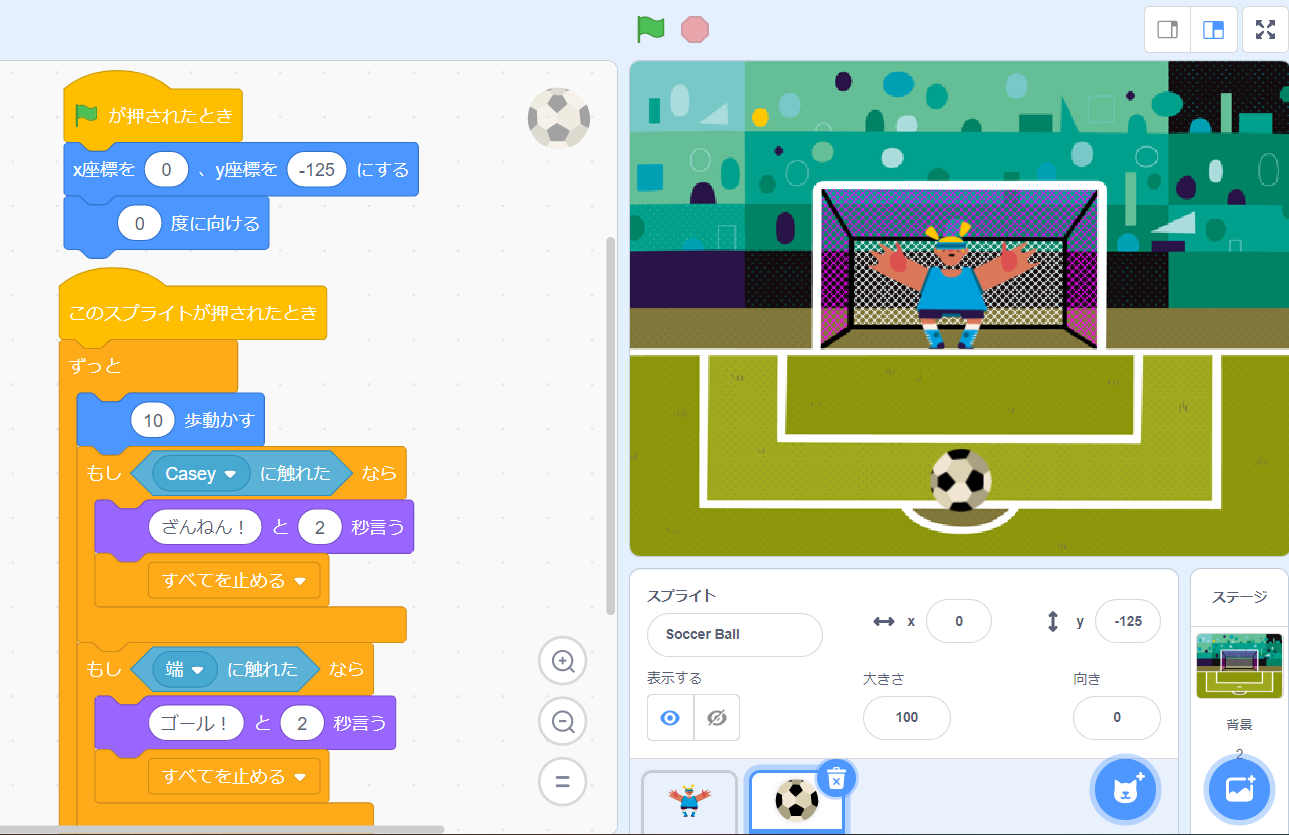
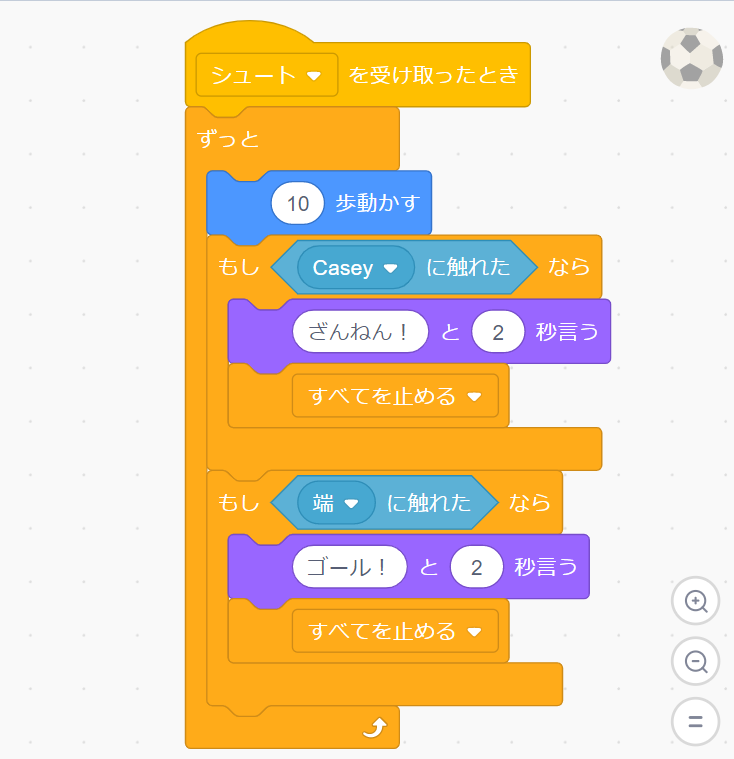
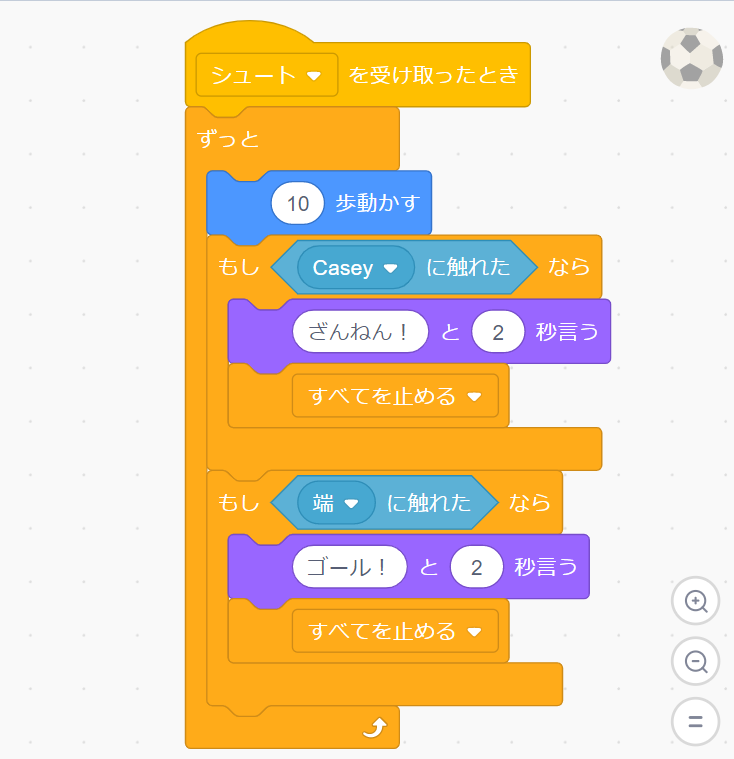
ここでは、「このスクリプトが押されたとき」からを解説します。


- 「ずっと」「10歩動かす」:ボールをゴールの方へ動かし続ける
- 「もしCaseyに触れたなら」「ざんねん!と2秒言う」「すべてを止める」:ボールがキーパーに触れたら「ざんねん!」と表示され、すべてを止める
- 「もし端に触れたなら」「ゴール!と2秒言う」「すべてを止める」:ボールが端に触れたら「ゴール!」と表示され、すべてを止める
ここまでできたら、緑の旗を押したあとに、ボールをクリックすると、すべての動きを確認することができます。
ボールがキーパーに触れたら、「ざんねん!」と表示されます。


ボールが端までいくと、「ゴール!」と表示されます。


簡単サッカーゲーム②|ボールとキッカーとキーパー
簡単ゲーム②は次のように作ることにします。
- 緑の旗を押す ⇒ キーパーが上下に動き続ける、ネコとボールが所定の位置にいく
- ネコをクリック ⇒ ネコがボールの方へ動く
- ネコがボールに触れる ⇒ ボールが右に動く
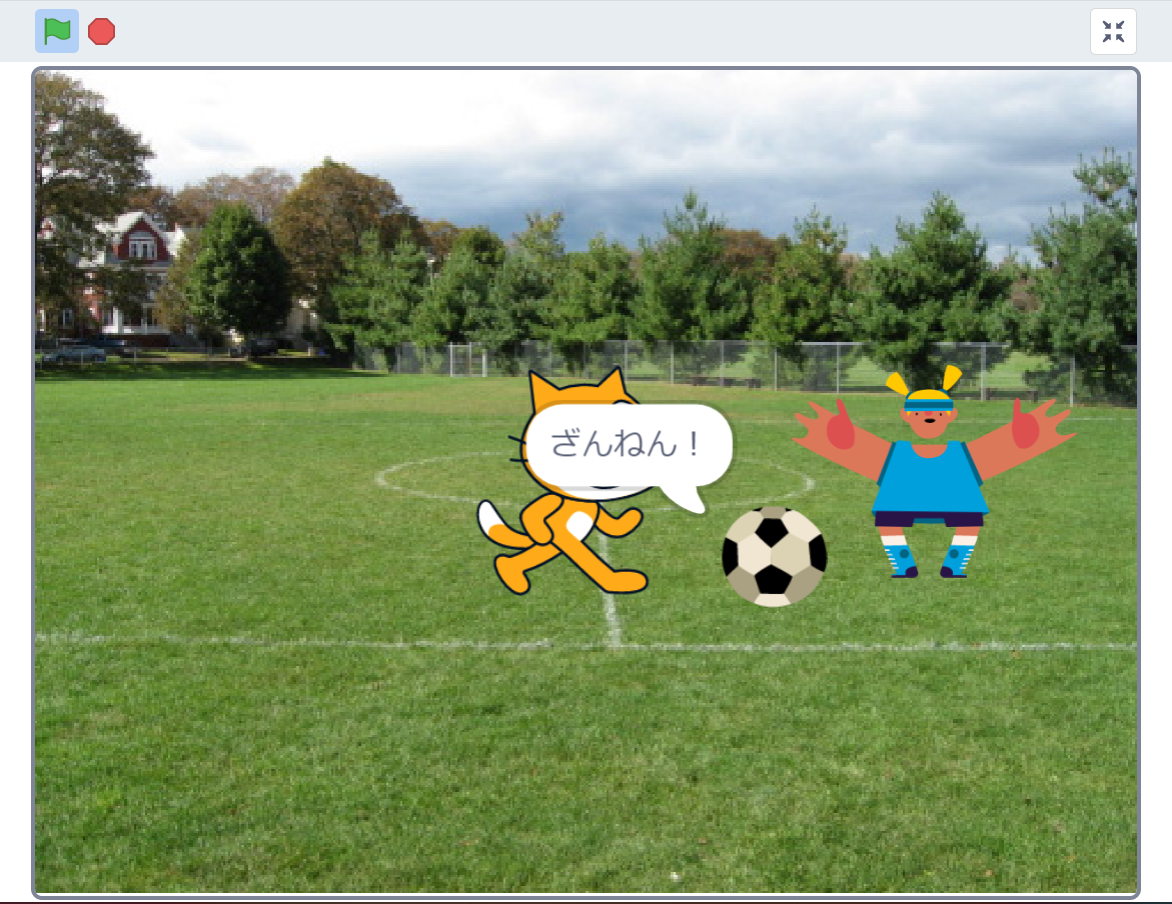
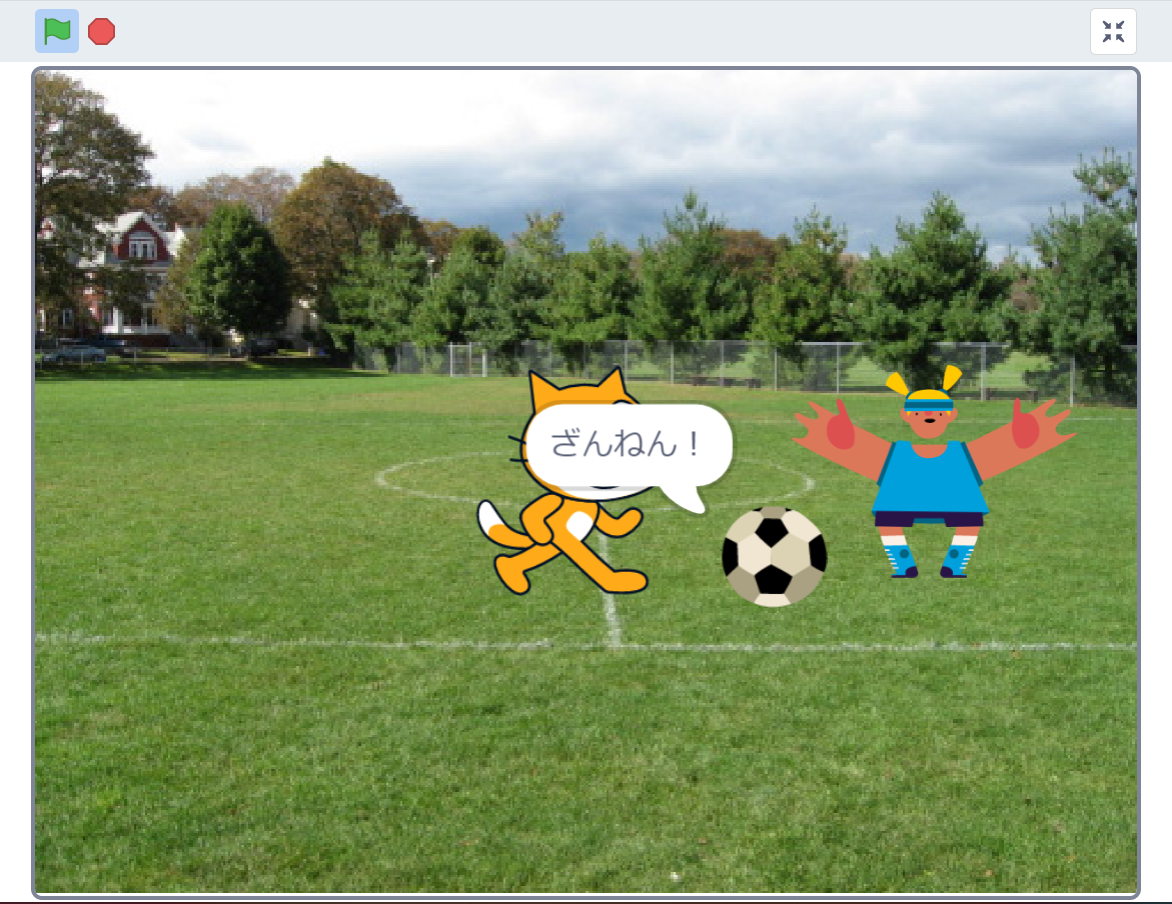
- キーパーに当たると、「ざんねん!」と表示
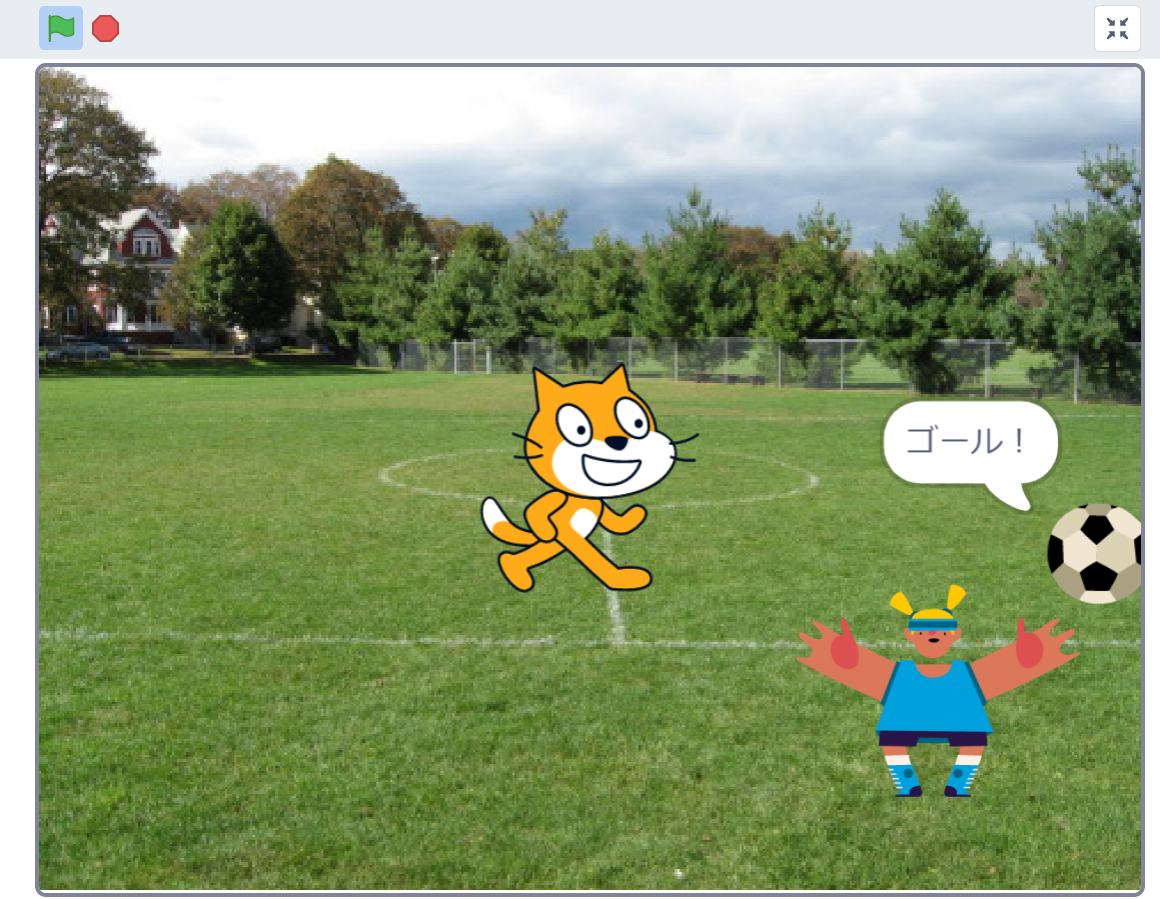
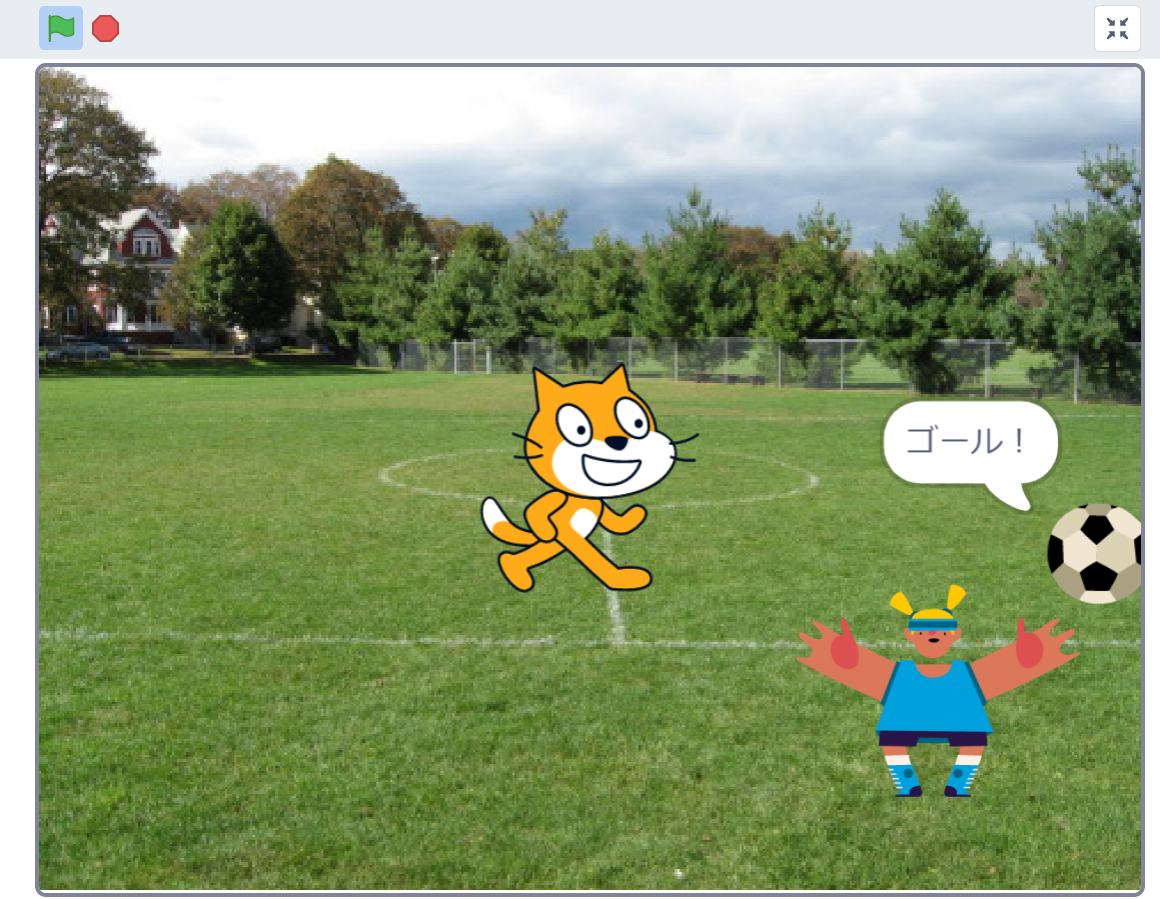
- ボールが右端に当たると、「ゴール!」と表示
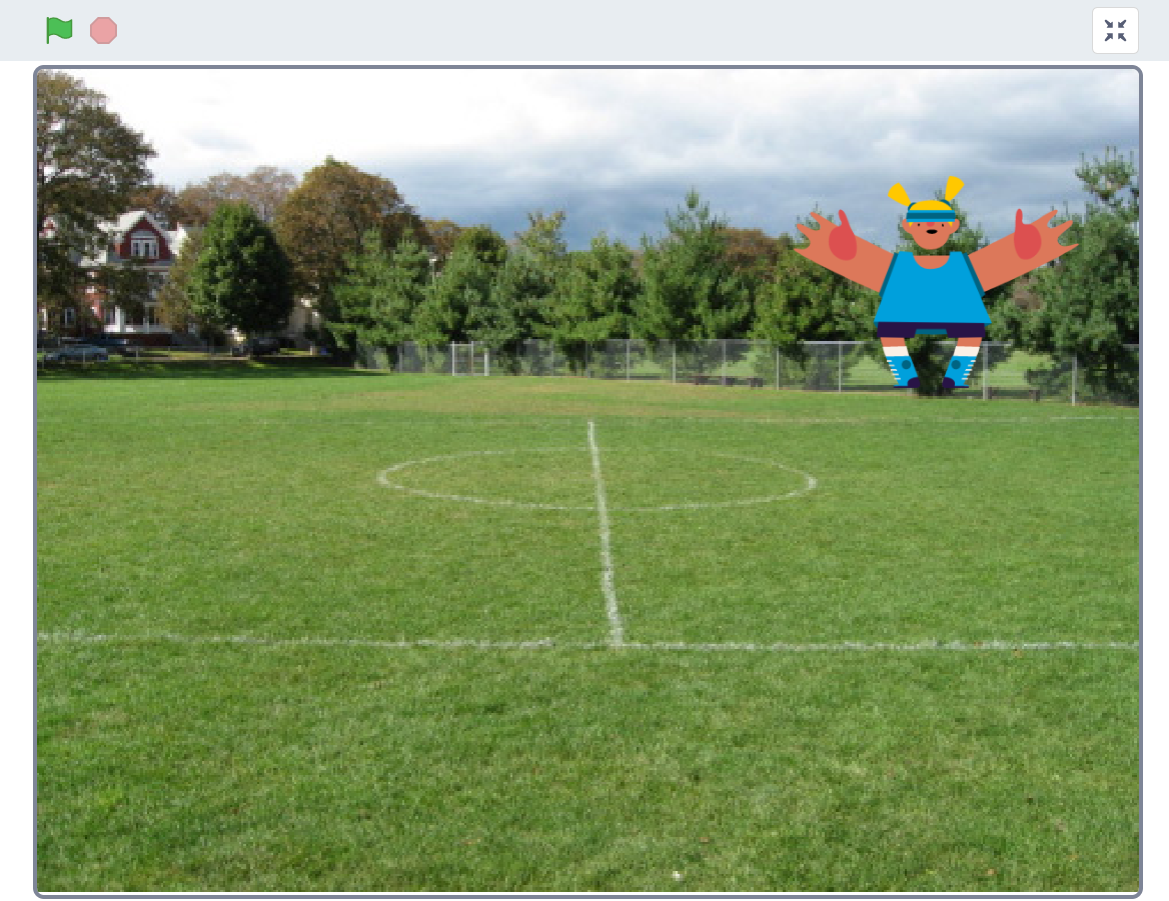
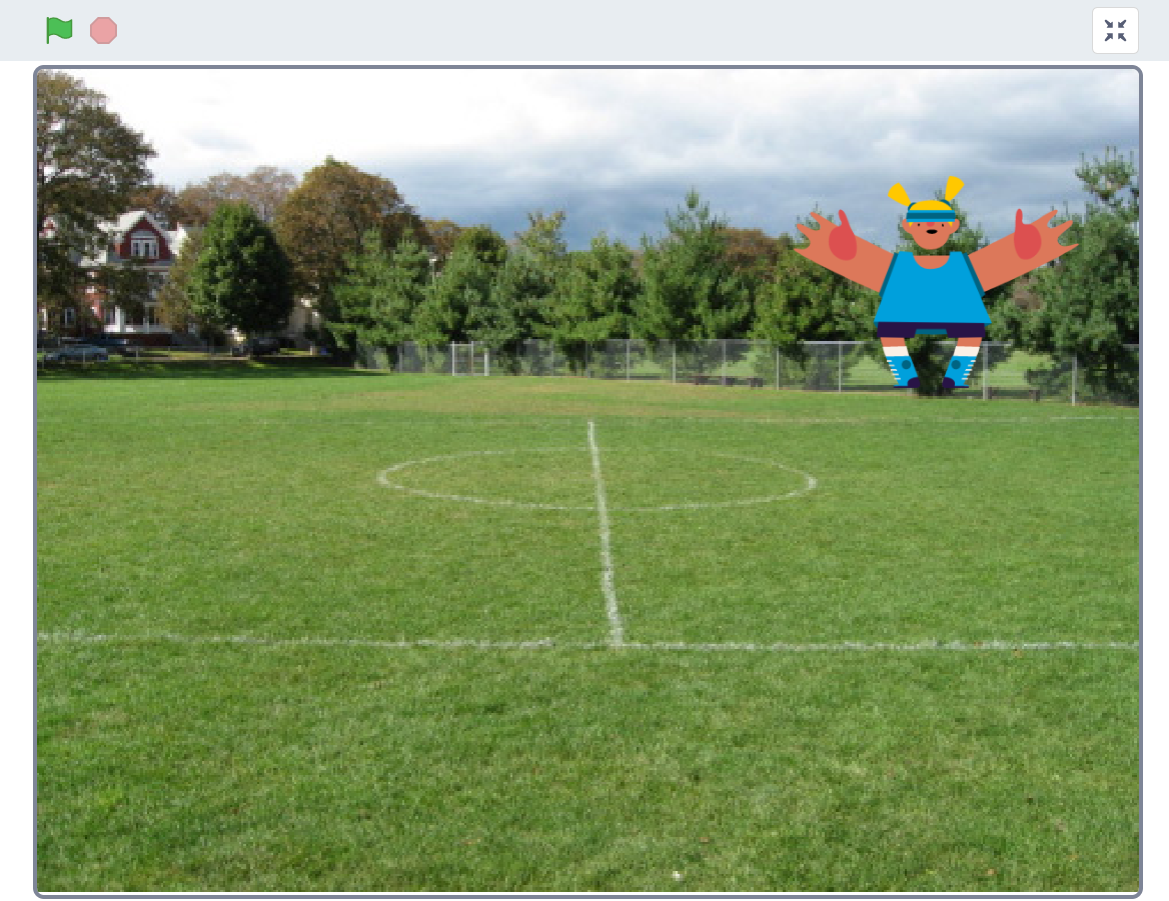
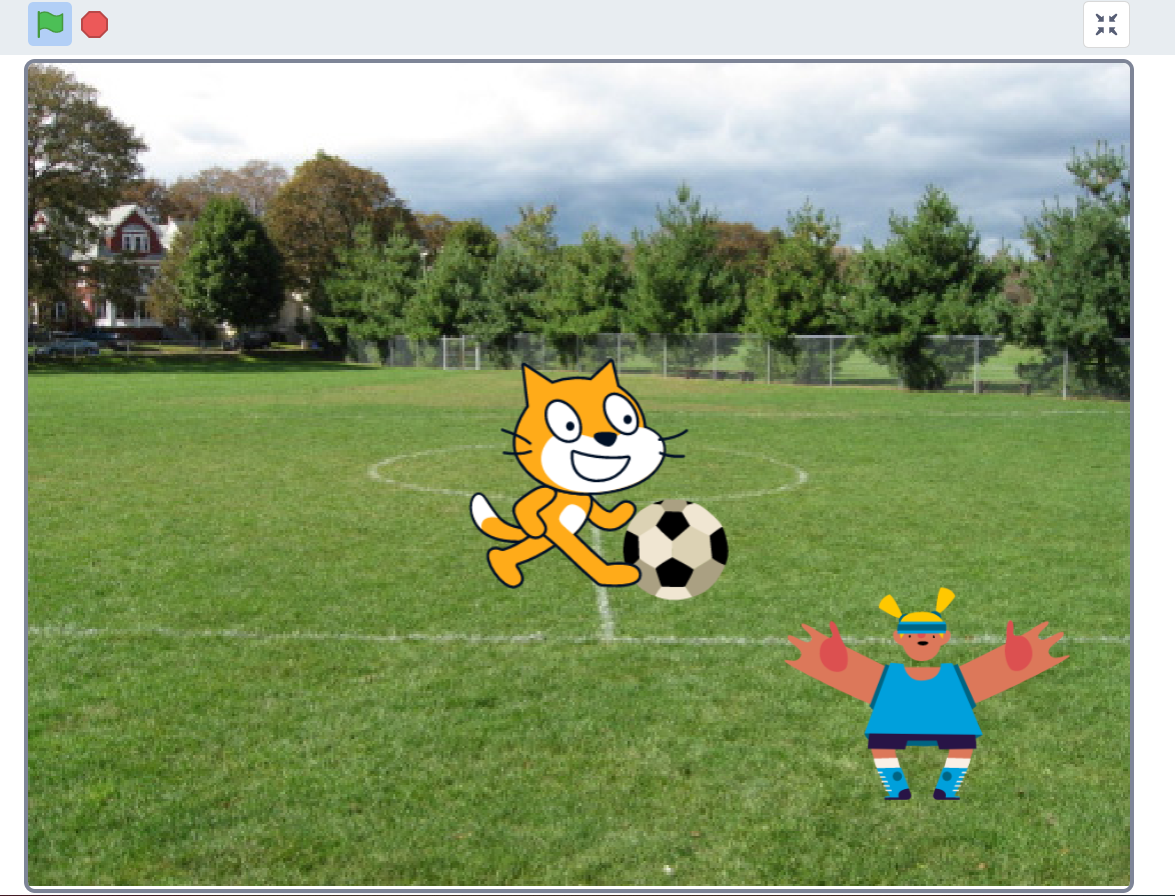
ここでは、競技場(Playing Field)の風景を選びました。


次に、サッカーボールとキーパー(Casey)のスプライトを追加します。




すると、画面は次のようになりました。


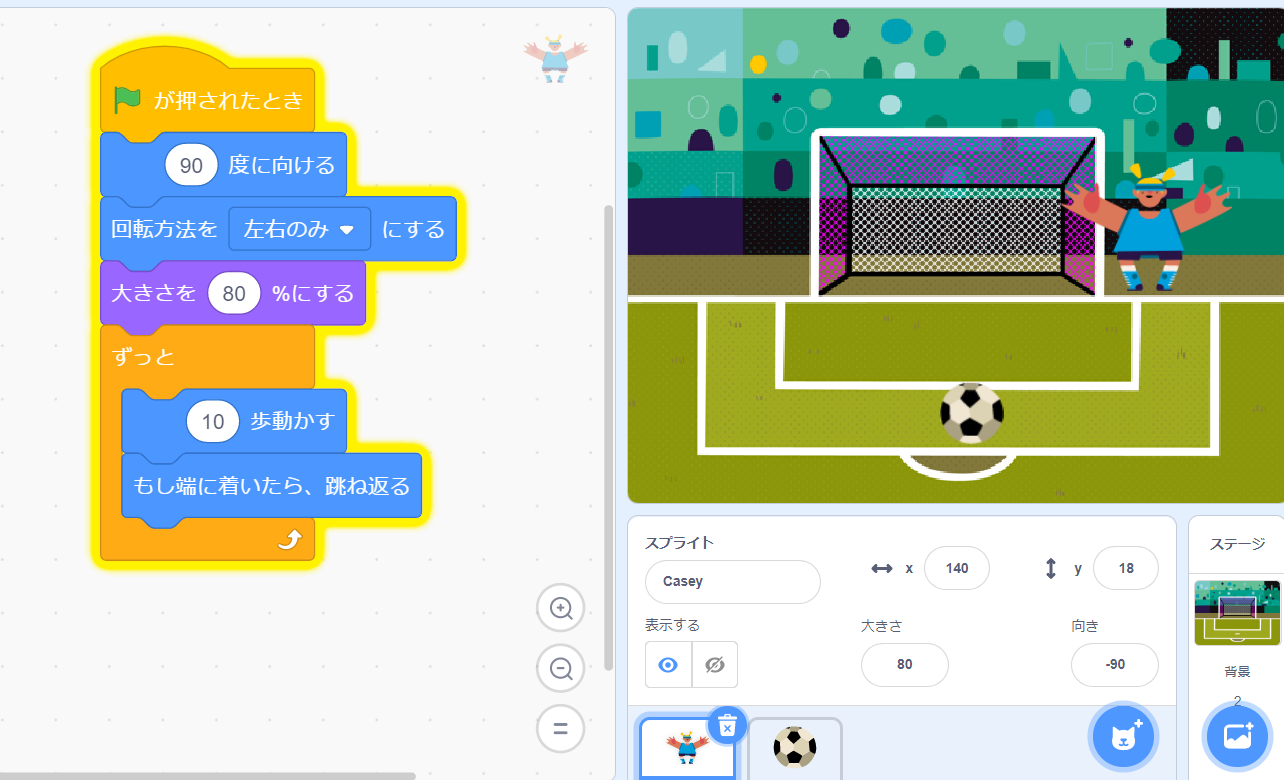
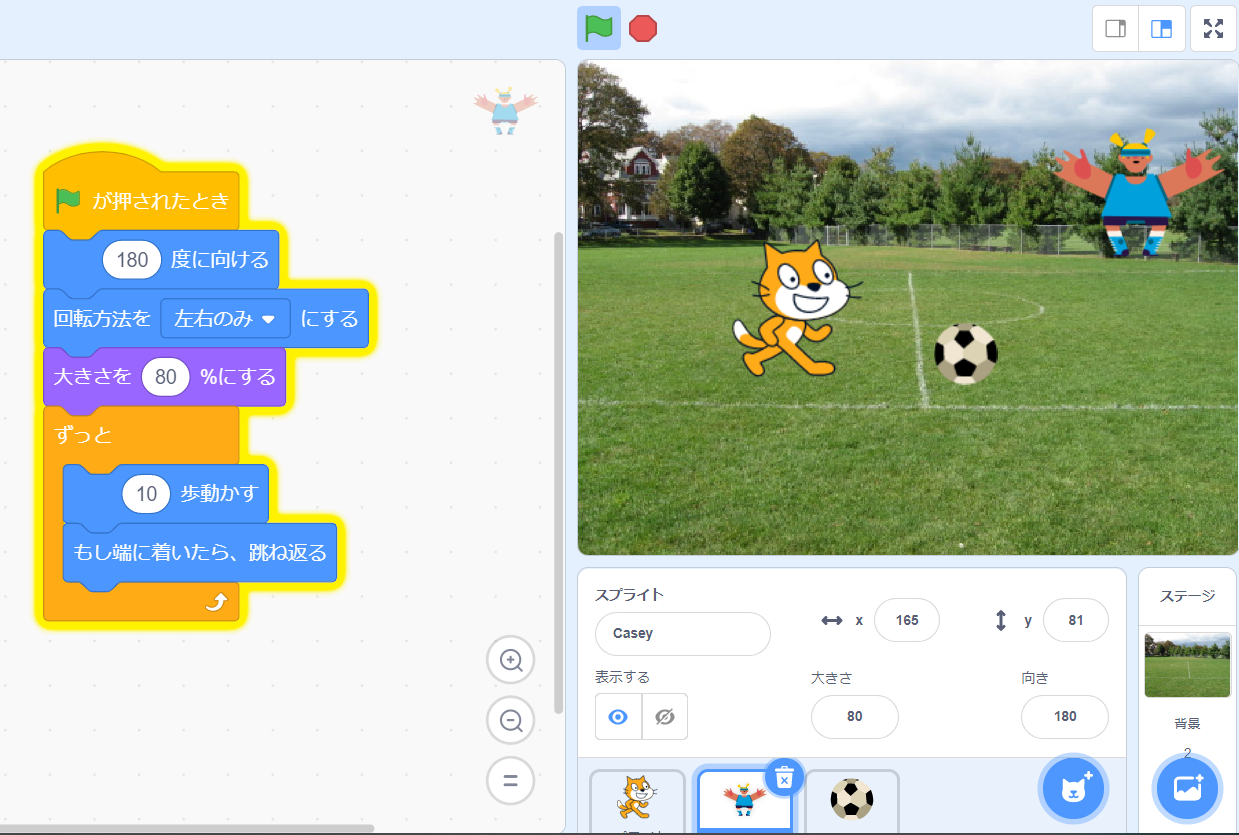
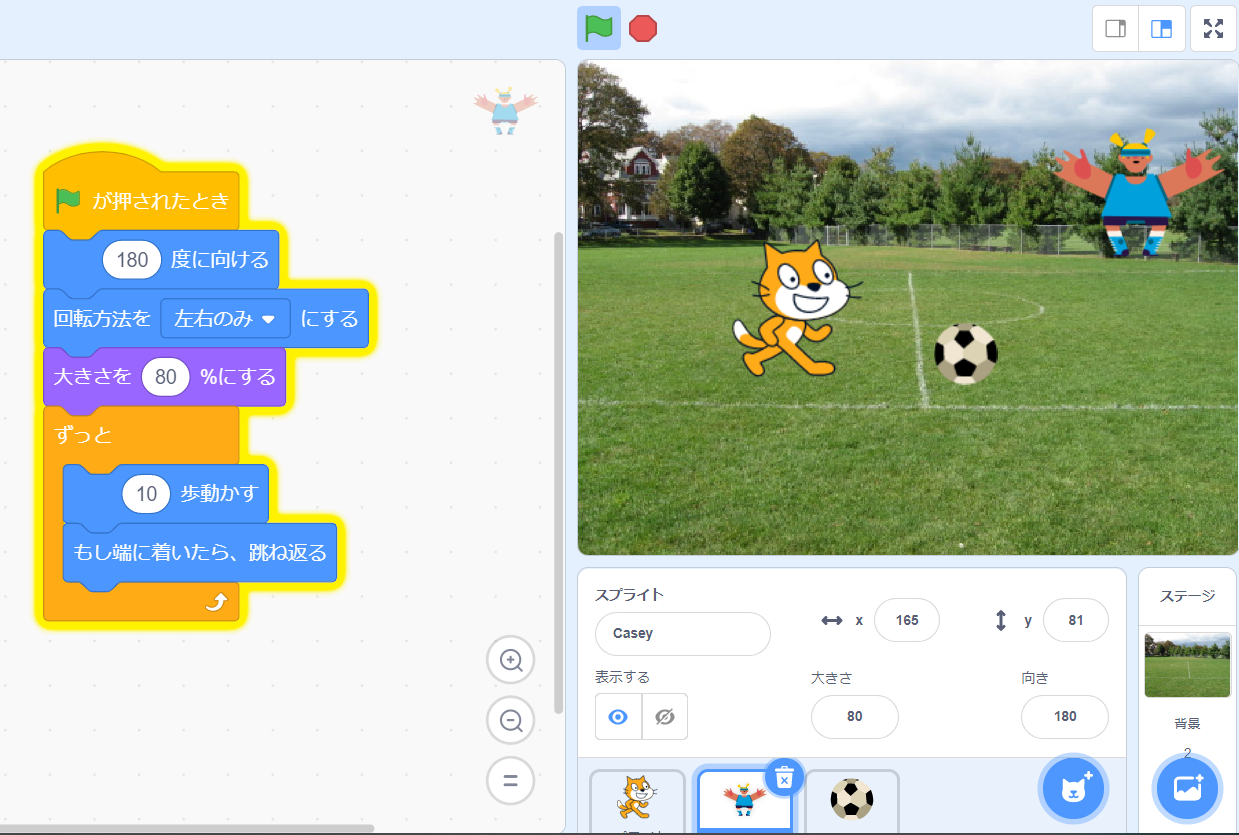
まずは、キーパーのスプライトを選択し、ブロックを以下の画面のとおり並べます。


- 「180度に向ける」:キーパーを下方向に動かすときに使う
- 「回転方向を左右のみにする」:キーパーが回転しないようにする
- 「大きさを80%にする」:ボールに合わせてキーパーを小さくする
- 「ずっと」「10歩動かす」「もし端に着いたら、跳ね返る」:端についたら跳ね返り、上下に動き続けるようにする
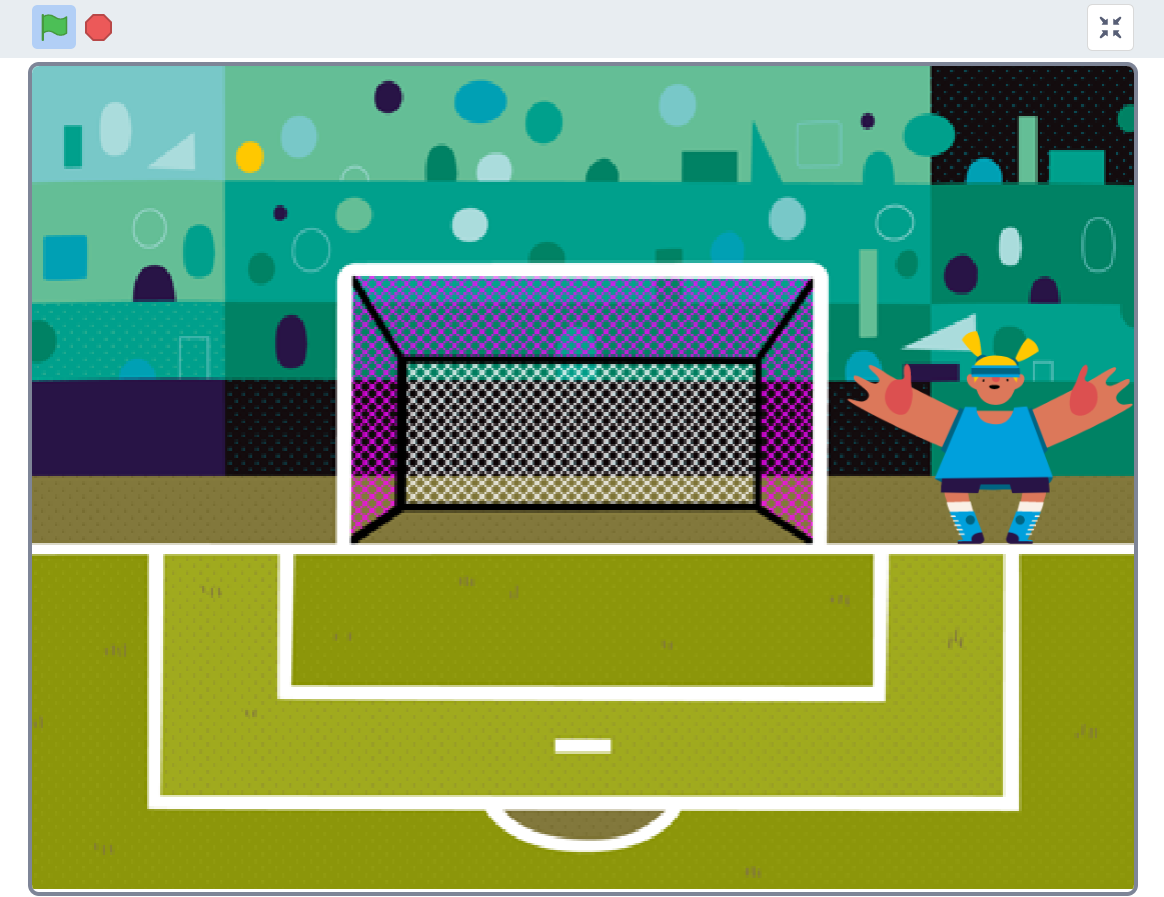
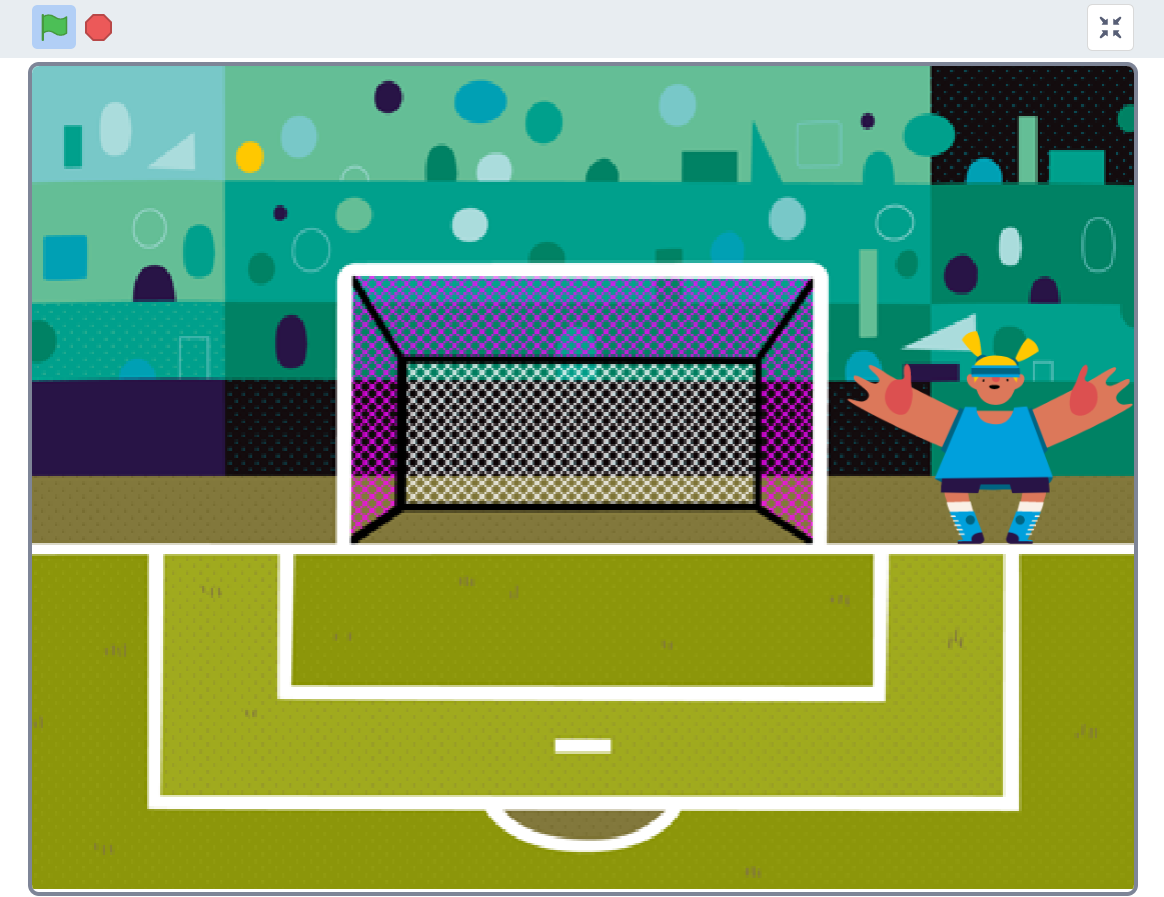
緑の旗を押すと、「キーパーが上下に動き続けること」を確認できます。


ネコの動きは、次のようにします。
- 旗を押すと、所定の場所(X座標:-50,Y座標:0)に移動する
- ネコをクリックすると、ボール(X座標:0,Y座標:0)まで走る
- ボールまで走ったら、シュートする
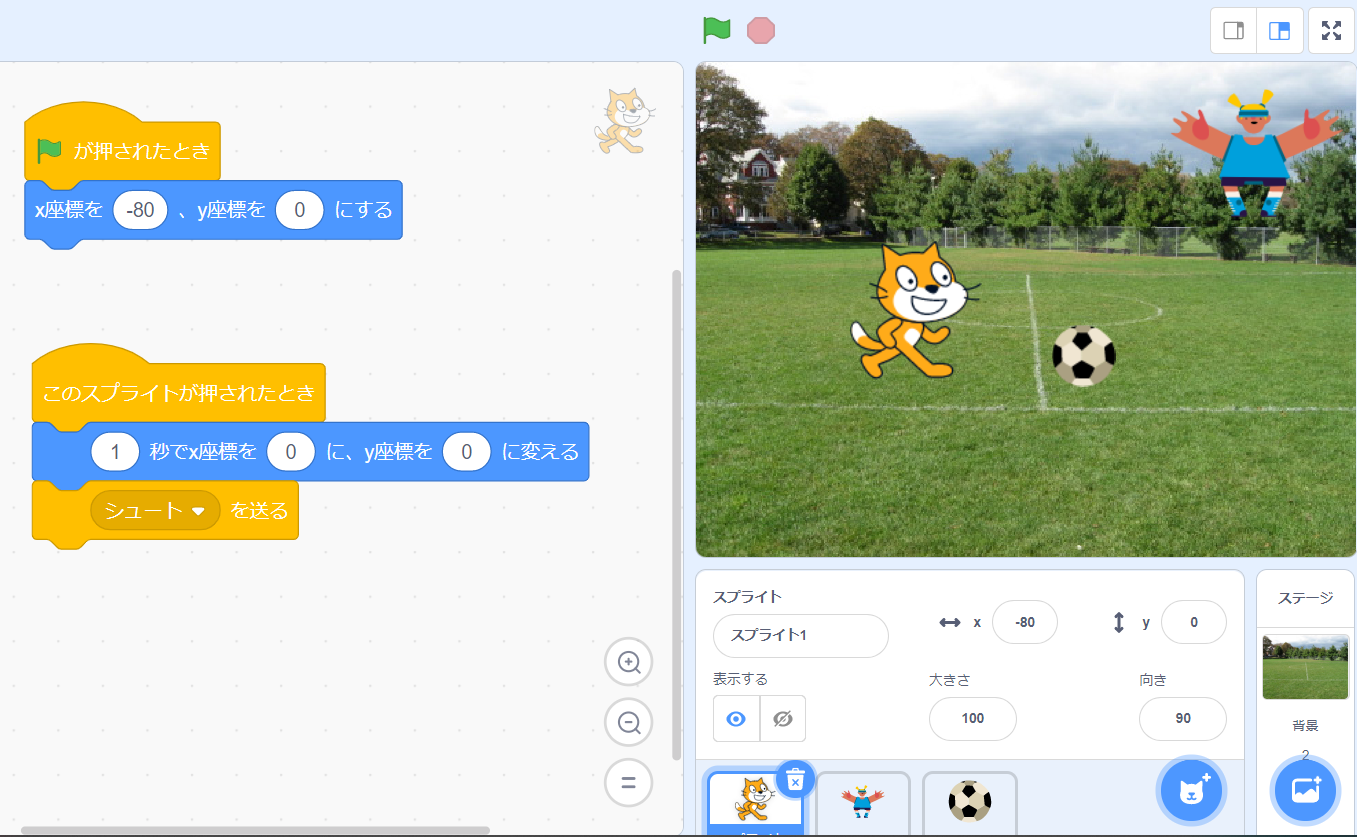
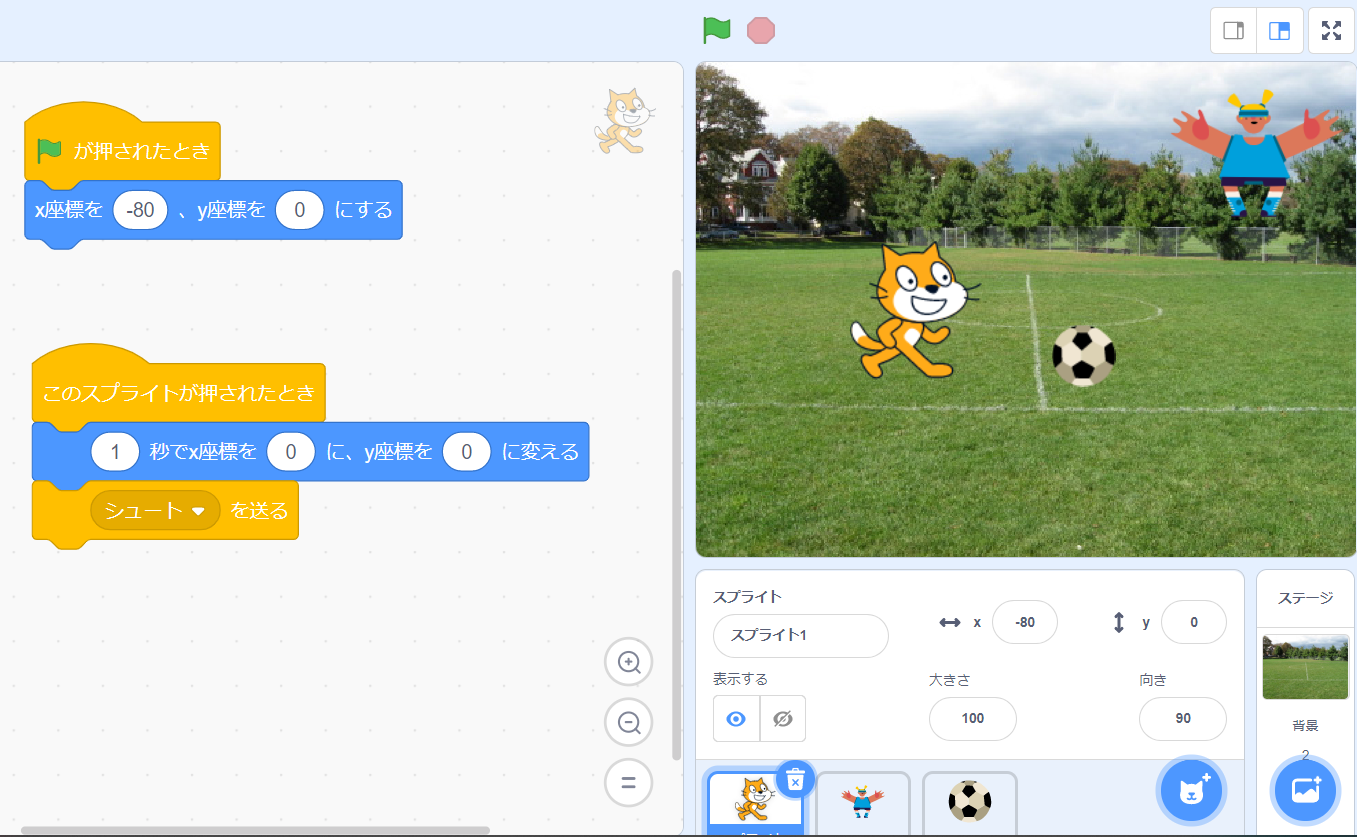
この動きをさせるためにブロックは次のように並べます。


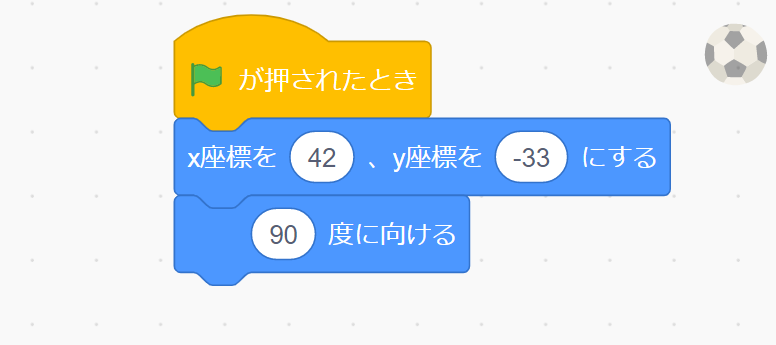
旗が押されたとき
- 「X座標を-80,Y座標を0にする」:ネコを所定の位置におく
このスプライトが押されたとき
- 1秒でX座標を0に、y座標を0に変える
- シュートを送る
ここでは、ネコがボールに触れたらボールを動かすために「シュートを送る」というブロックを使っています。
ボールのコードで、「シュートを受け取ったとき」というブロックを使うと、ネコにボールが触れたと同時にボールを動かすことができますよ。
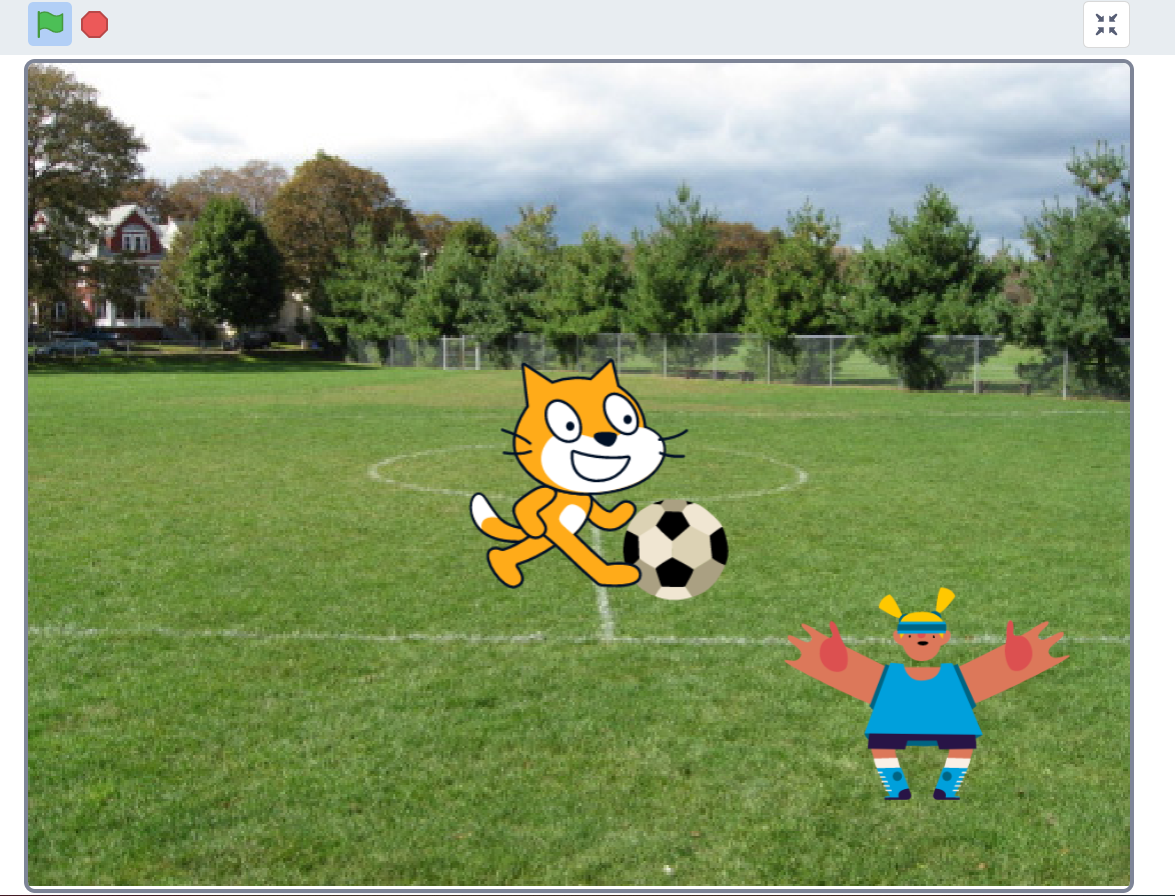
緑の旗を押して実行すると、ネコがボールまで走ります。


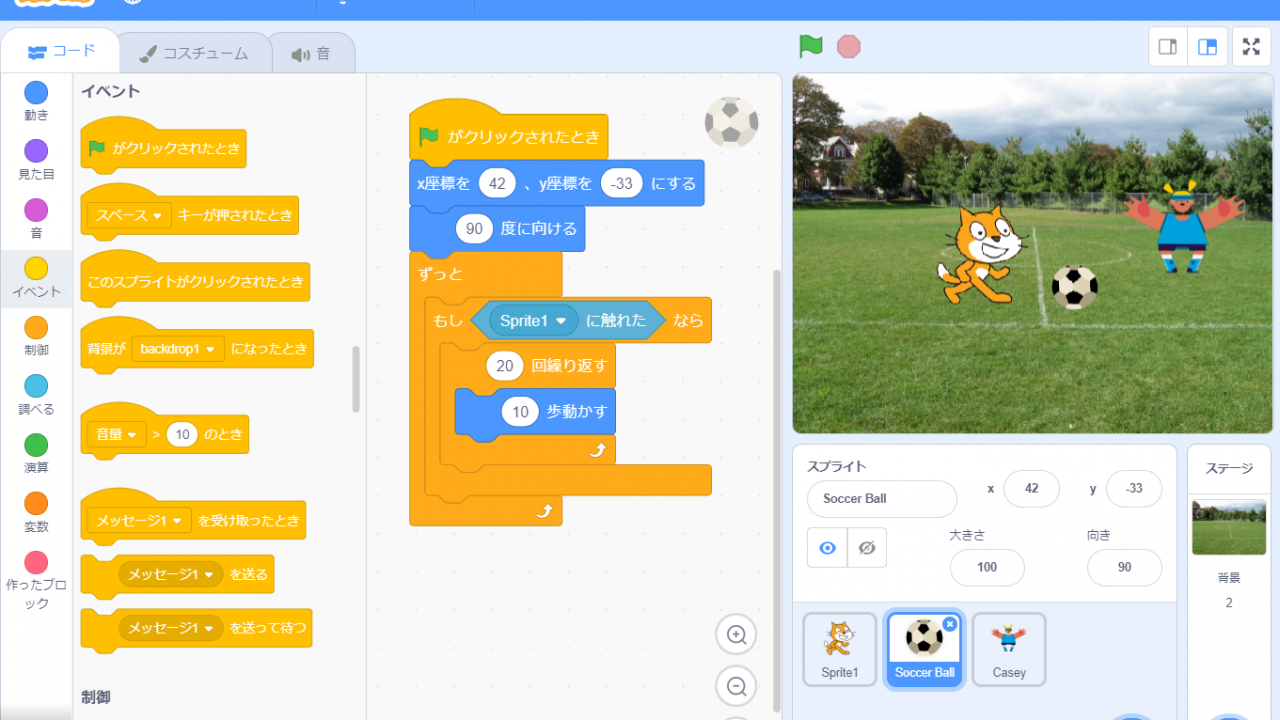
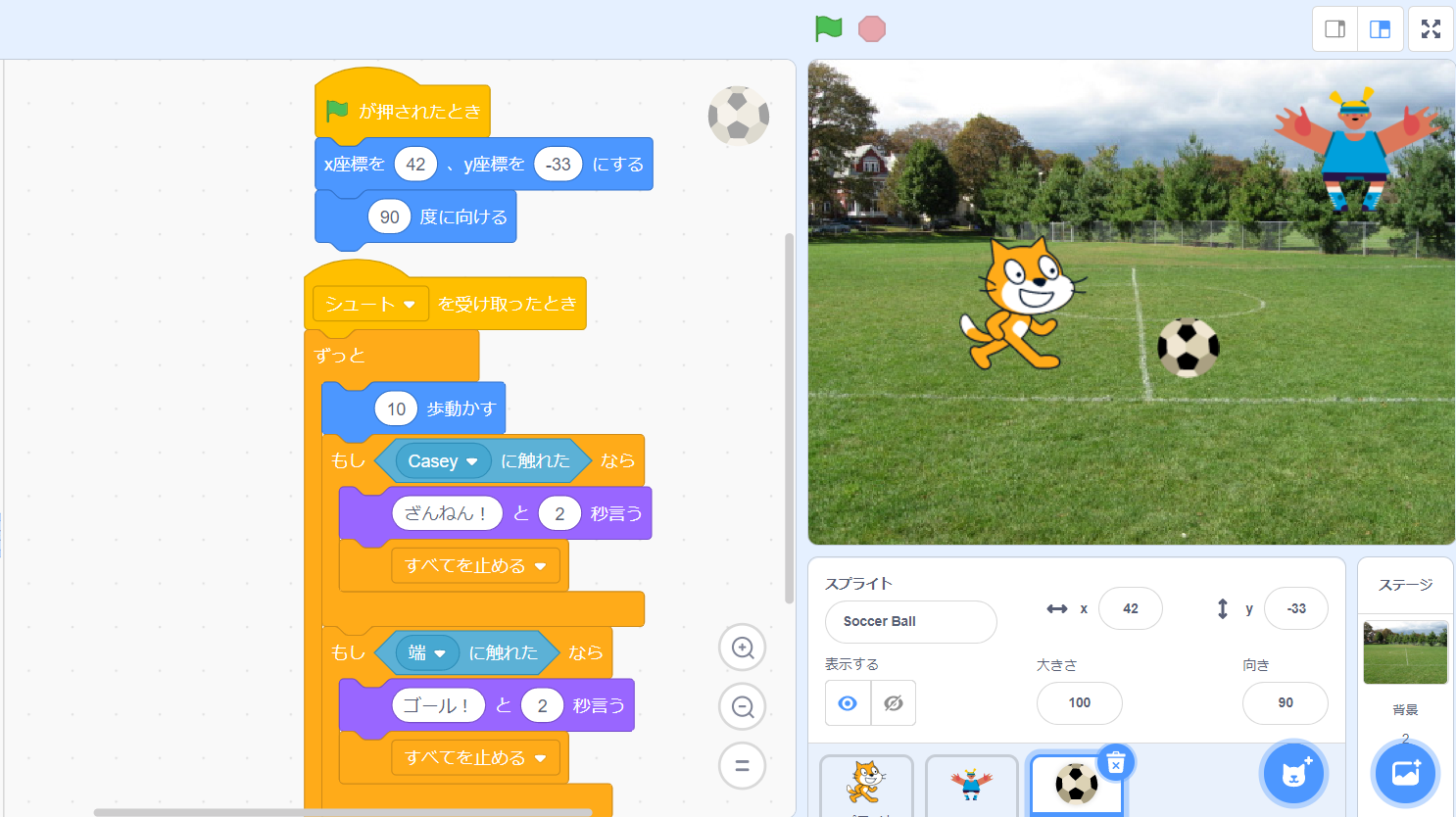
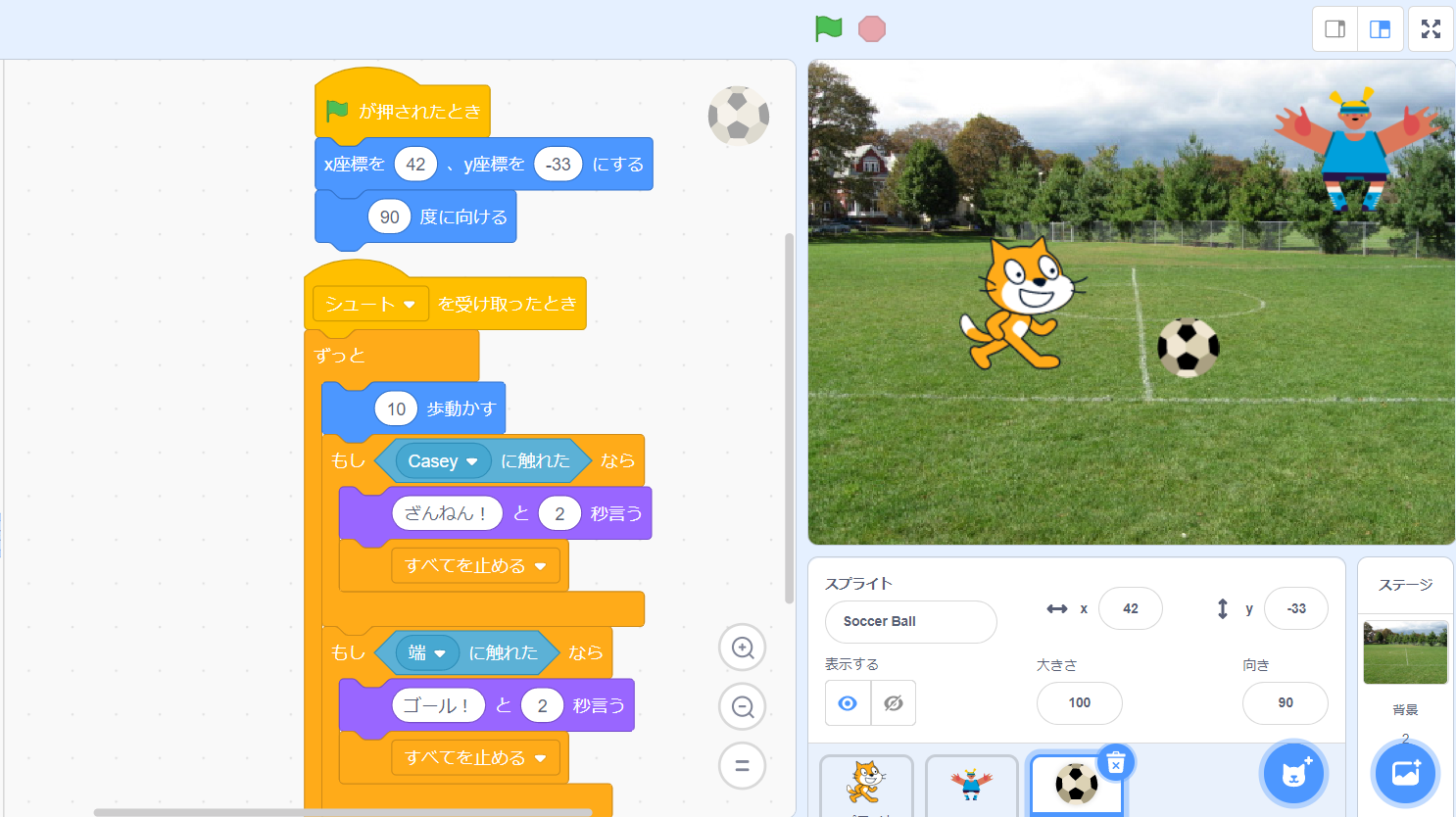
ここでは、「ネコがボールに触れたとき、ボールが右方向に動く」ようにします。
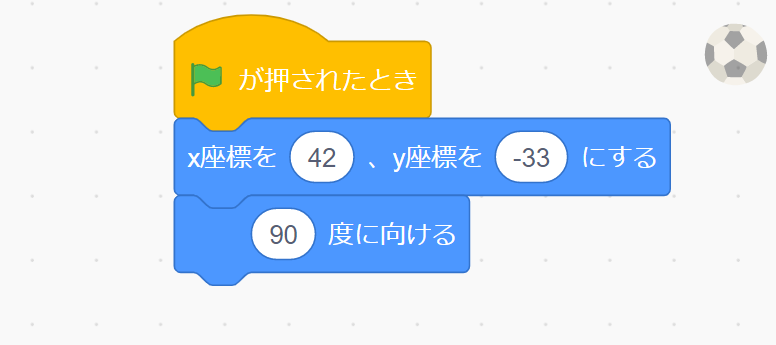
ボールのスクリプトを選択し、コードを次のように並べます。






- 「X座標を42、y座標を-33にする」:所定の位置にボールを置く
- 「90度に向ける」:ボールを右方向に動かしたいときに使う
- 「シュートを受け取った時」:ネコがボールに触れたとき
あとは、簡単ゲーム①と同じように、キーパーに触れると「ざんねん!」、画面右端に無事たどり着くと「ゴール!」と判定されるようにブロックを並べています。
キーパーに止められたところ


ゴールが決まったところ


他にも、【簡単アクションゲームの作り方】・【簡単シューティングゲーム】の作り方を紹介していますので、参考にしてください。




Scratch(スクラッチ)のプログラミング例【動画】


今度は、動画でScratchのプログラミング例を紹介します。
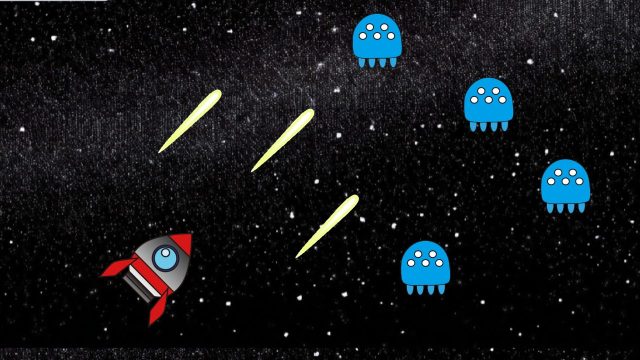
簡単な【シューティングゲーム】の作り方を動画にしました。
【サルが飛んでくるボールに当たらないように逃げるゲーム】です。
4本の動画に分けて、解説します。
1本目:【背景とキャラクター選び】を解説
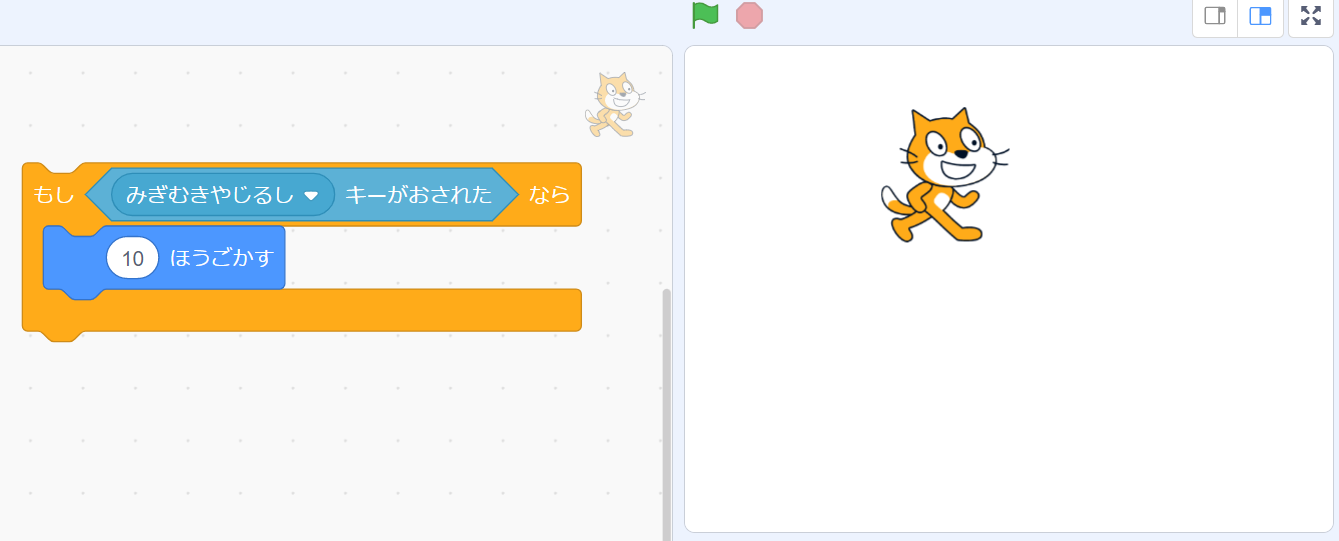
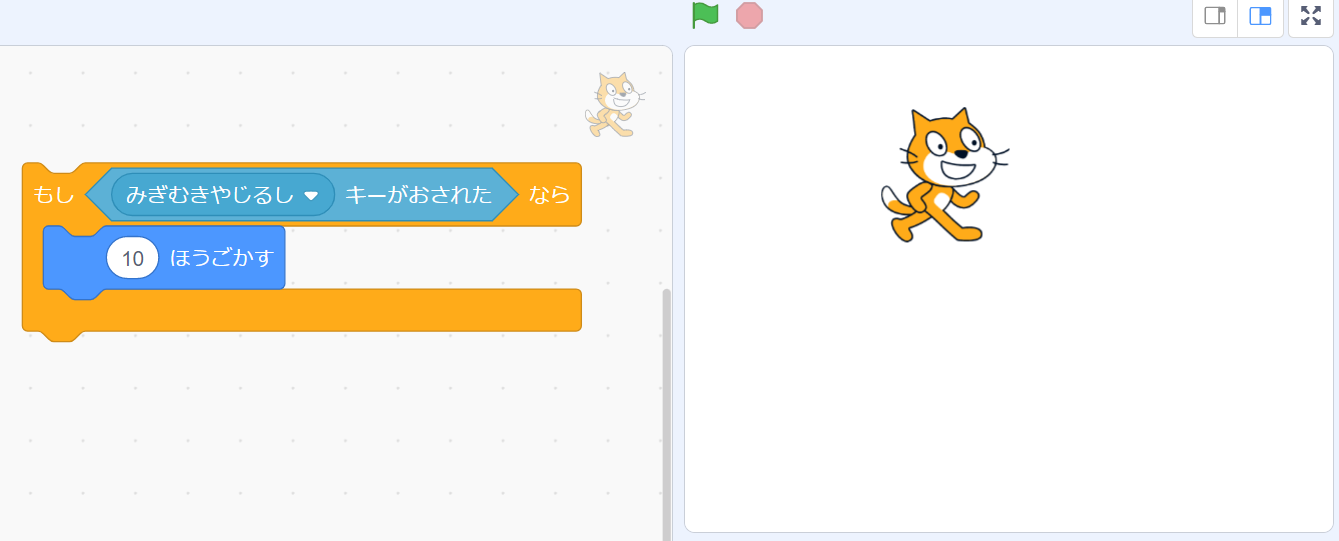
2本目:【矢印キーでサルを上下に動かす】を解説
3本目:【ボールが地球からサルに飛んでいく】を解説
4本目:【ボールがはしに当たったら地球に戻る・サルに当たったらゲーム終了】を解説
こちらは、初心者でも簡単に作れるシューティングゲームです。
動画を参考に作ってみてください。
今回の例で作成したゲーム1つとっても、作っているうちにさらなる改善点や要望がみえてくることでしょう。
例えば、次のようにすれば、もっとおもしろいゲームになります。
- 効果音や音楽をつける
- 攻撃パターンを増やす
- ボールに当たったらライフがへるようにする
自分の作品を良くしたい欲求が次々に生まれてくること、これこそがスクラッチの醍醐味といえます。
「プログラミングを学びながら、創造性も伸ばせる」
そんなレッスンを体験してみたい方は、アルスクールに一度遊びにきてください。


キッズプログラミング教室【アルスクール】では、オンラインで学べるプログラミングレッスンを行っています。
冬の入会金無料キャンページ実施中!通常11,000円する入会金が、今だけ0円です。
実際のレッスンに参加できる無料体験で、この機会にアルスクールの学びを体験してみませんか。
また、実際の教室でもレッスンを行っています。
- 東京にお住まいの方 → 自由が丘校、中野校
- 大阪にお住まいの方 → 大阪南千里校
- 福岡にお住まいの方 → 福岡西新校
教室での無料体験レッスンをご希望の方は、こちらをご覧ください。