この記事では、Scratch(スクラッチ)を使ったアクションゲームの作り方について紹介します。
キッズプログラミング教室【アルスクール】では、スクラッチを小学生向けレッスンのメイン教材に使っています。
そこで、今回は、簡単なアクションゲームの作り方を分かりやすく解説していきます!
キッズプログラミング教室アルスクールでは、子ども達が、レッスンで、スクラッチを使って、マリオ風ゲーム、シューティングゲームなど様々なゲームを作っています。
アルスクールキッズ(小学生)の作品
本格的なアクションゲームを作りたい場合は、一度レッスンを無料体験してみてください。
Contents
Scratchのアクションゲーム作品例


Scratchのアクションゲームってどんなもの?
アクションゲームとは、一般的にキーボードやボタンを操作することでキャラクターを動かし、面をクリアしていくゲームです。
Scratchで作るアクションゲームでは、簡単なものから複雑なものまで作れます。
- ジャンプする
- 左右に移動する
- コインを取れる
- 敵に当たるとライフがへる
- 背景を横スクロールさせる
など、想像力を広げて、楽しいゲームを作りこんでいくことができます。
Scratchのアクションゲームの作品例|横スクロールゲーム
>> スーパーキャットラン
Scratchでおなじみのネコが主人公のアクションゲームです。
横スクロールアクションの作品で、シンプルながら楽しく遊べるようになっています。
>> マリオ風ゲーム
おなじみのマリオが主人公の横スクロール型アクションゲームです。
名作ゲーム「スーパーマリオブラザーズ」の世界観と動きが非常によく再現されています。
Scratchのアクションゲームの作り方
では、Scratchを使った簡単なアクションゲームの作り方を紹介します。
ここでは、アクションゲームとして、次の要素を取り入れました。
- 背景を横スクロールさせる
- プレイヤーの動き:左右に動く、ジャンプ
- アイテムを取る
- CLEAR、GAME OVERを表示させる
それでは、作り方を解説していきます。
背景を作ろう
まずは背景を作りましょう。
スクロール型のアクションゲームでカギとなるのは、この背景です。
横スクロールアクションゲームではキャラクター自身ではなく、背景を動かすことであたかもキャラクターが動いているかのようにみせます。
以下の手順に沿って、背景の作り方をマスターしましょう。
背景の画像を準備
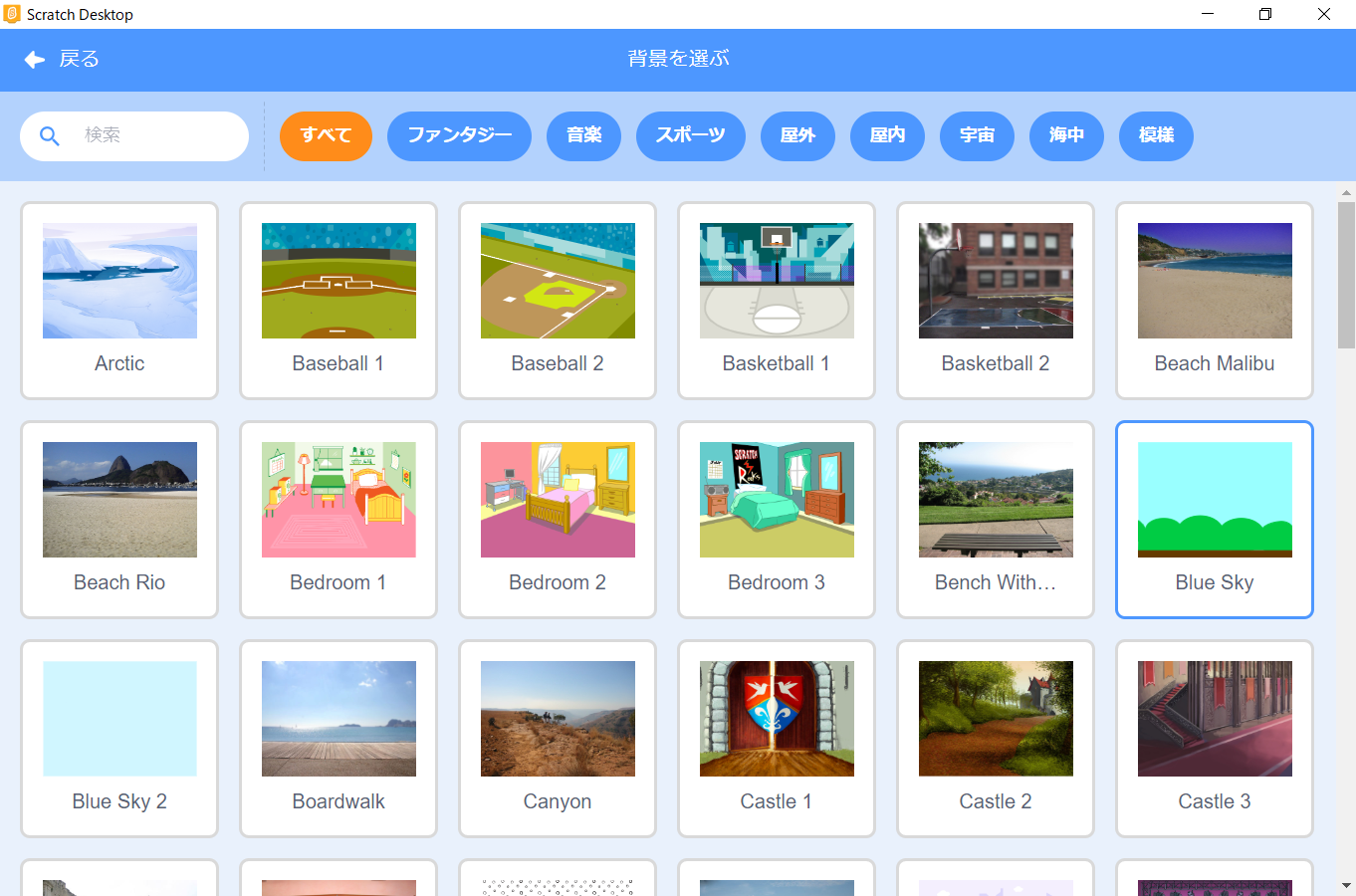
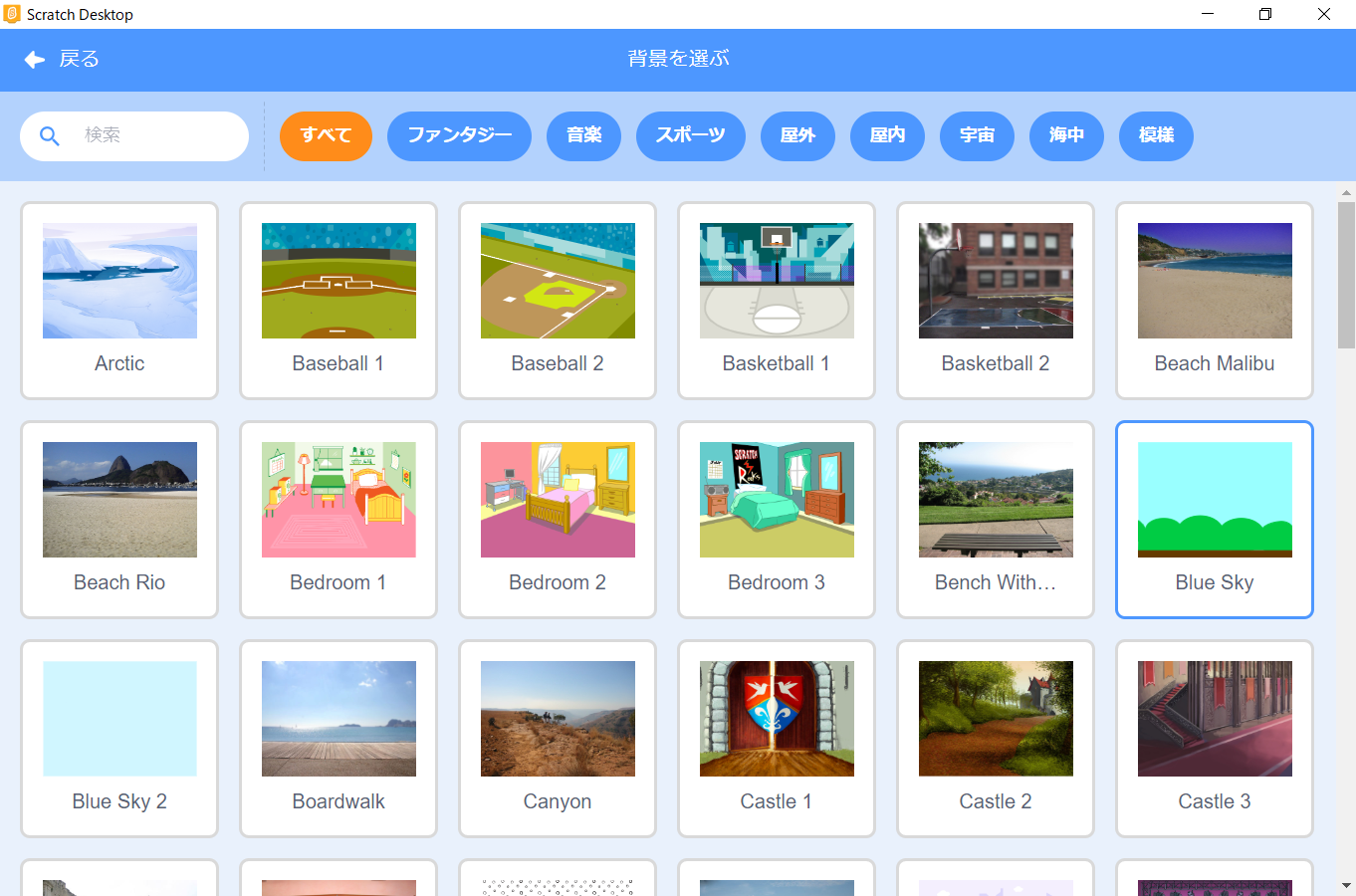
まず最初に背景の画像を準備しましょう。
右下の背景画面部分の「背景を選ぶ」からお好みの背景を選択します。
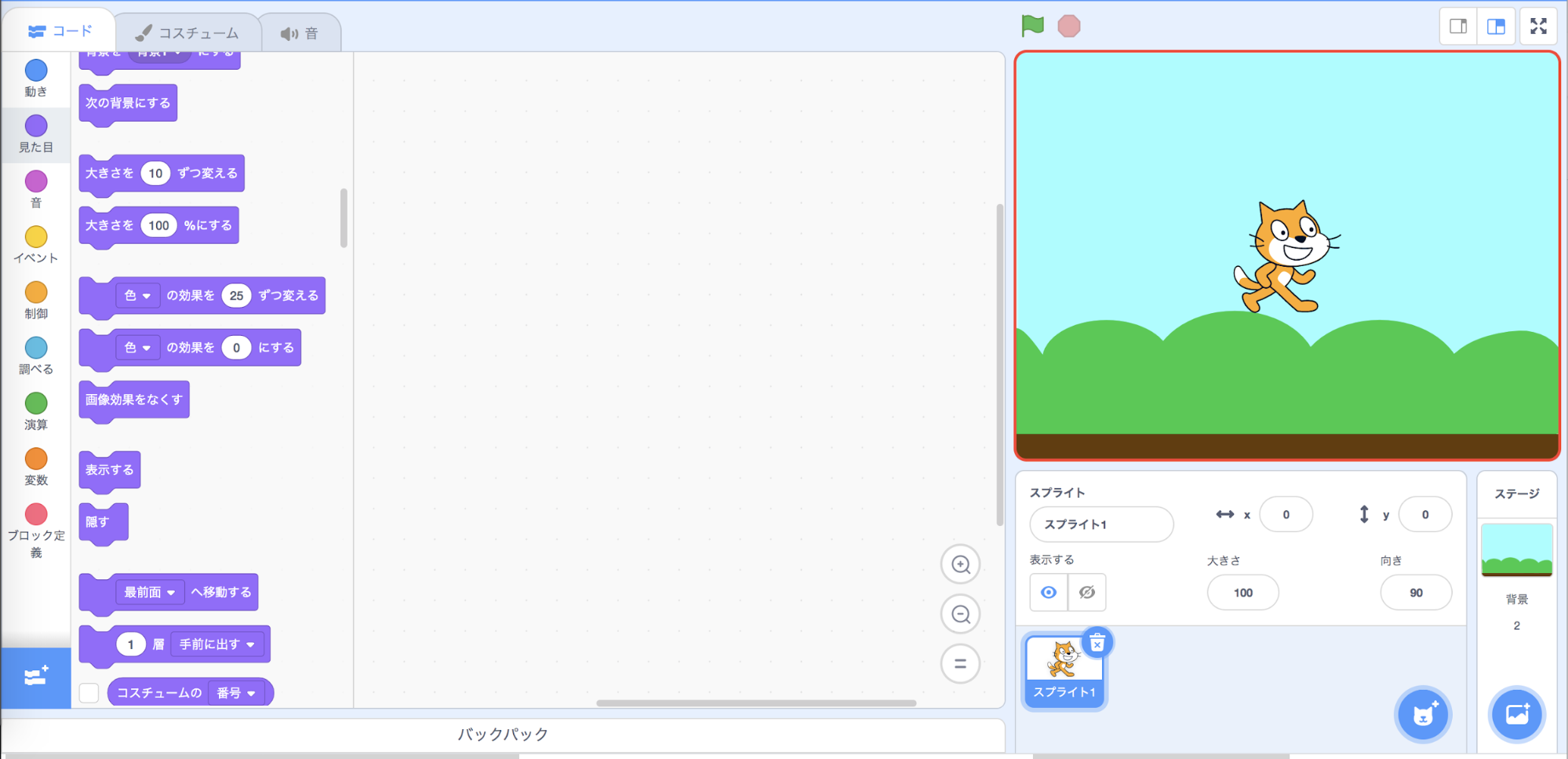
ここではScratchに始めから入っている「Blue Sky」の背景を使用。




右側の画面に背景がセットされました。
これで背景の設定は完了です。
横スクロールのための背景スプライトを用意しよう
設定した背景は基本的に動きません。
アクションゲームの場合、広い世界を動き回らせたいところです。
そこで、キャラクターの代わりに背景を動かすことで広い世界を演出する「スクロール」の出番になります。
背景をスクロールするためには、背景の画像をスプライトとして登録し、背景画像に動きを加える必要があります。
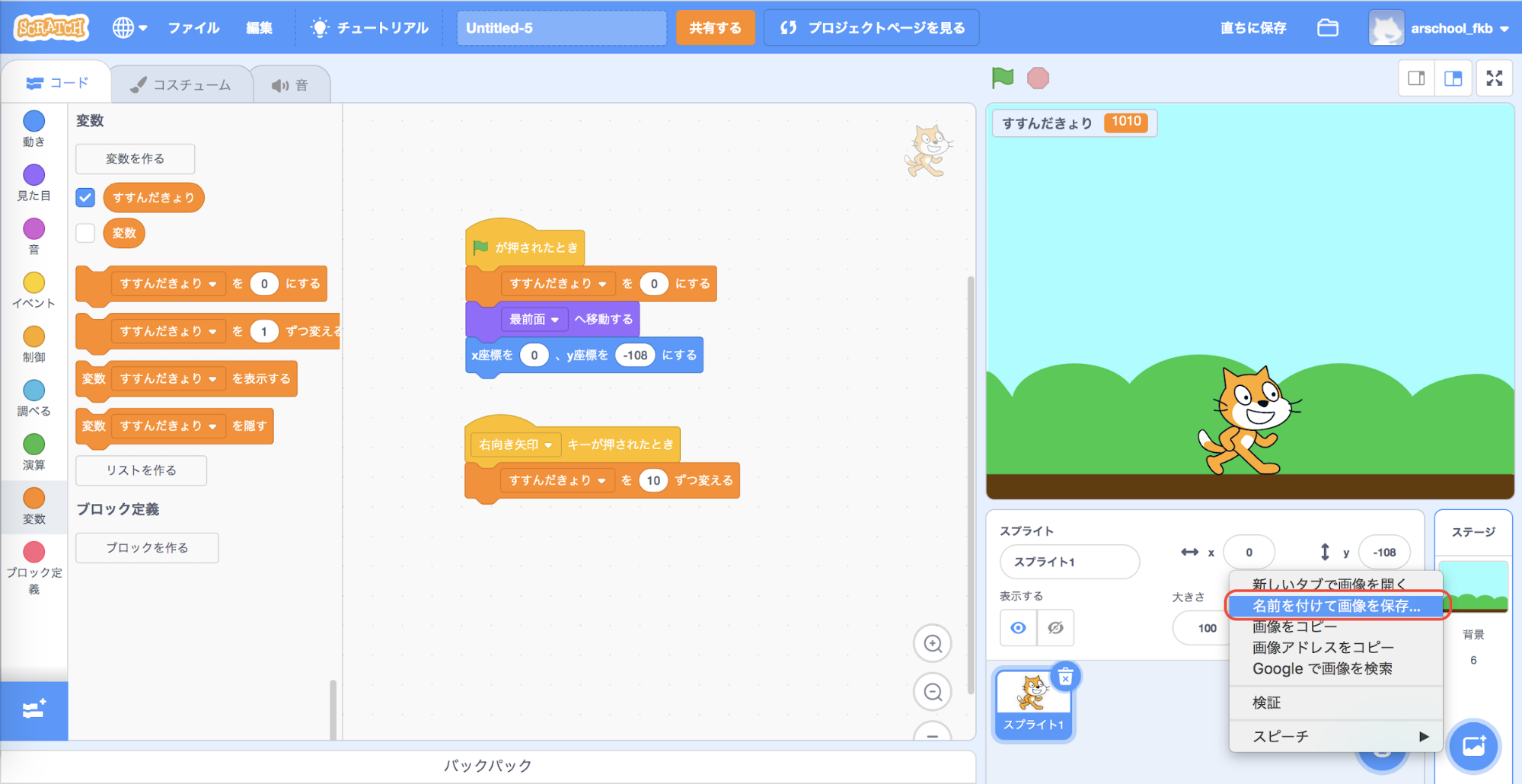
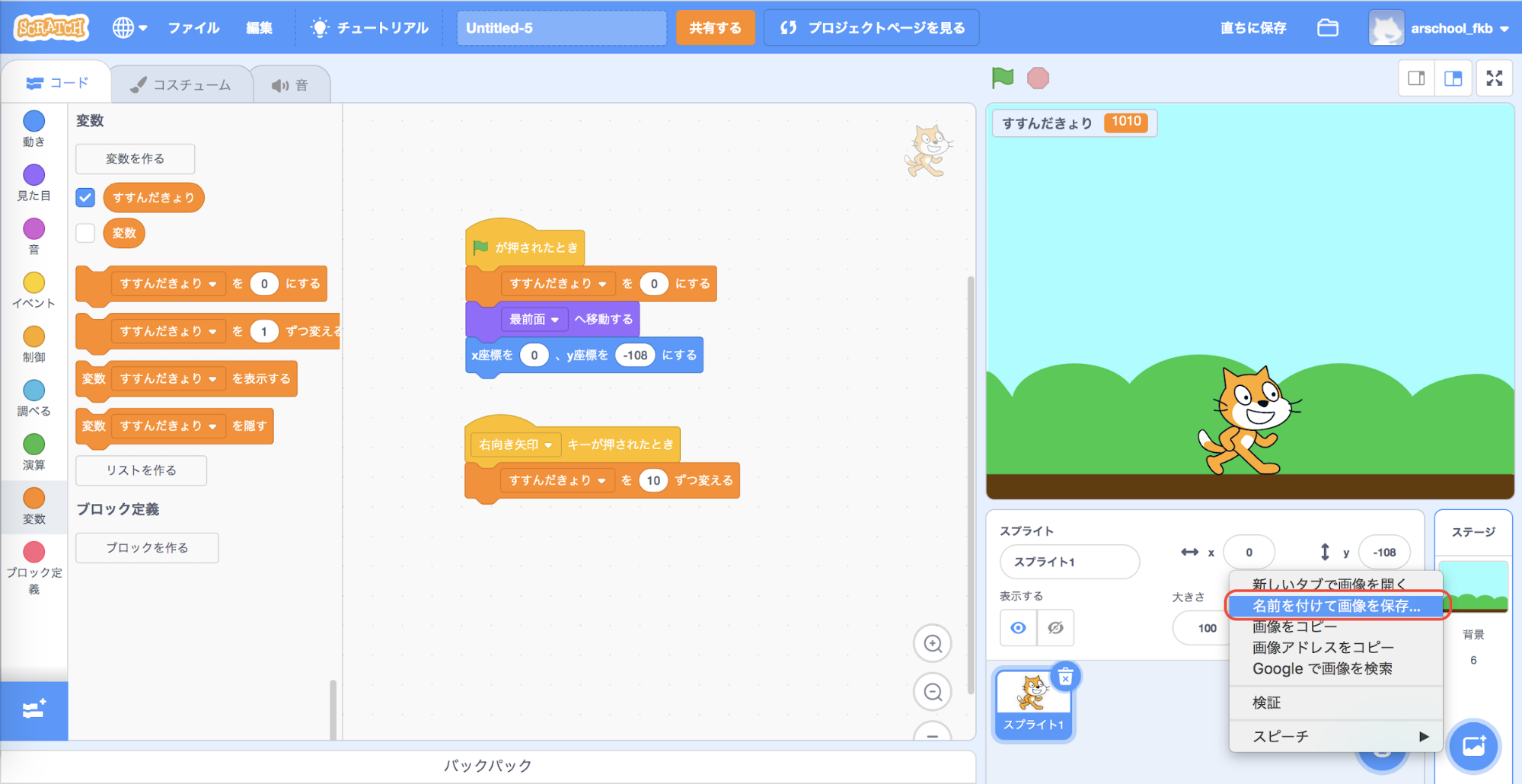
まず、「Blue Sky」の背景を画像ファイルとして保存します。
背景が表示されているところで右クリックをし、「名前を付けて画像を保存」をおします。
そうすると、パソコンに背景が画像ファイルとして保存されます。


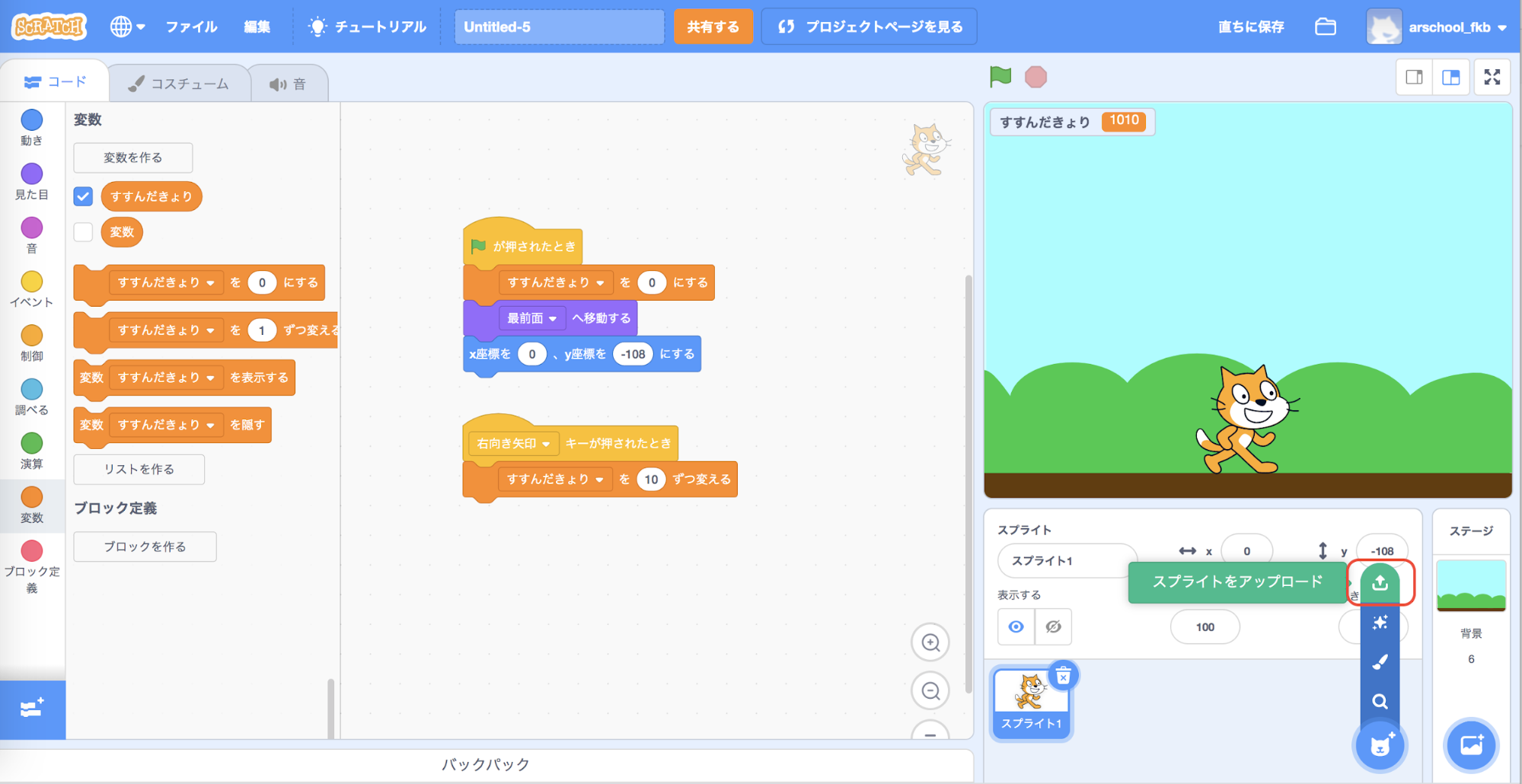
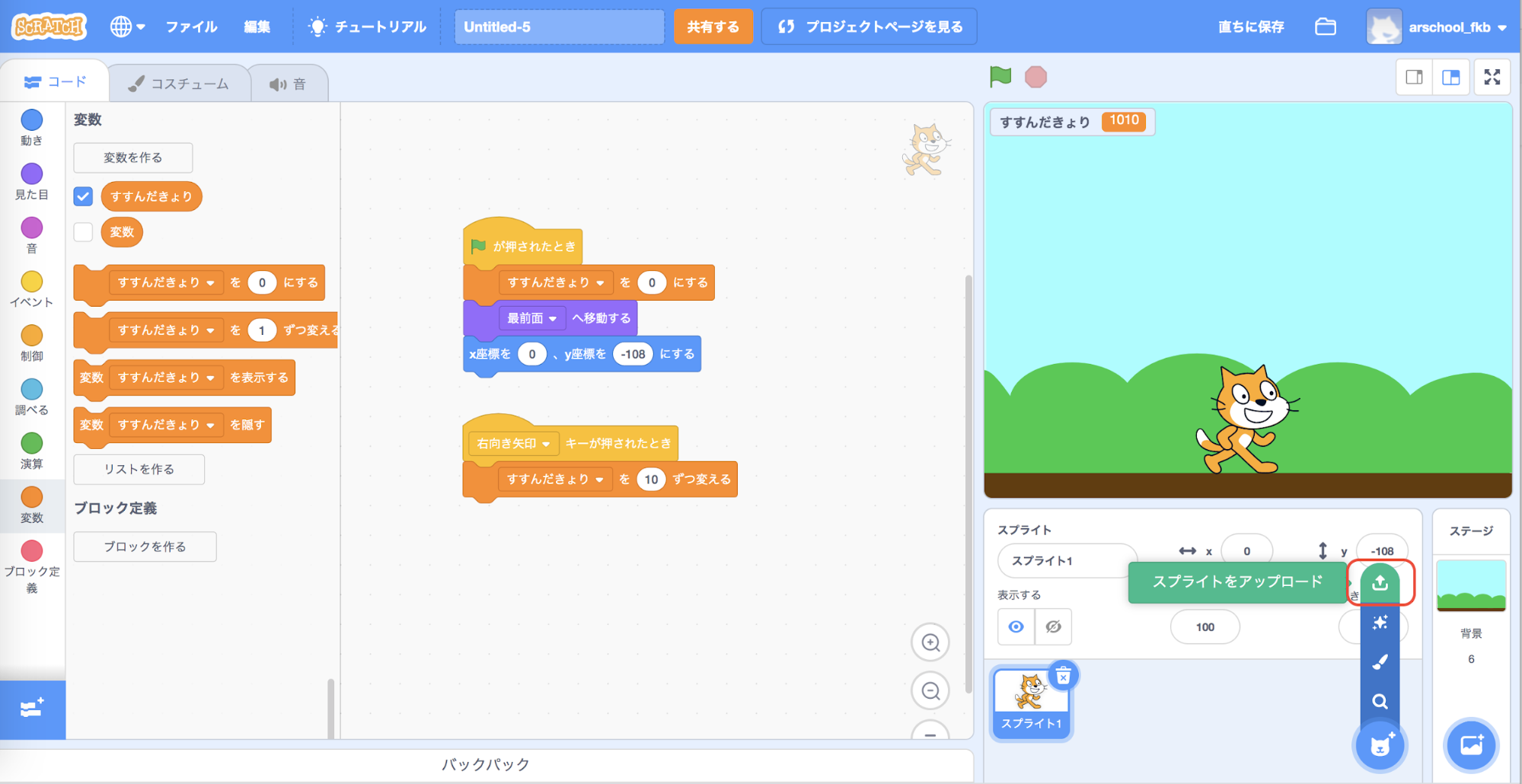
次にこの画像をアップロードし、スプライトとして2つ追加します。


右下のスプライトのボタンを押すと、いちばん上に「スプライトをアップロード」が出てくるのでここを押して、さきほど保存した背景の画像を2回アップロードします。


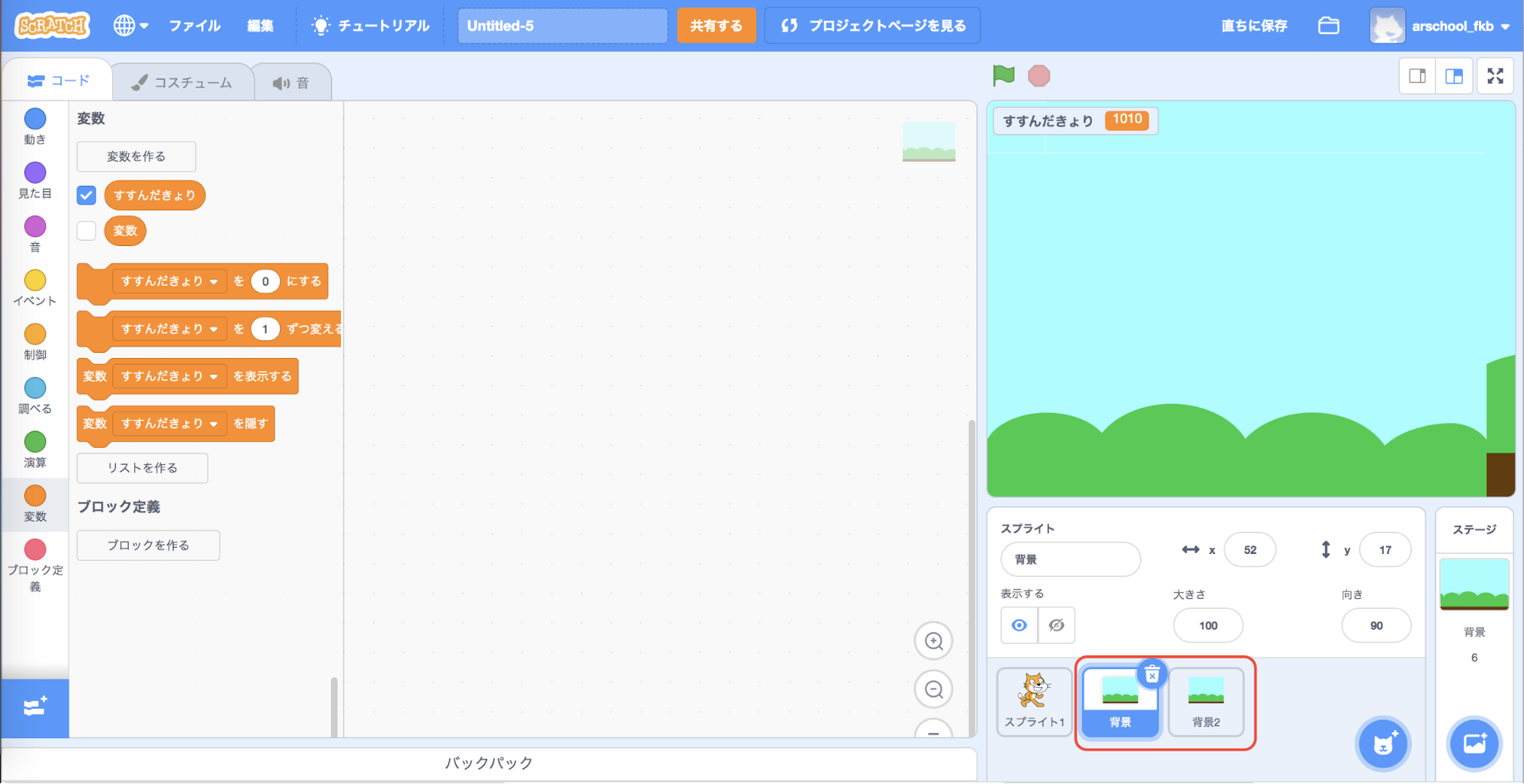
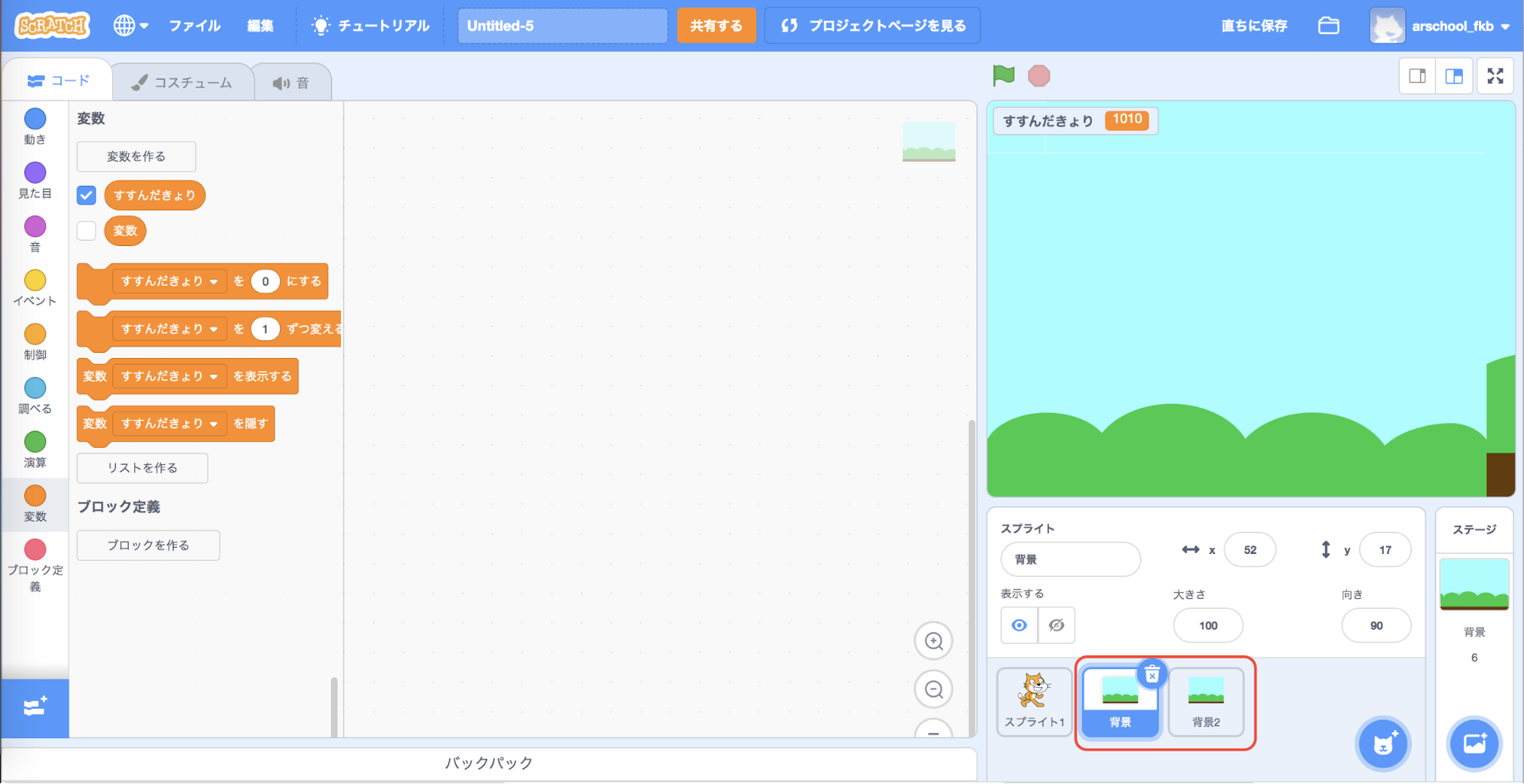
スプライトに背景が2つ追加されました。
この2つを動かすことで、横にスクロールする動きを作っていきます。
2つ目の背景スプライトはキャラクターが右に進んだ先の背景になります。
横スクロールの作り方|変数を使おう
それでは、ネコと背景のスプライトにそれぞれ動きを加えていきます。
今回は共通の変数「すすんだきょり」というものを作って動かしていきます。
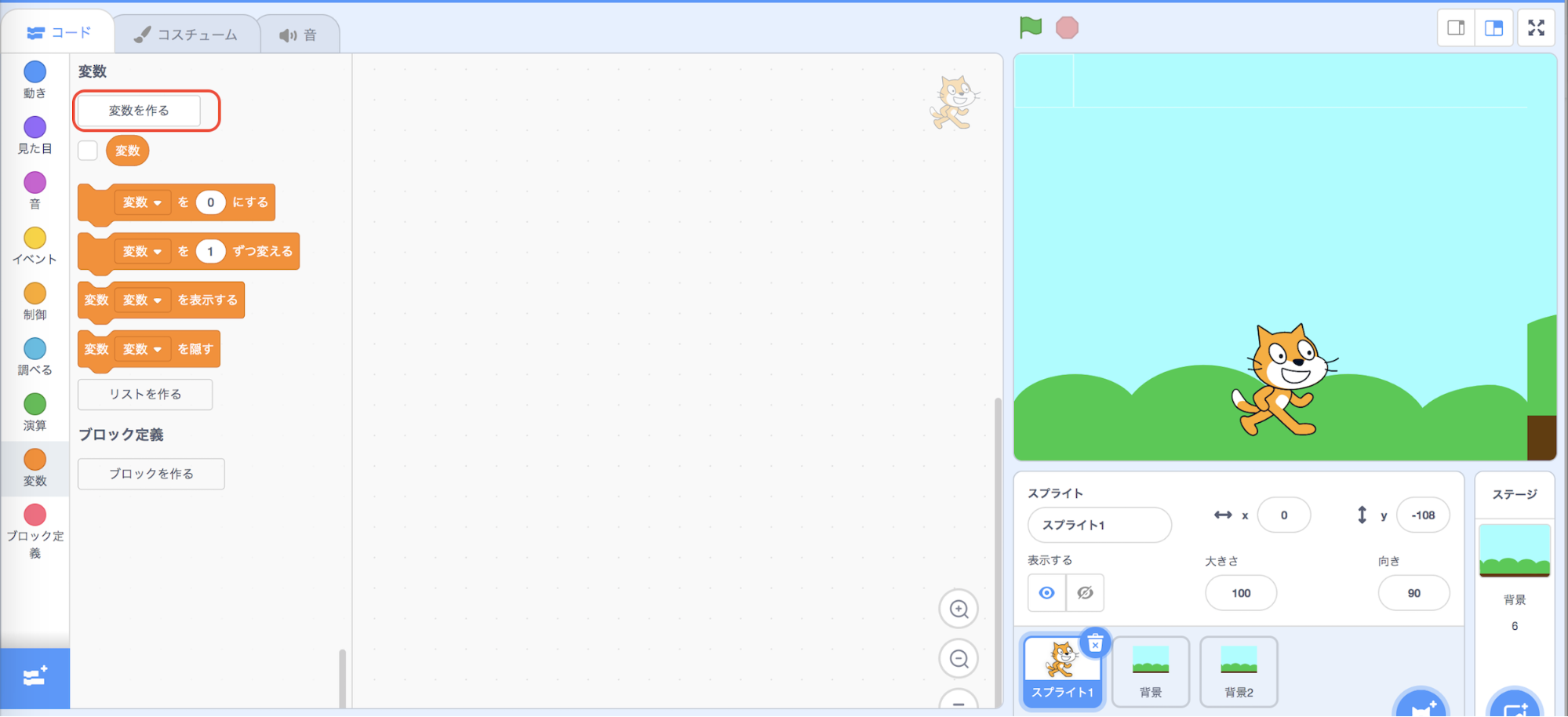
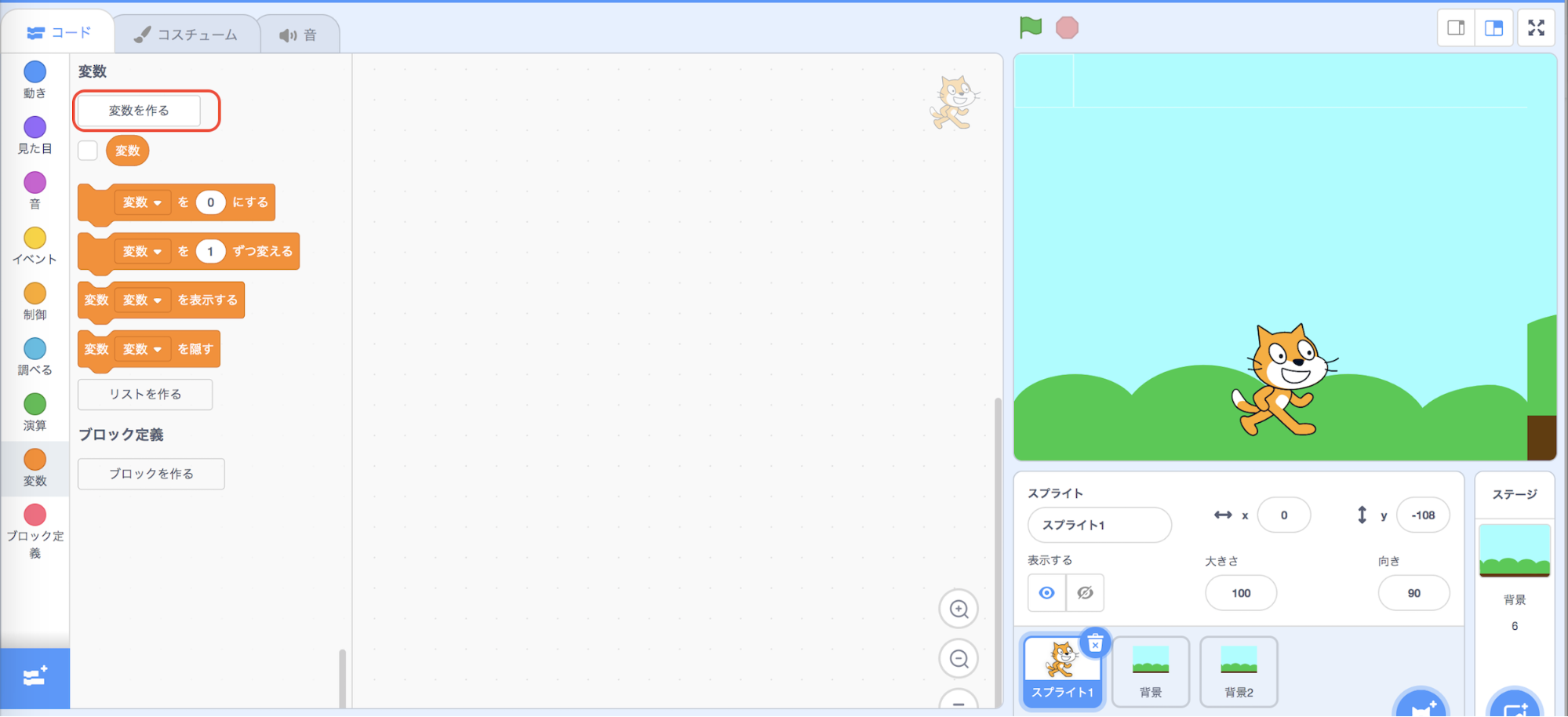
「変数を作る」、を選択して新しい変数を作成します。




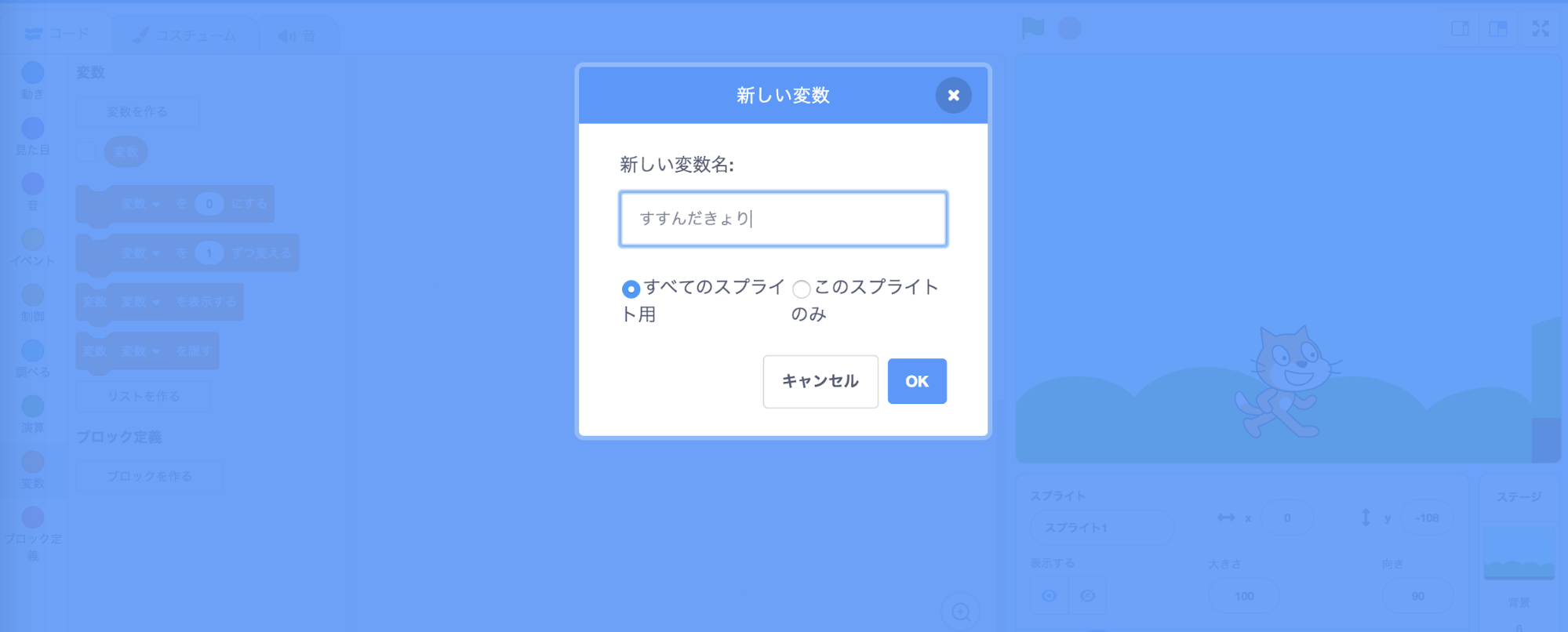
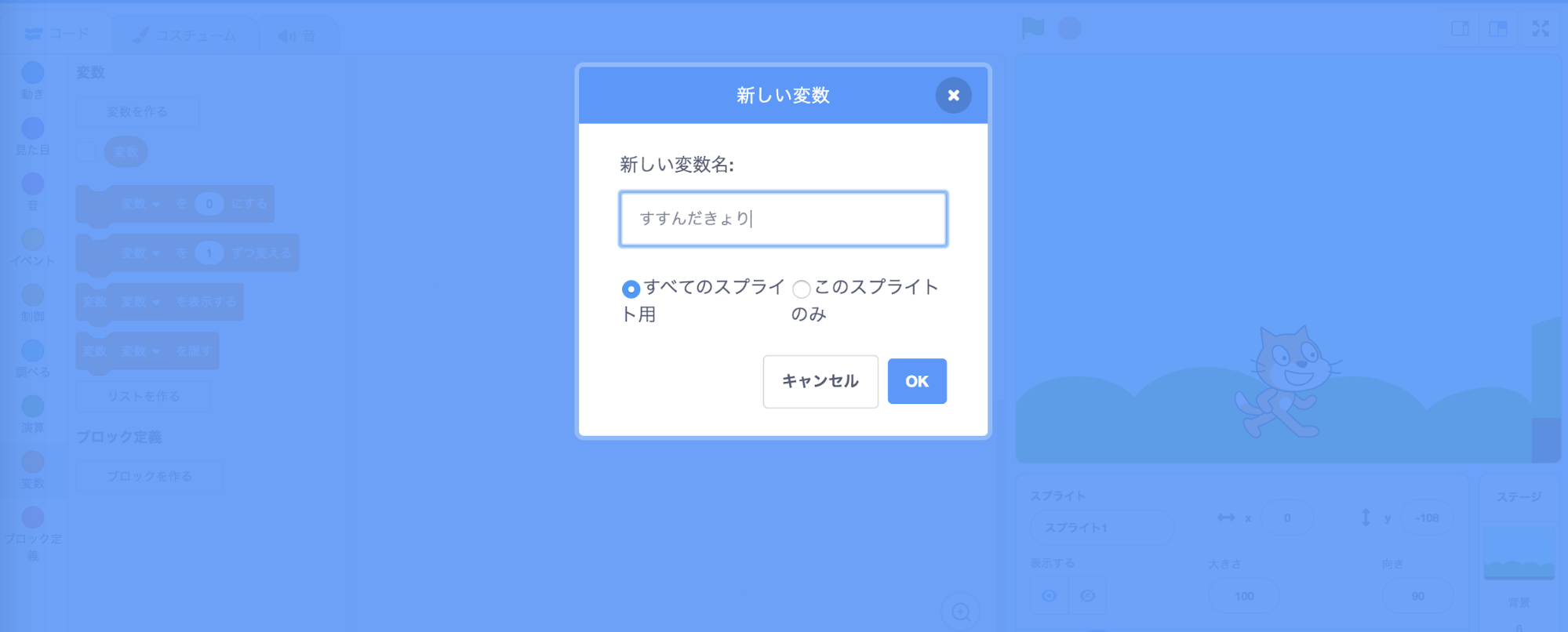
変数名に「すすんだきょり」と入力して、OKを押してください。
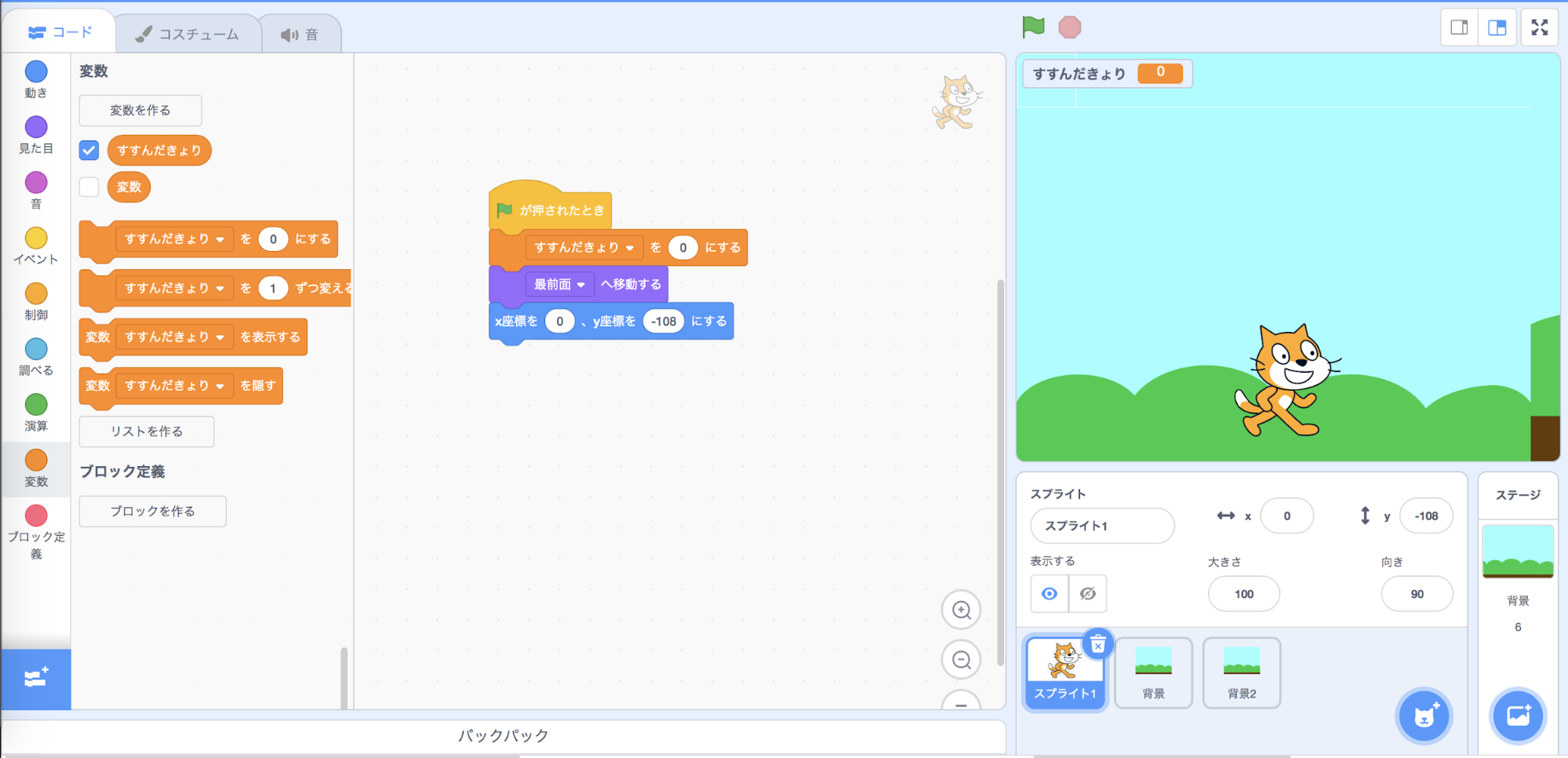
今回はこの「すすんだきょり」を使ってスプライトを動かします。
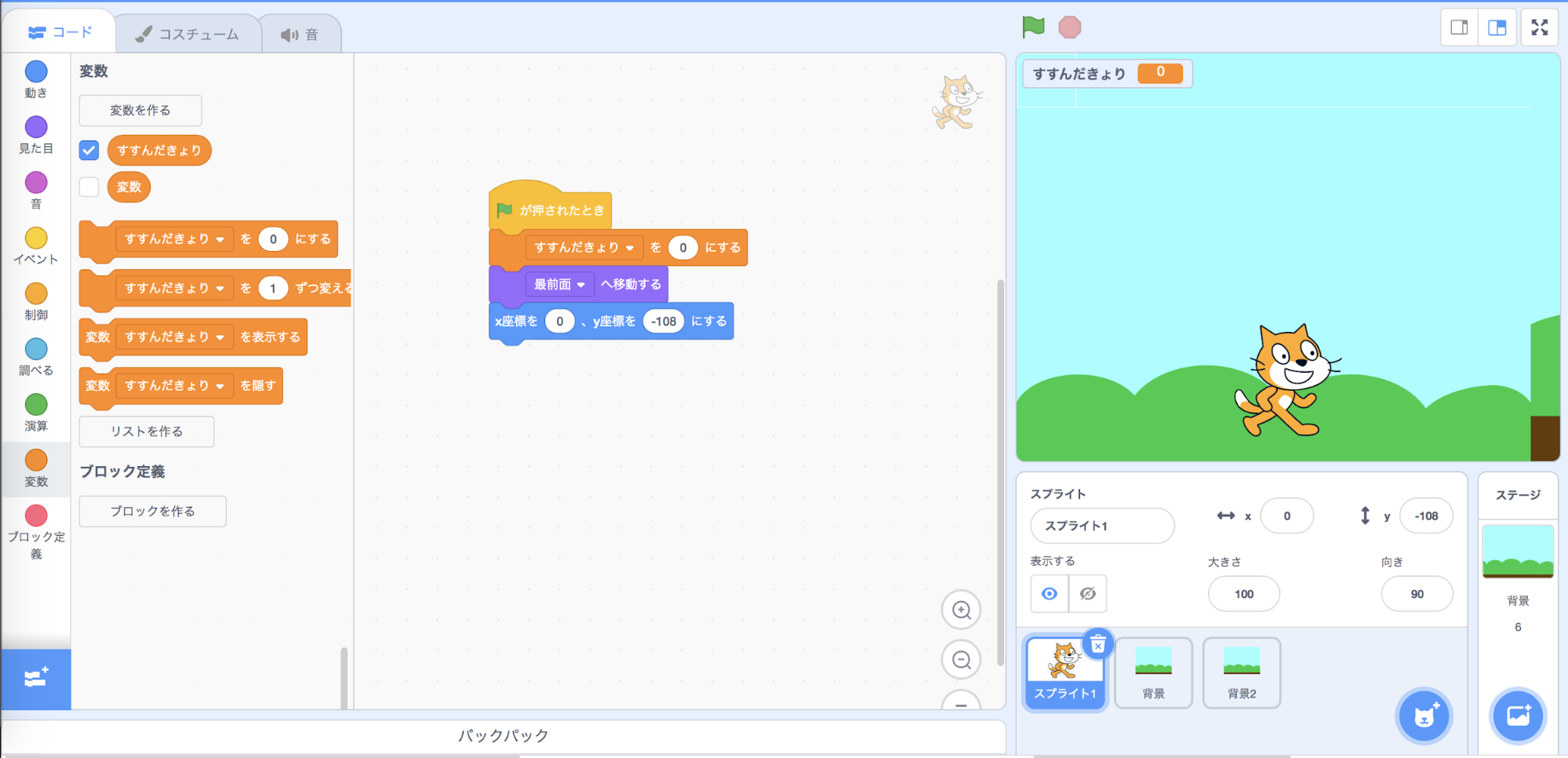
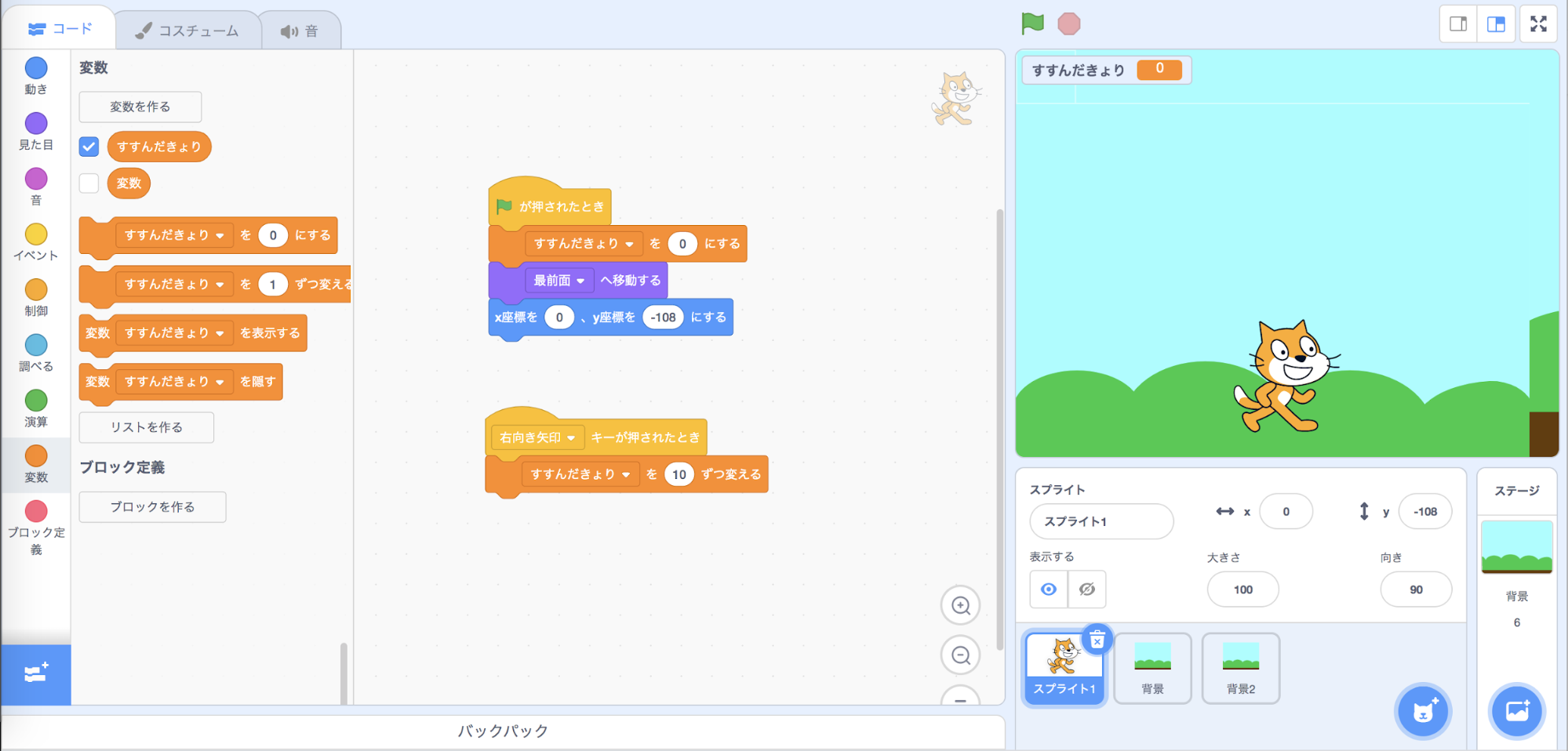
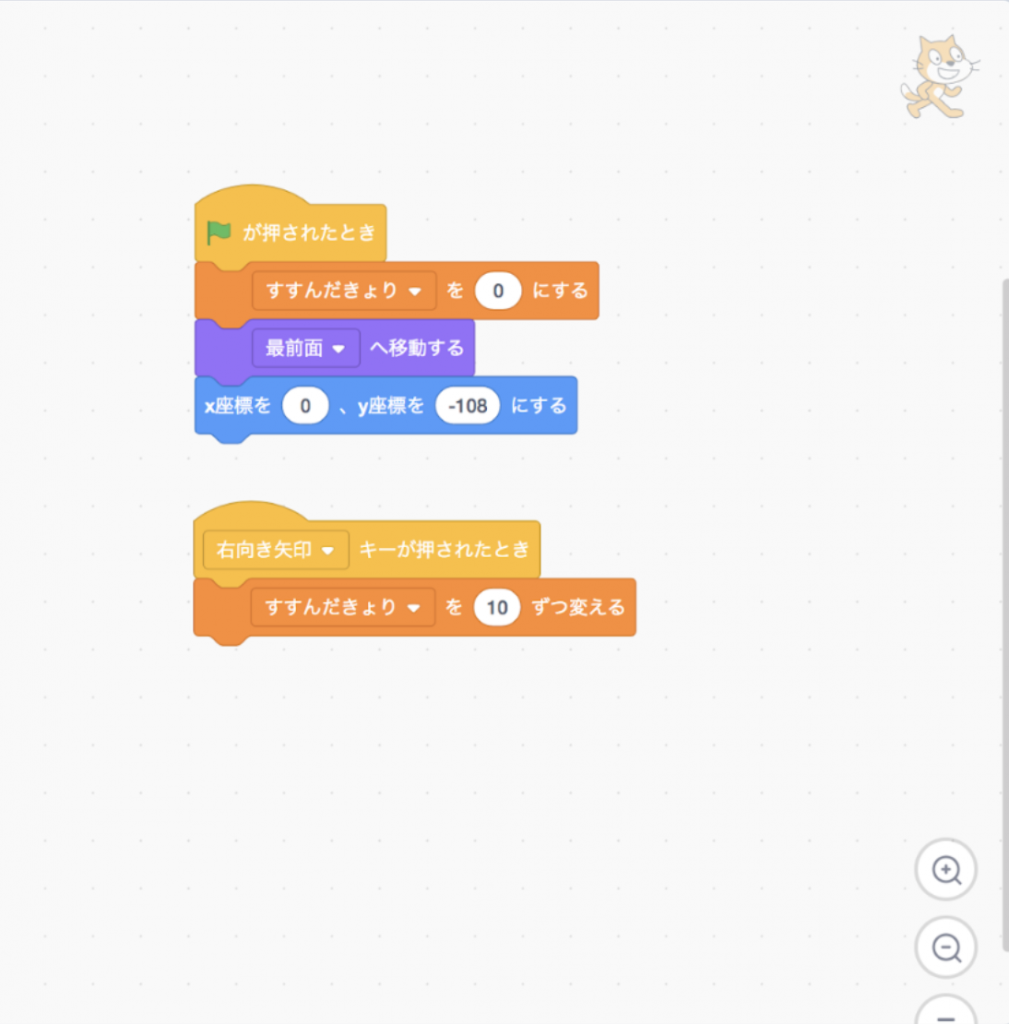
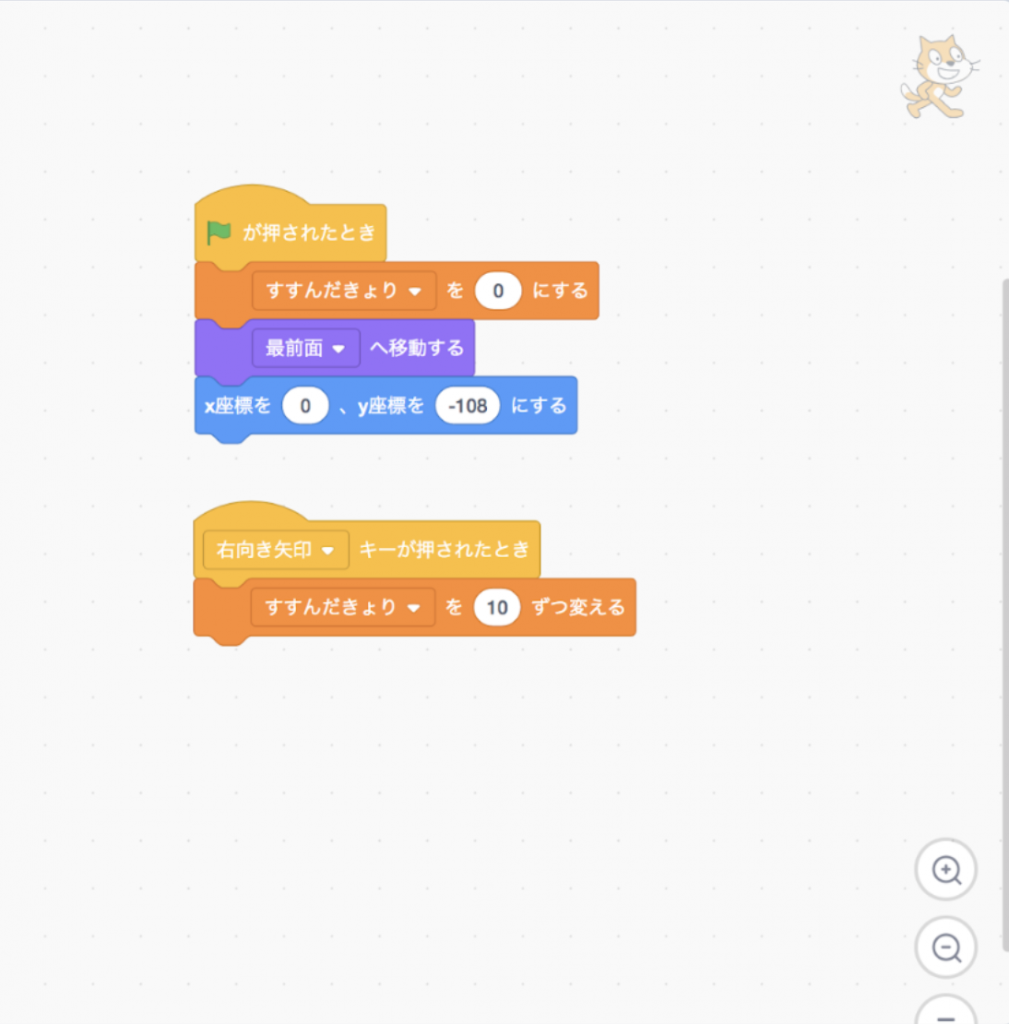
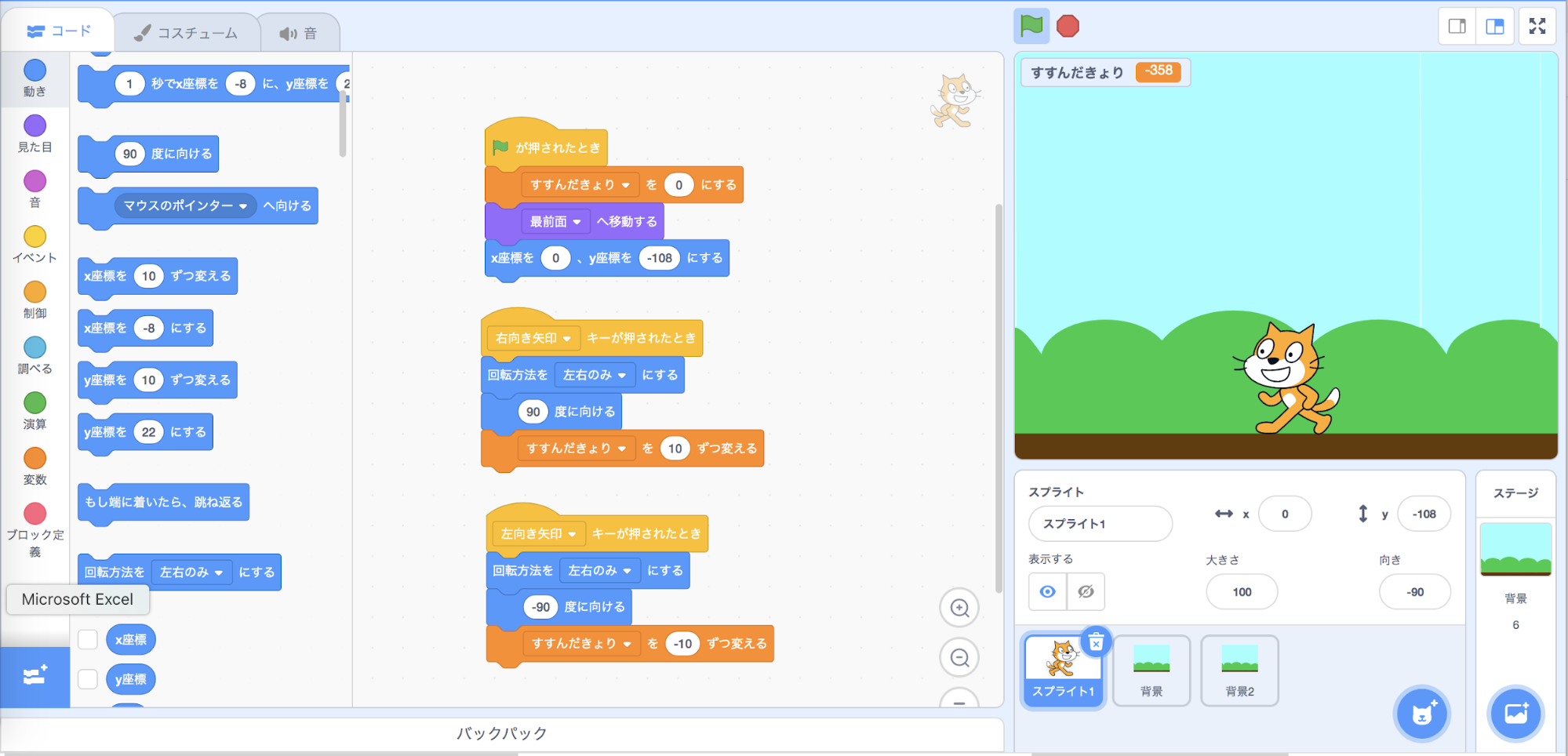
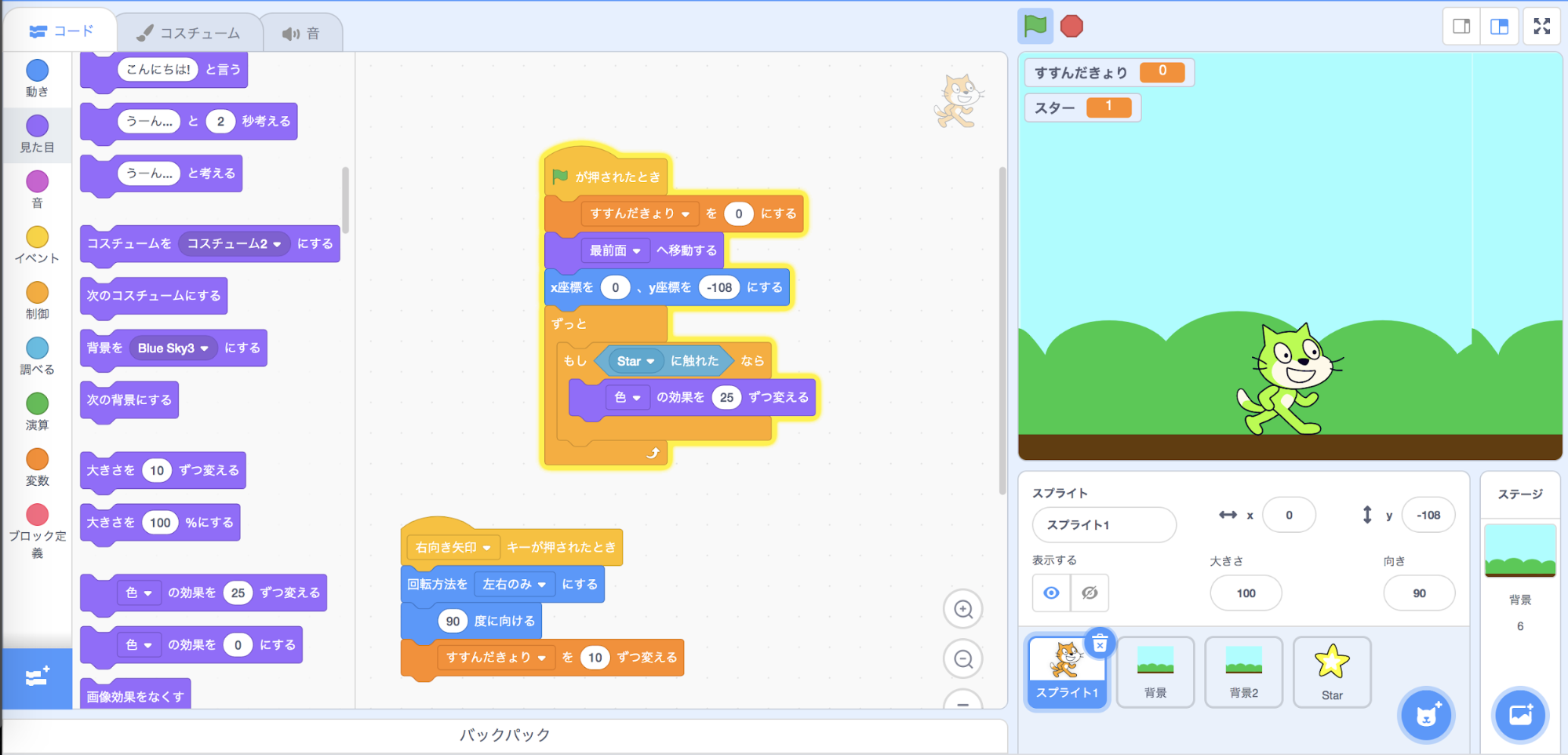
次に、ネコのスプライトを選択し、変数「すすんだきょり」を追加し、右矢印キーを押すと増えるようにします。
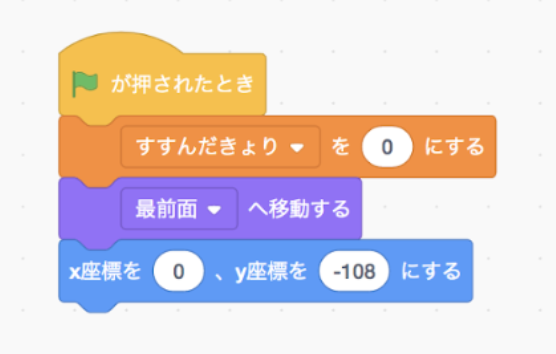
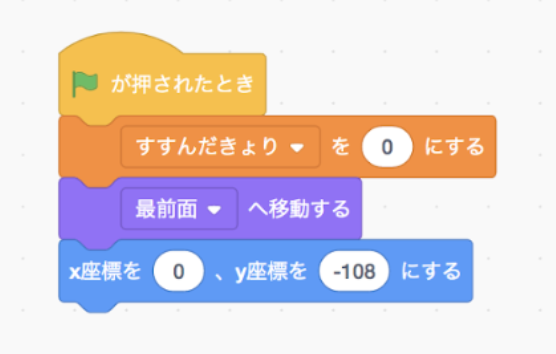
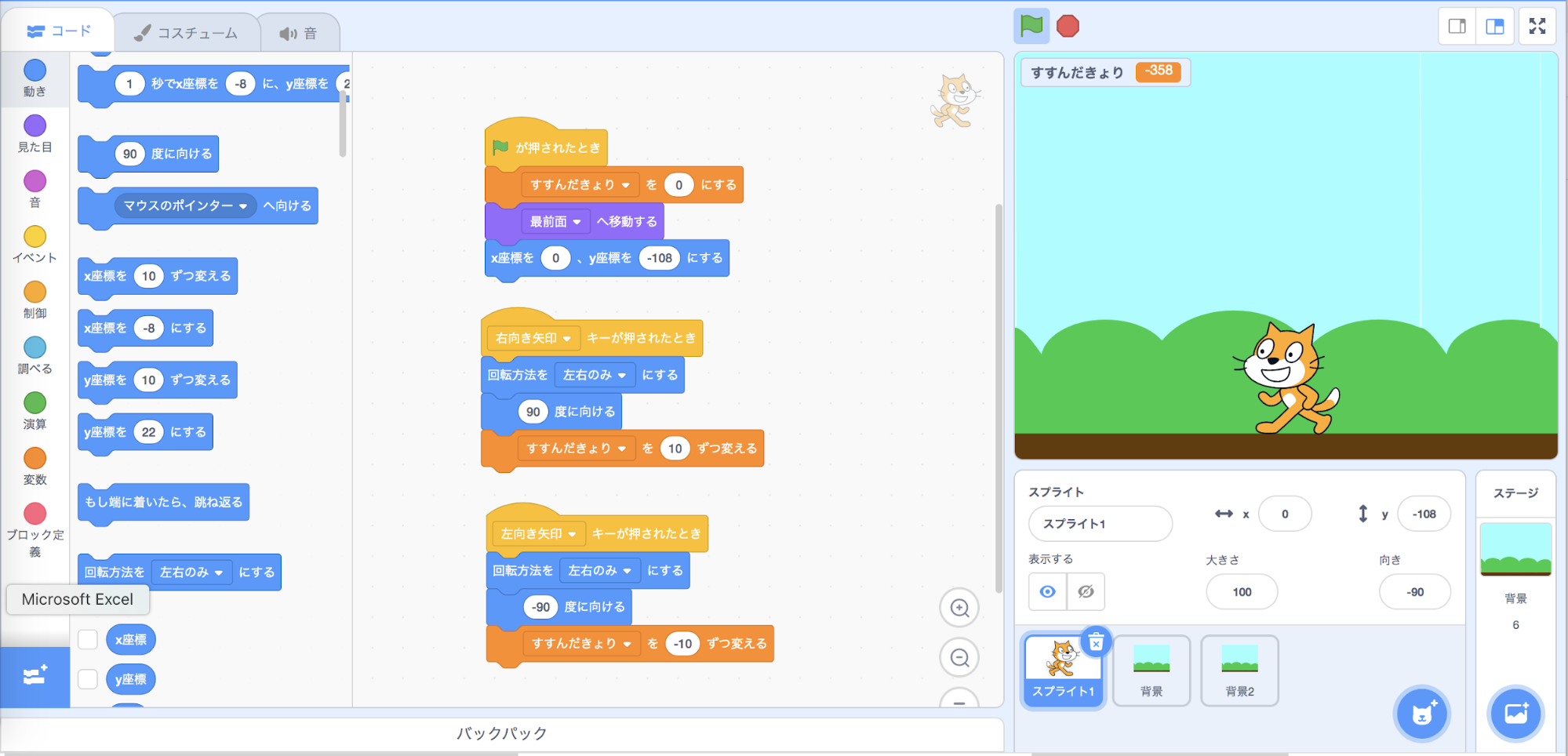
緑の旗を押すと一番最初のスタート位置にスプライトを移動するように設定します。




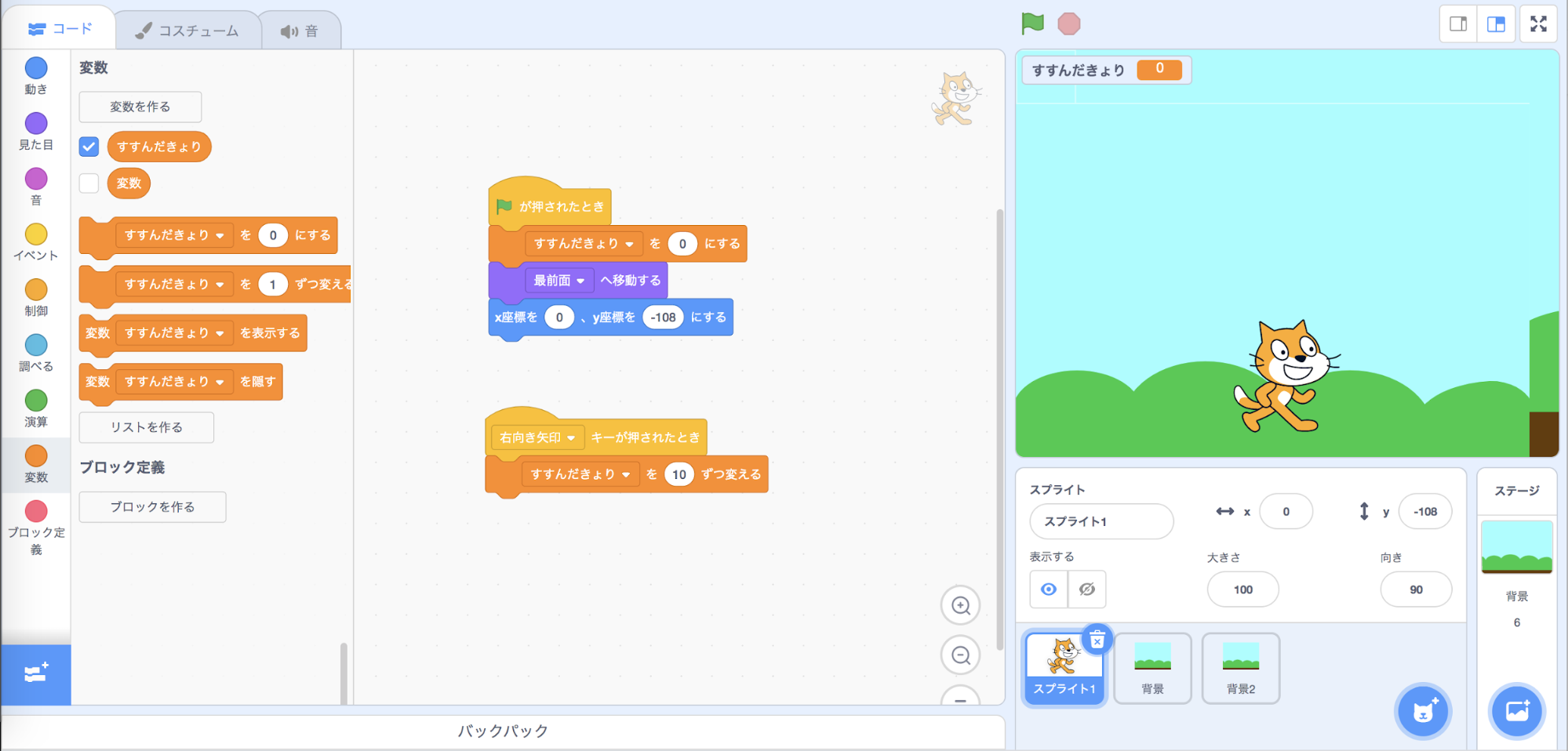
次に、イベントから「右の矢印を押したとき」を選択し、変数「すすんだきょり」が増えるように設定します。
まずは10で設定。




背景の各スプライトは「すすんだきょり」と同じだけ逆方向に移動するようにします。
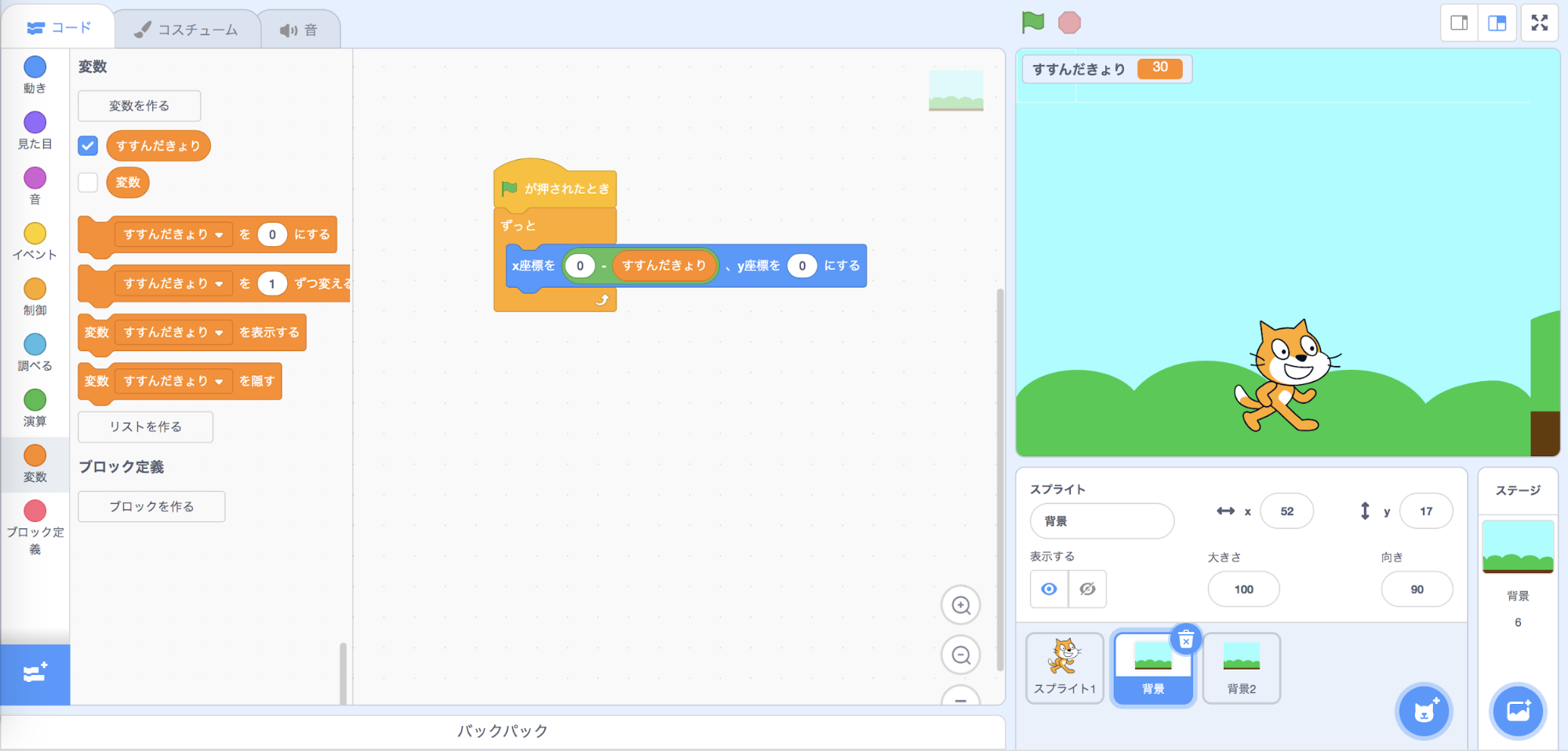
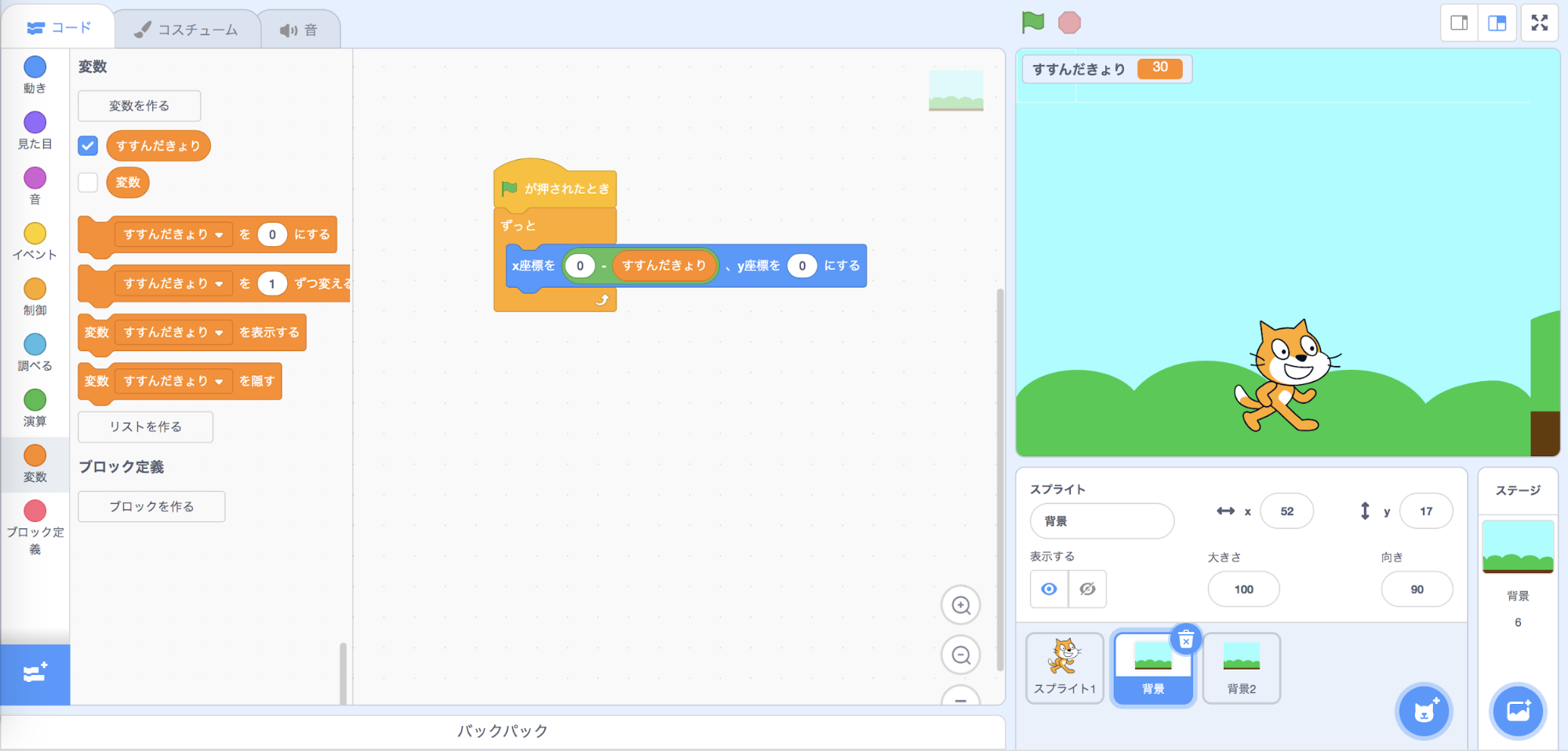
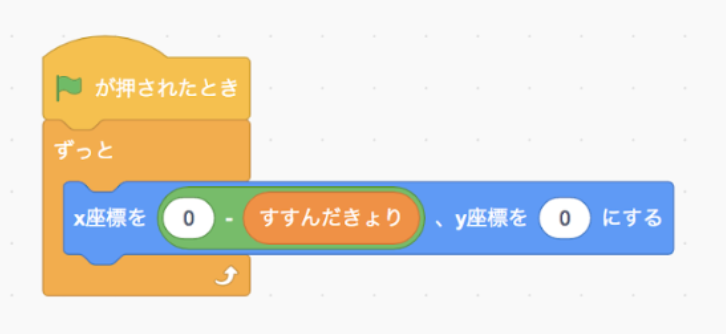
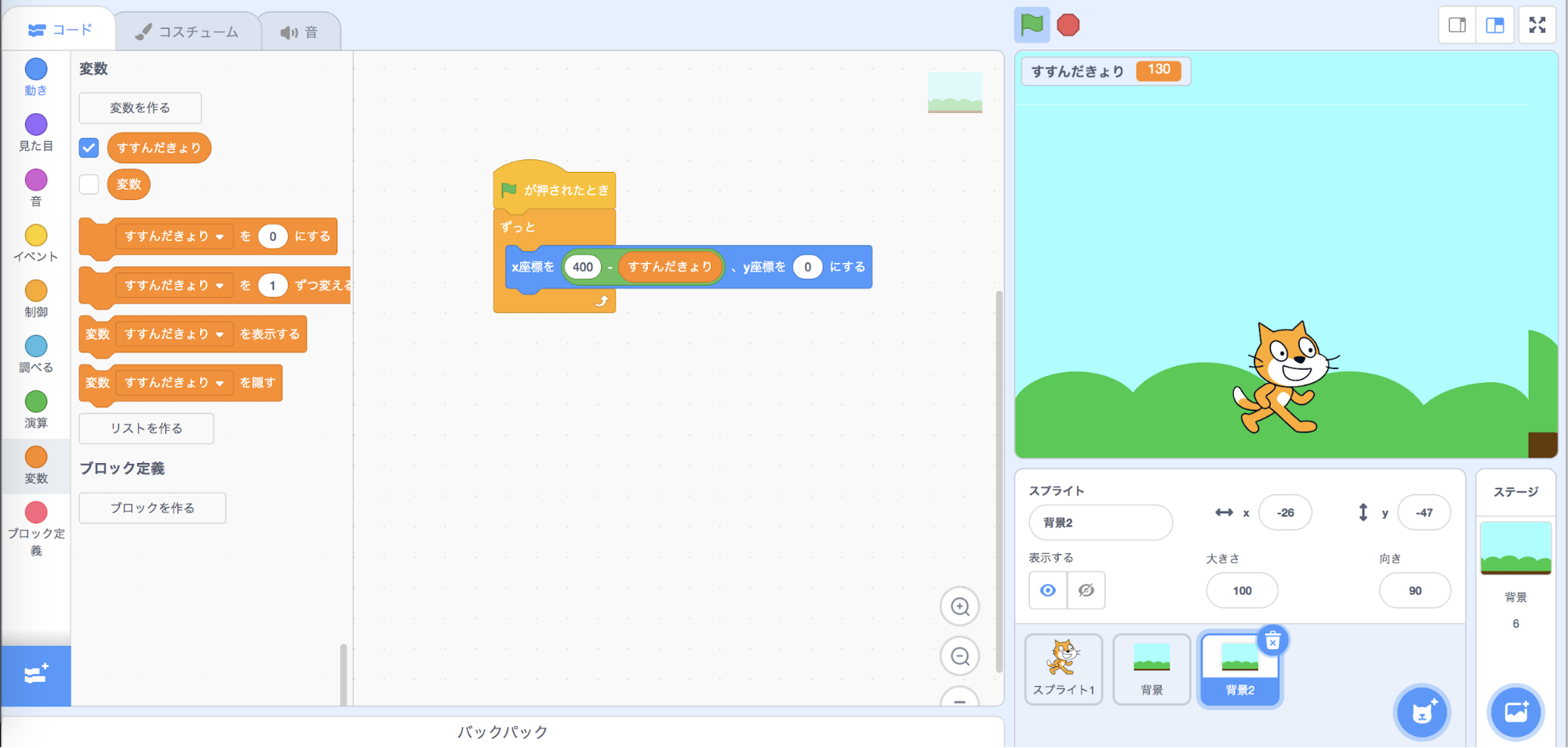
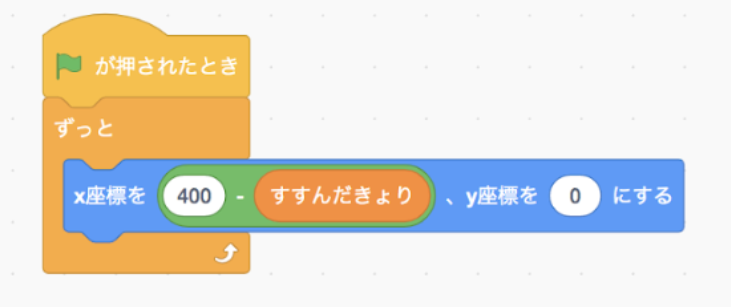
まずは1つめの背景スプライトを選択し、緑の旗を押すと変数「すすんだきょり」の値にあわせてx座標(左右の位置)が変わるように設定します。




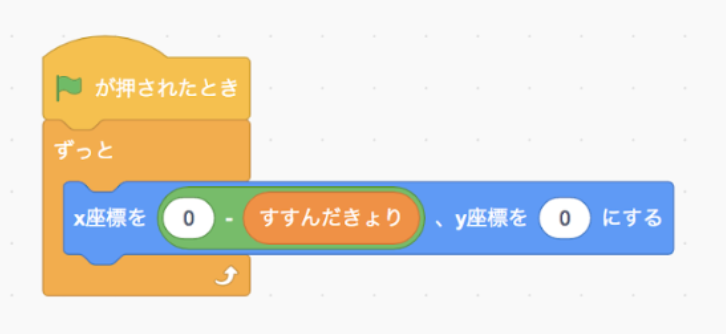
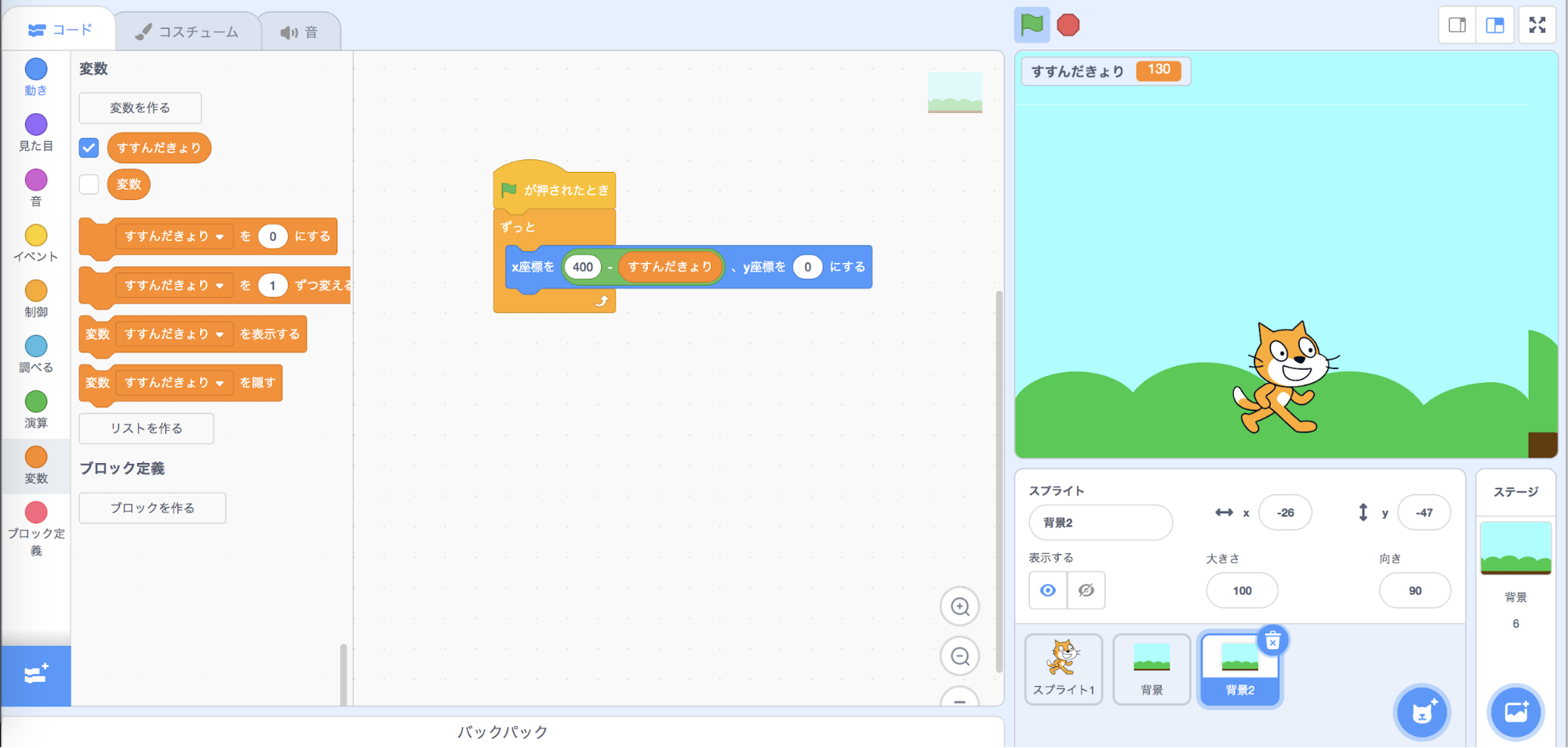
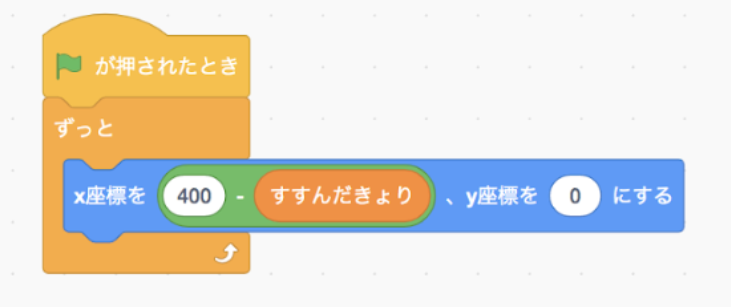
次に2つめの背景スプライトにも同じく変数「すすんだきょり」の値にあわせてx座標の位置が変わるような設定をします。




これで完成です。
右矢印キーを押すとネコが右に動いているようにみえます。
★これはとても簡易的なスクロールの方法なので、もっと長い距離の横スクロールをさせたいときなどはほかの方法でやってみてください!
左右に歩かせよう
次に、ネコが左右に歩く動きをつけてみましょう。
今は、右向きに歩くことができていますが、反対方向には歩けません。
左向き矢印を押すと左に向かって歩く動きを作ってみましょう。
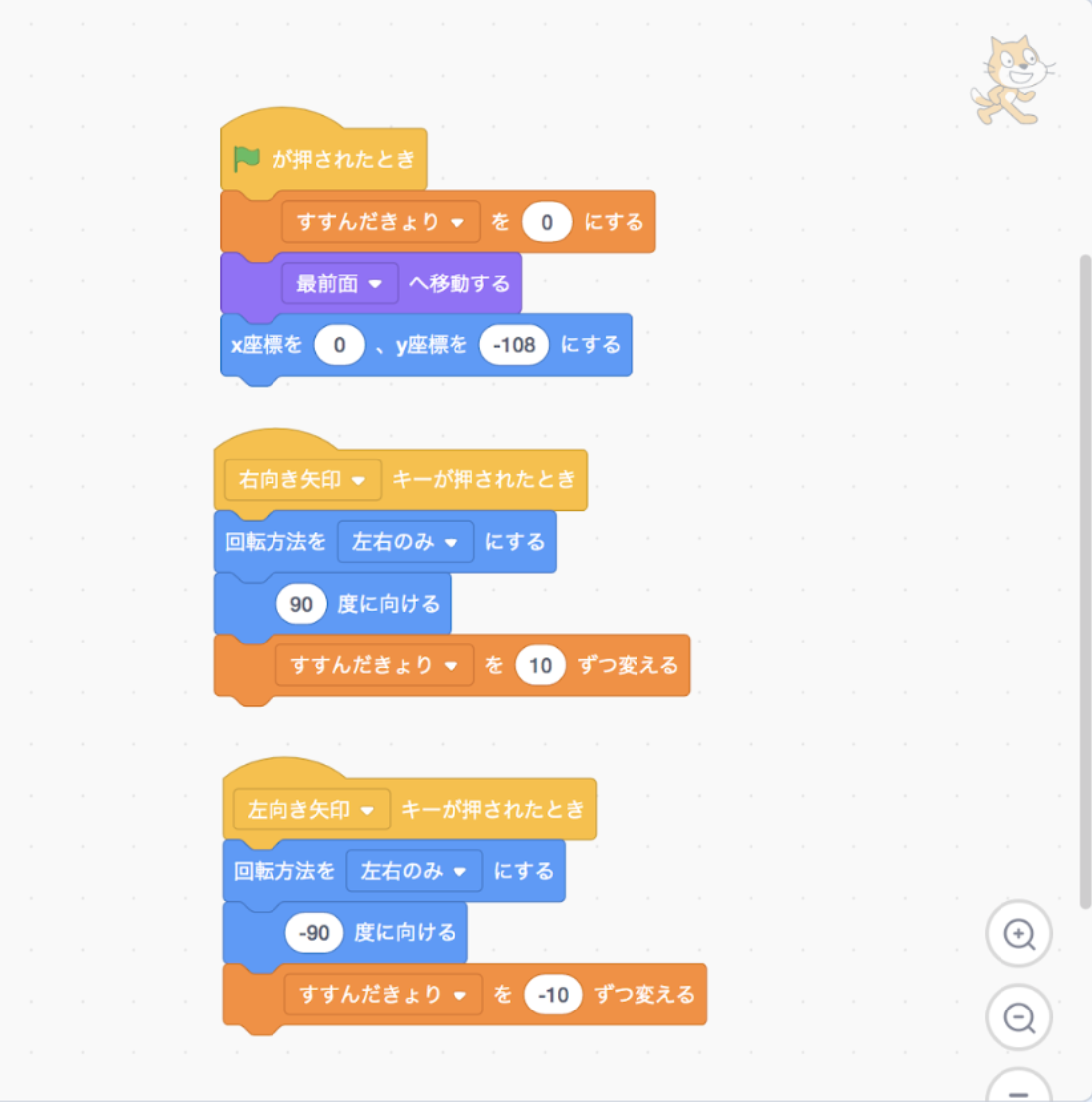
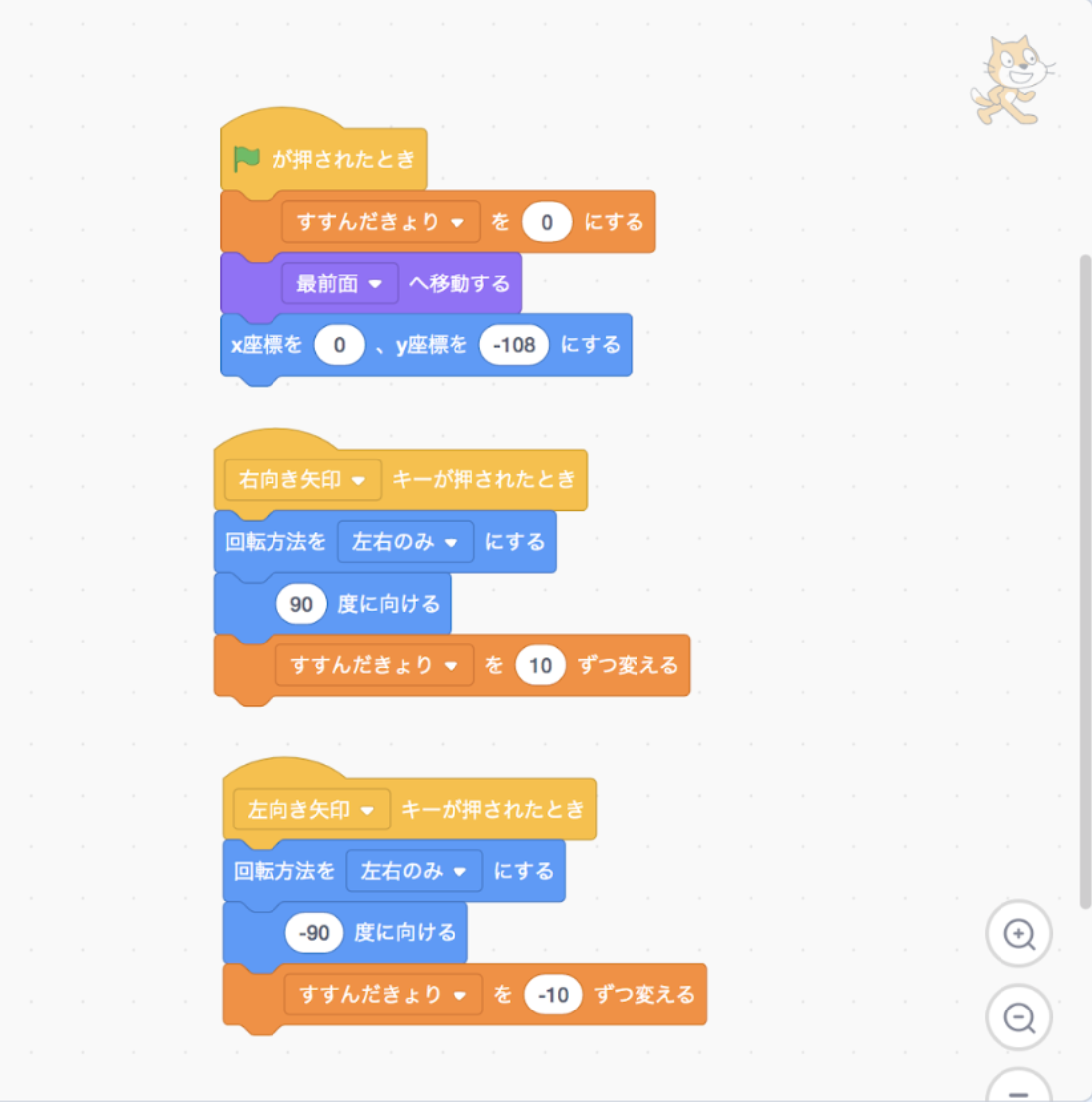
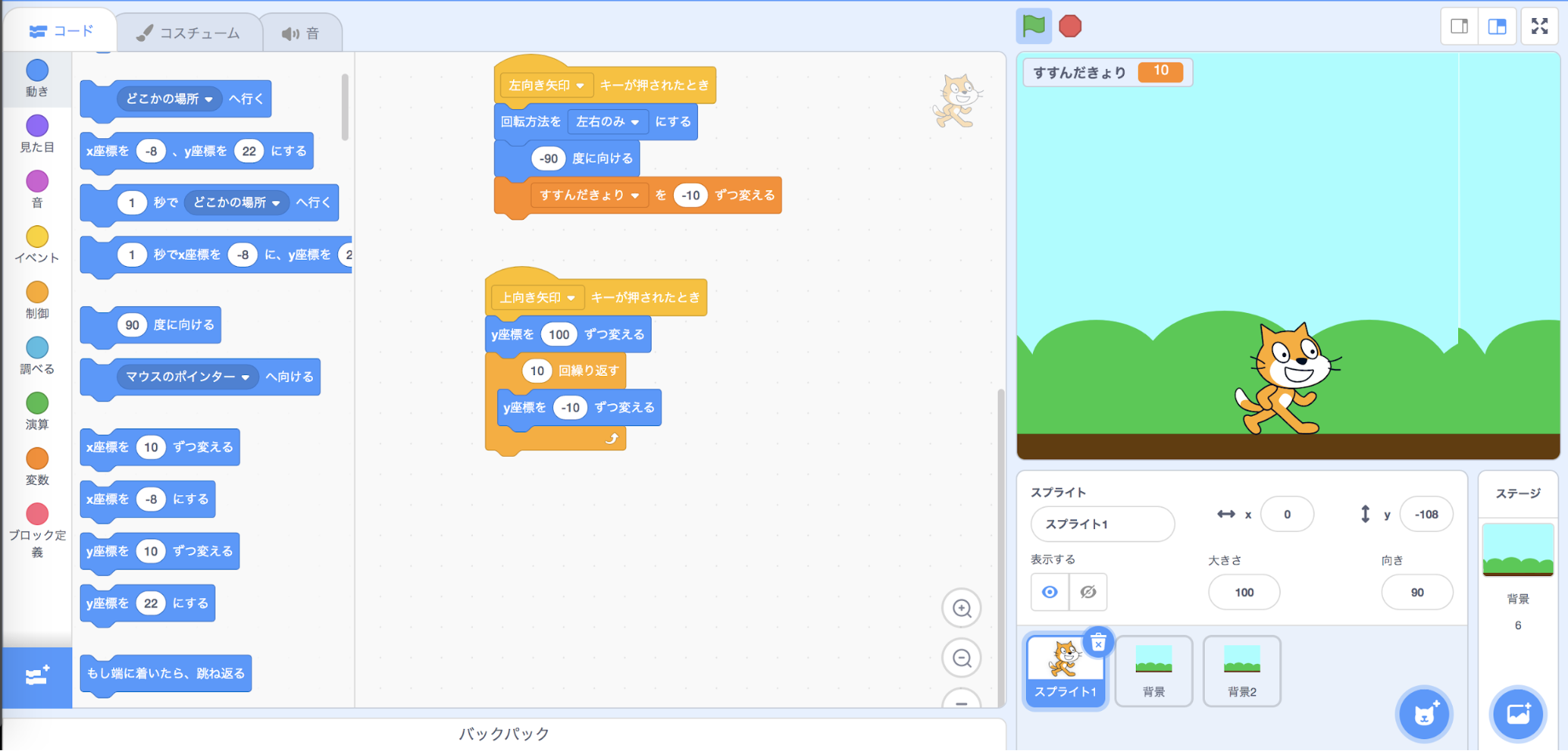
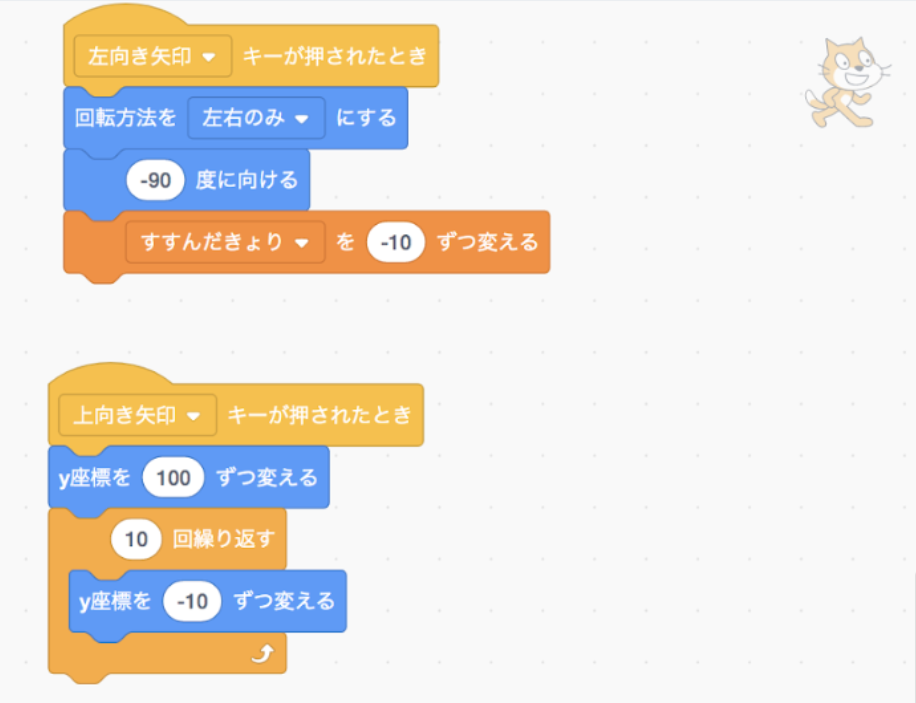
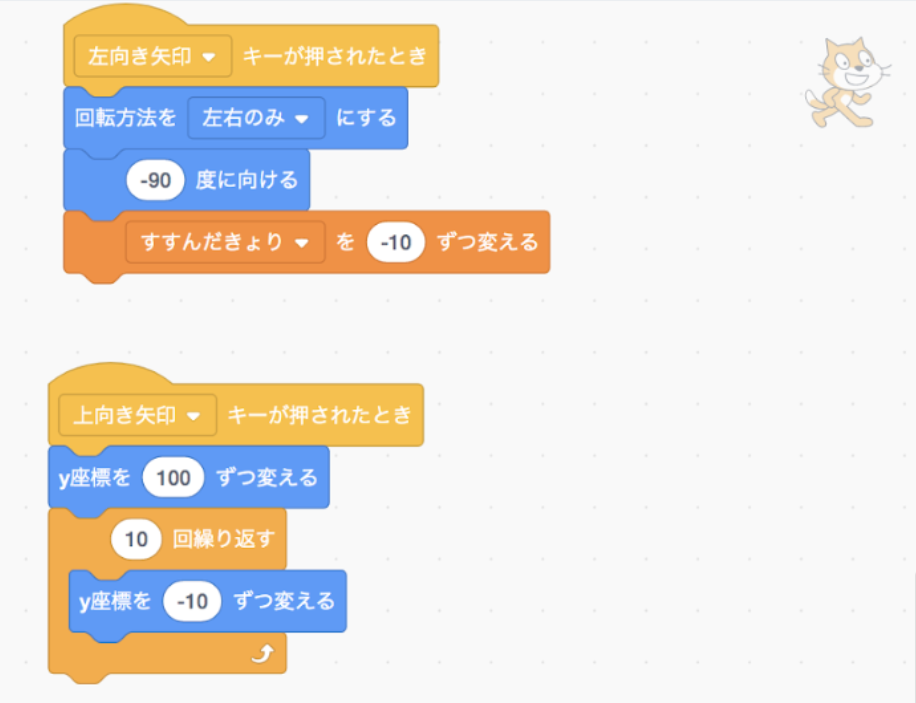
左向き矢印キーが押されたとき、の動きを追加します。
ネコは歩く方向を向いていてほしいので、右向き矢印キーが押されたときは「回転は左右のみにする」「90度に向ける」、左向き矢印キーが押されたときは「回転は左右のみにする」「-90度に向ける」、を追加してみましょう。
これでネコが左右に歩けるようになりました。




ジャンプさせよう
それでは、キャラクターをジャンプさせてみましょう。
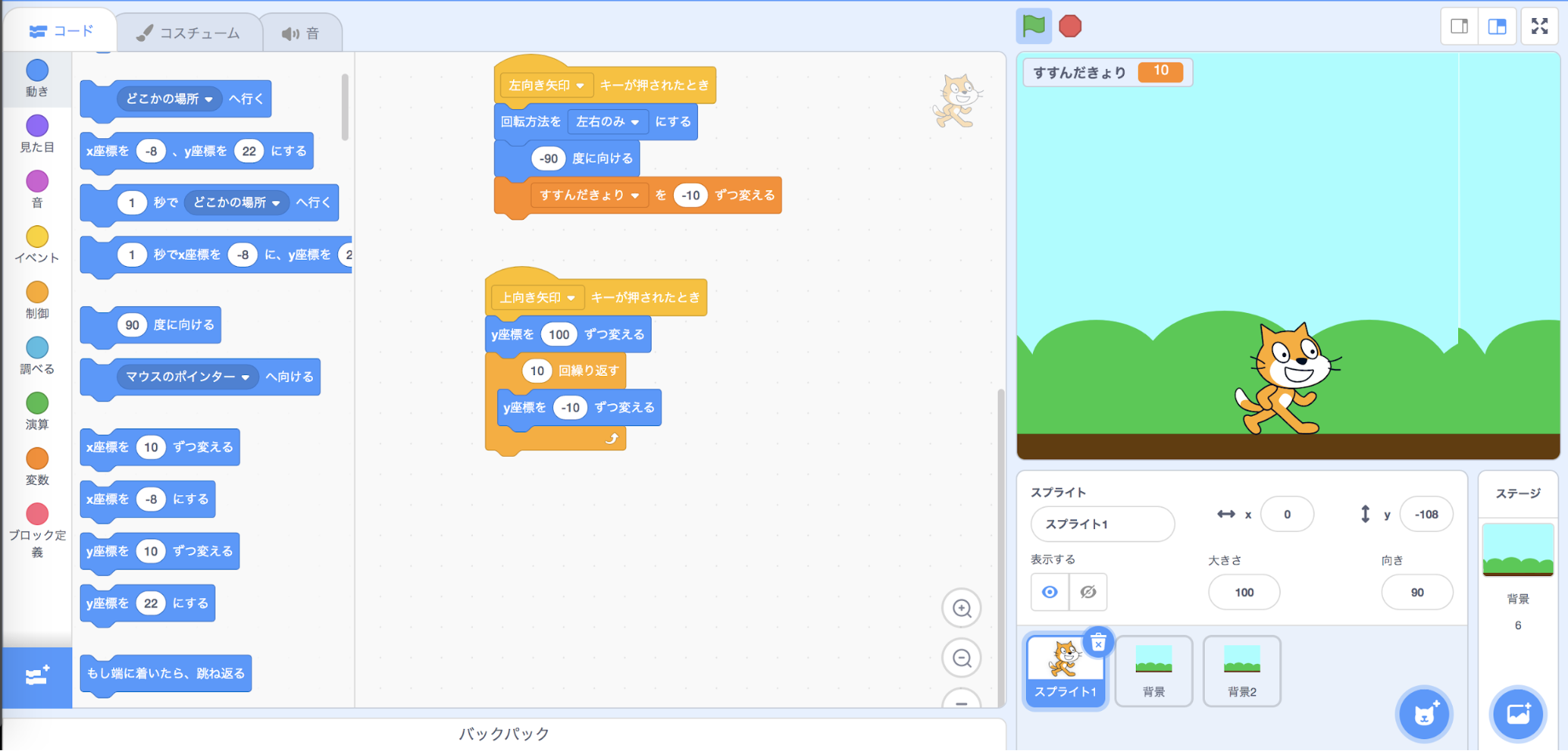
まず、上向き矢印を押されたに「y座標を100ずつ変える」でジャンプさせます。
次に、重力を考慮し、ジャンプした直後に下方向に降下させます。
ここでは、「y座標を-10ずつ変える」を10回繰り返しました。




これで完成です。
ジャンプ力と落下速度をいろいろ変えて試してみましょう。
現実の重力には加速度があるため、よりジャンプらしくするには物理法則を調べて工夫してみてください。
アイテムを取ってみよう
では、アクションゲームに欠かせないアイテムを作ってみましょう。
スプライトから好きなアイテムを選択してください。
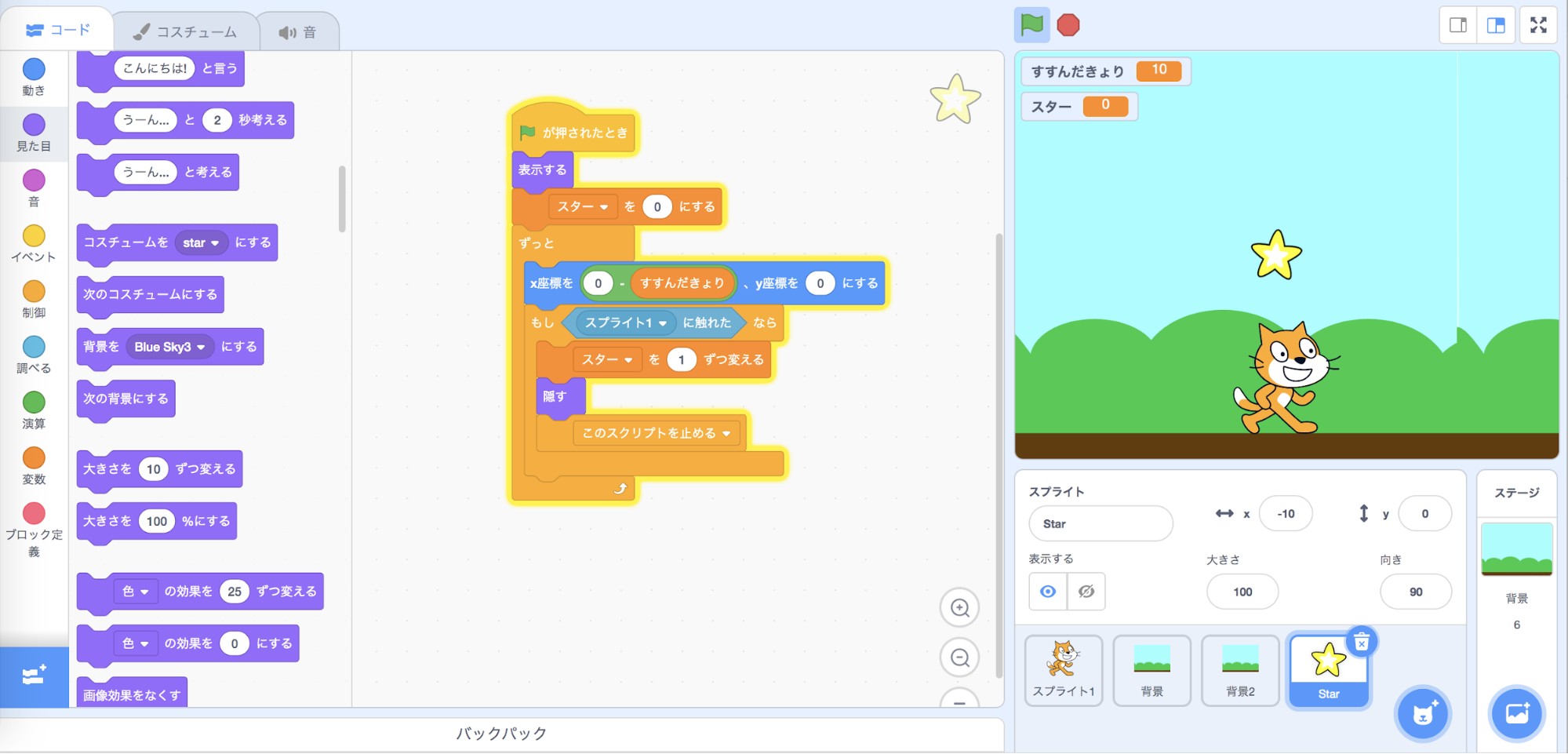
ここでは、スターのスプライトを用いました。
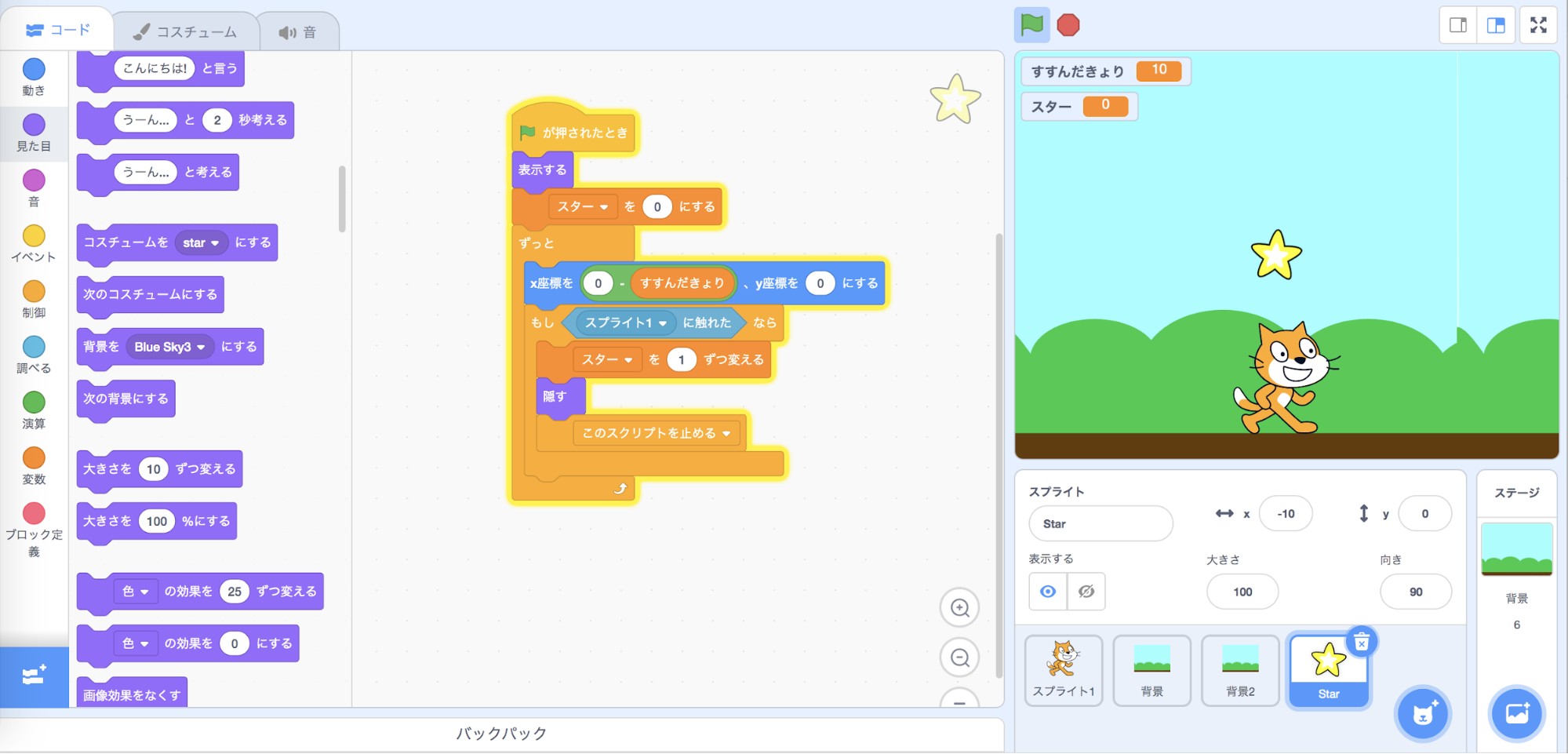
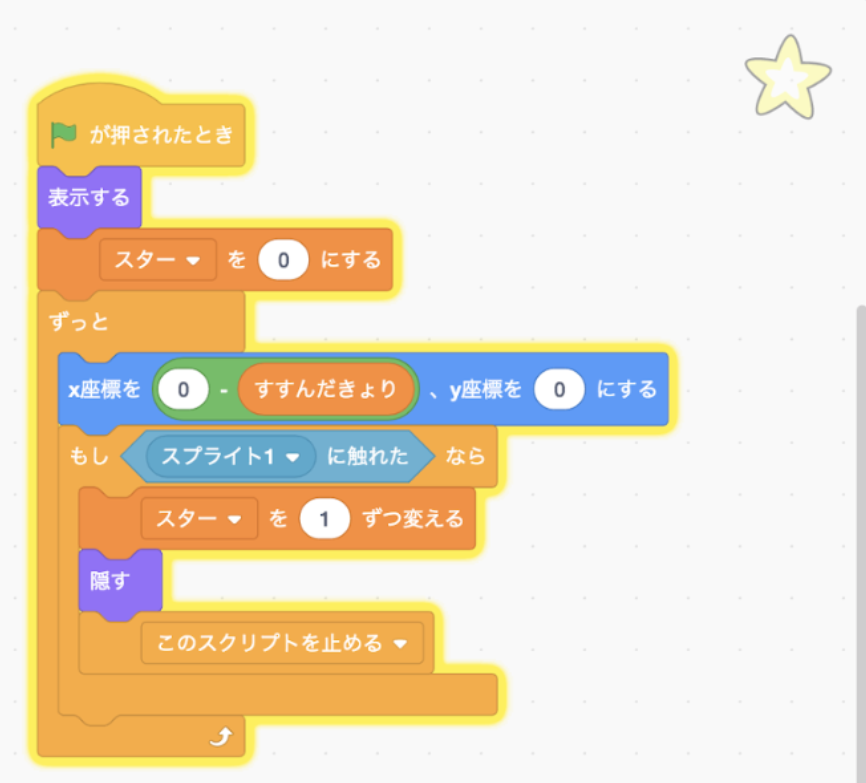
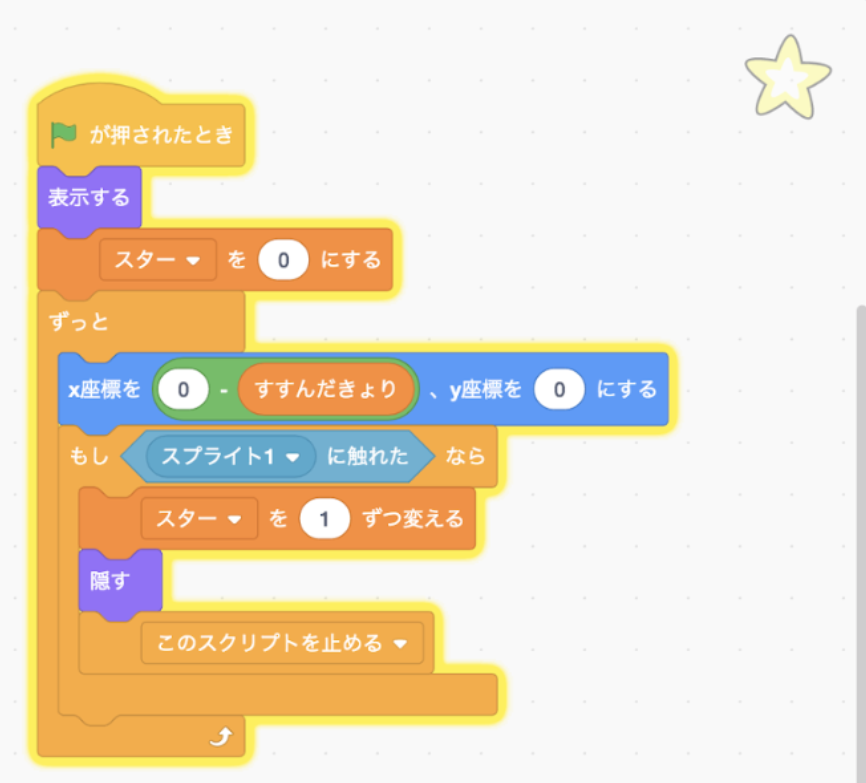
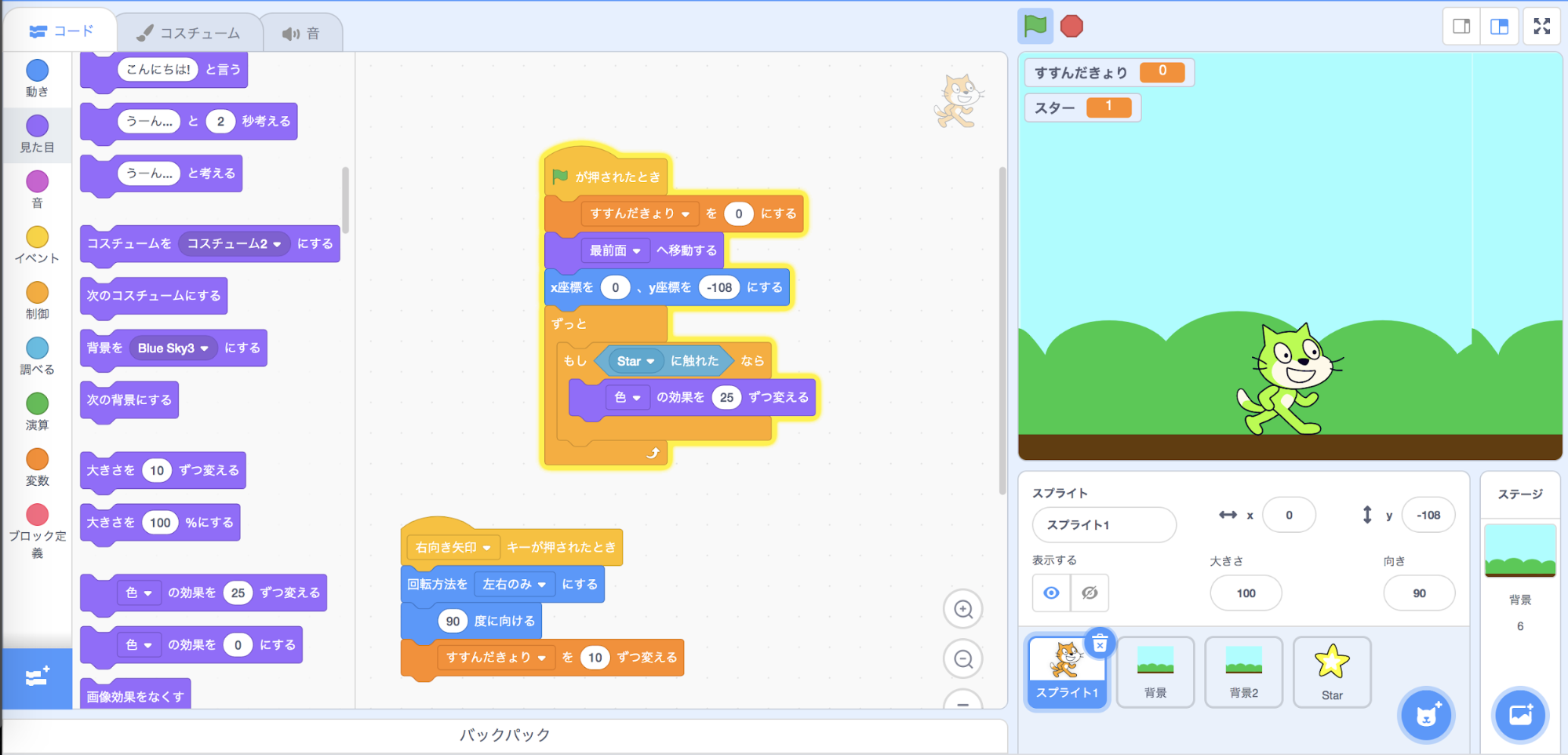
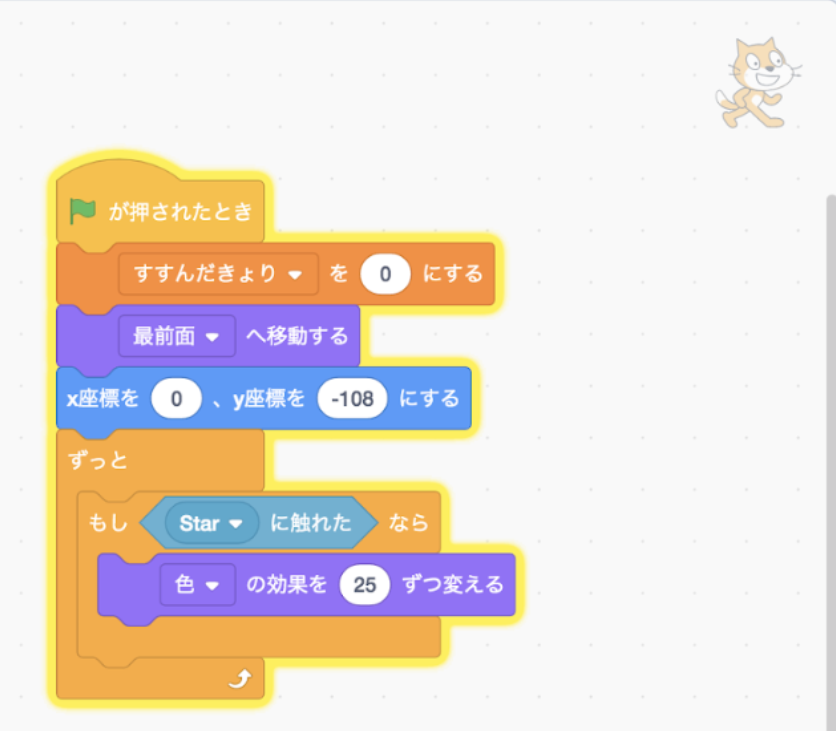
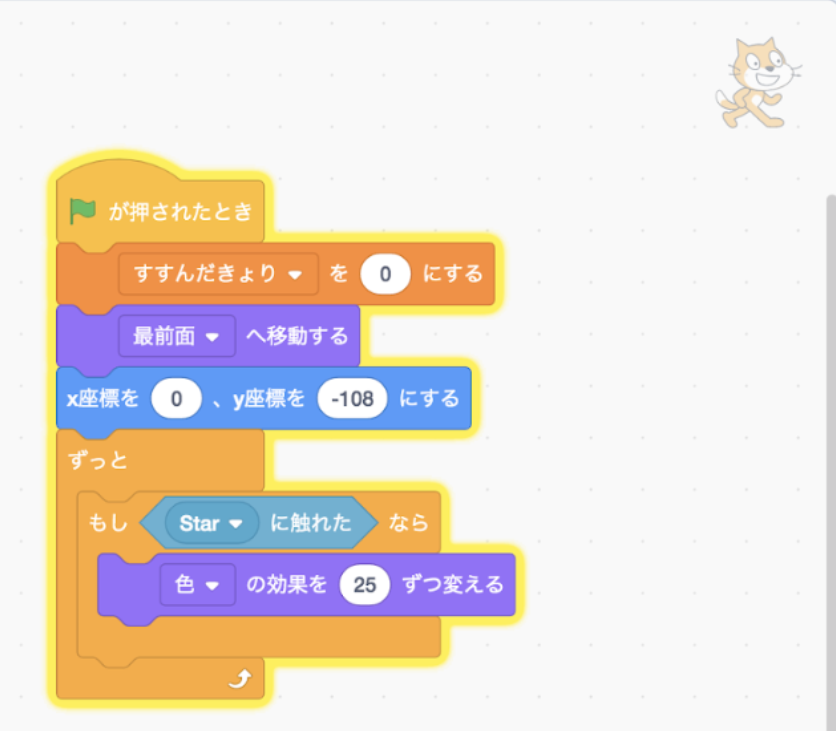
変数「スター」を作成し、最初は変数「スター」を0に設定し、スターを取ると1になるようにしました。
このとき、ネコに触れたら「隠す」で消すようにします。また、背景同様、「すすんだきょり」によって位置が変わるようにします。




ジャンプしてスターに触れるとネコの色が変わるよう、ネコの方にもプログラムを追加します。




ゴールの設定をしよう
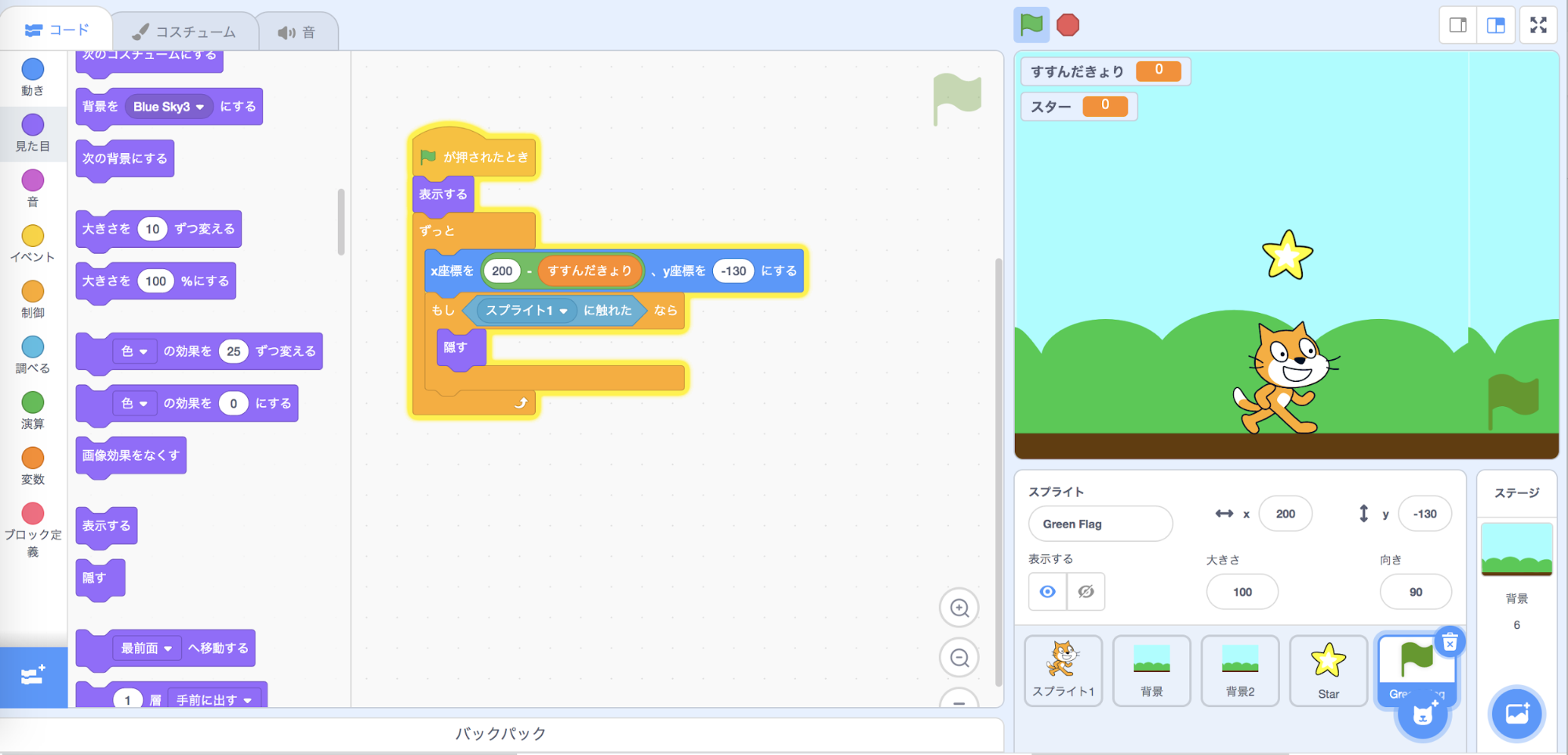
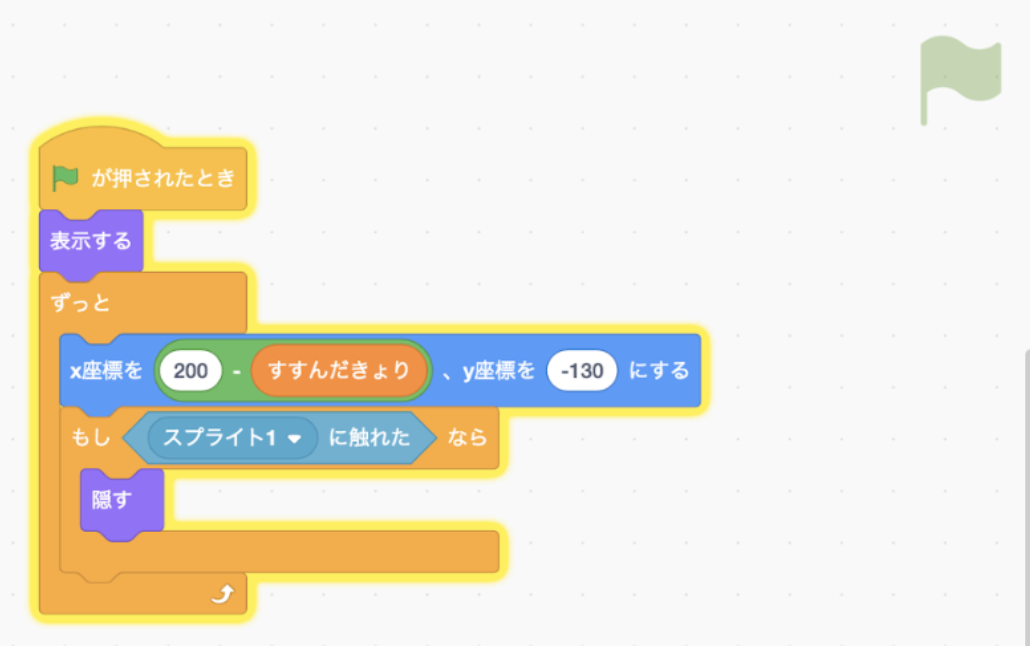
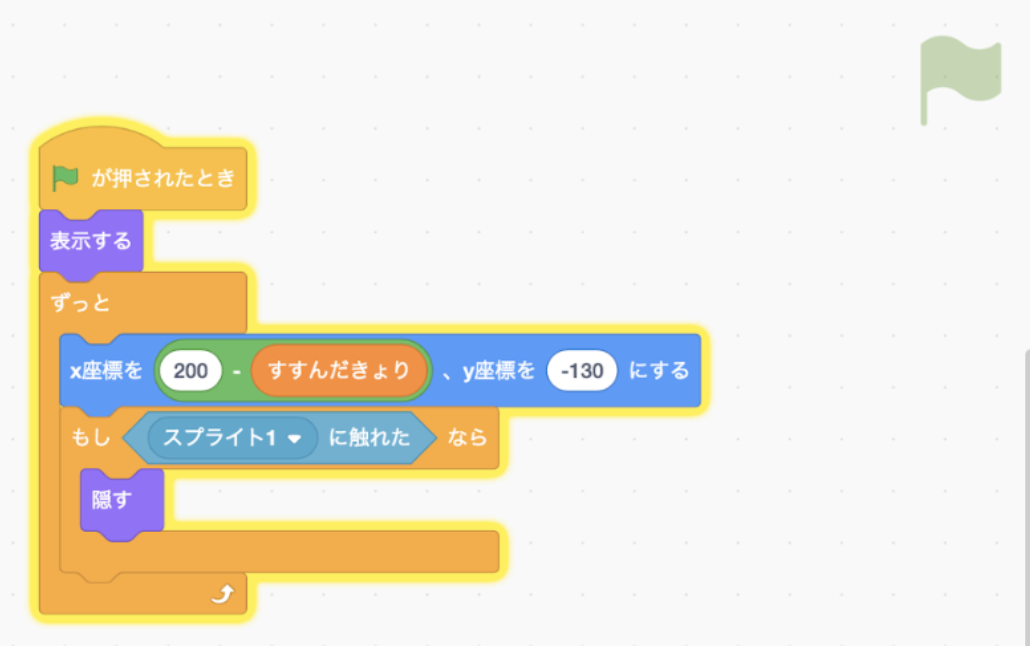
旗に触れるとゴールする仕組みを作りましょう。
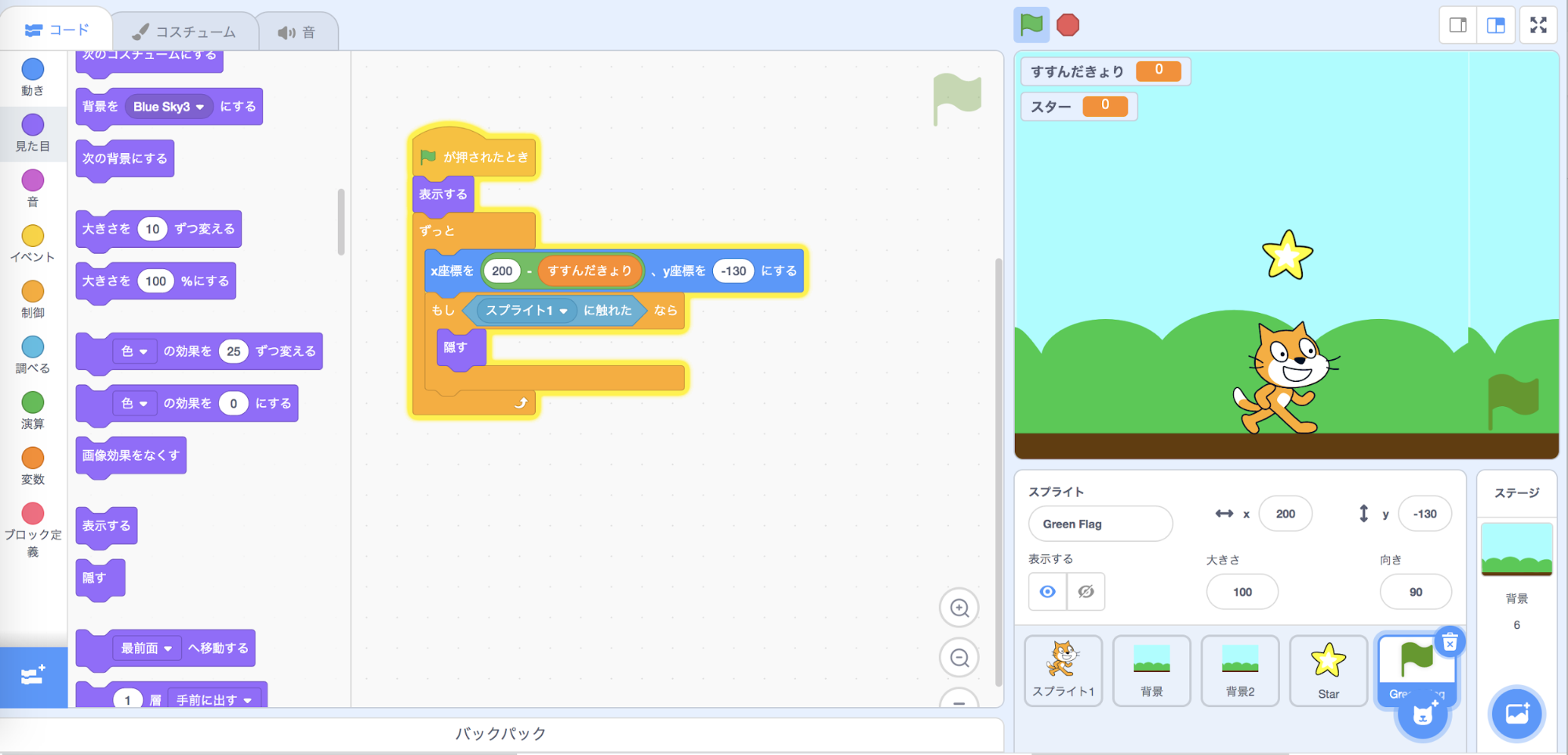
ここでは、旗のスプライトを画面の端に置きました。
アイテムと同様に「すすんだきょり」によって位置が変わるようにします。
ネコが旗に触れると、旗が消えてゴールです。




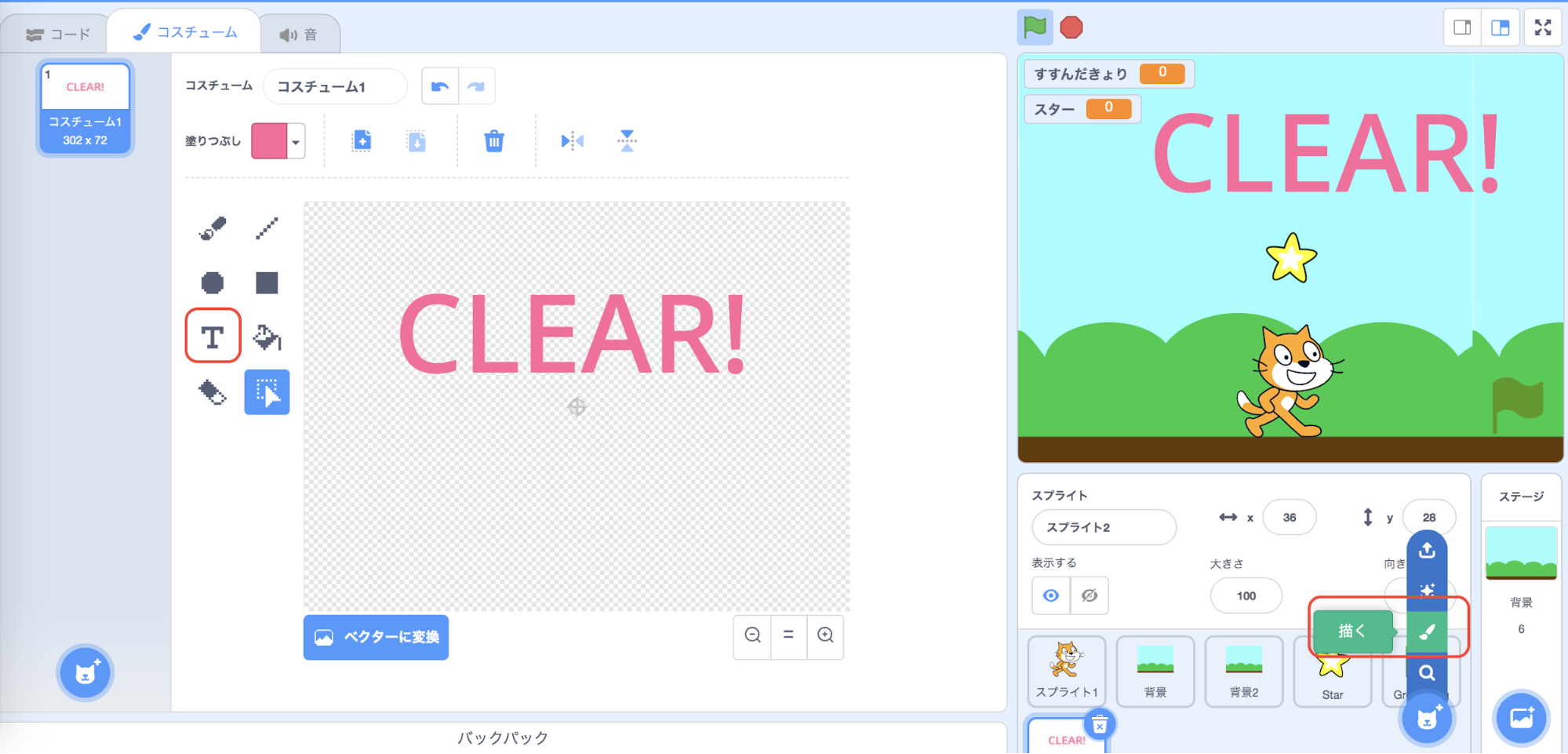
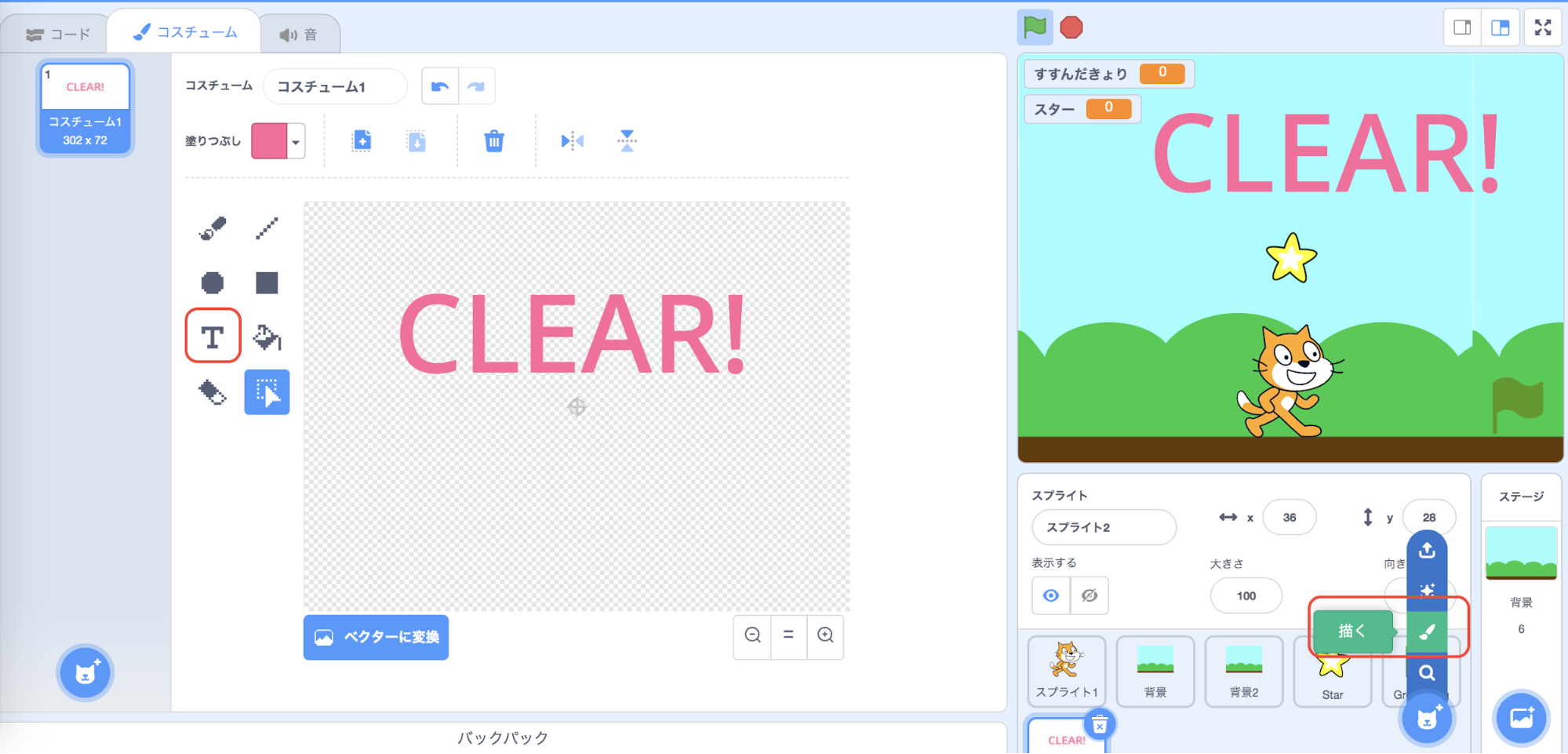
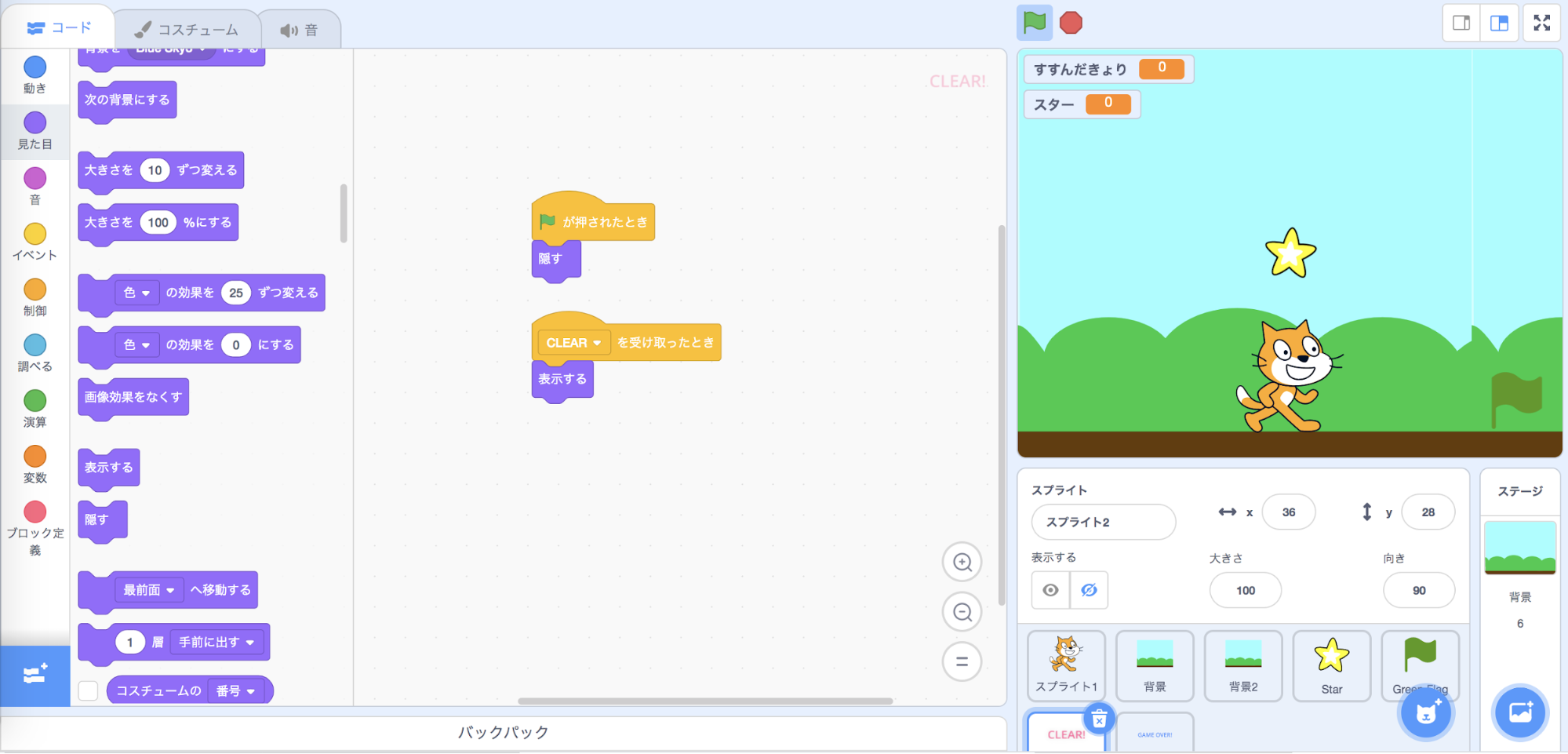
さらにゴールした感じを演出するため、CLEAR画面のスプライトを作ります。
右下のスプライトから「描く」を選択し、文字入力をして「CLEAR!」と書きます。


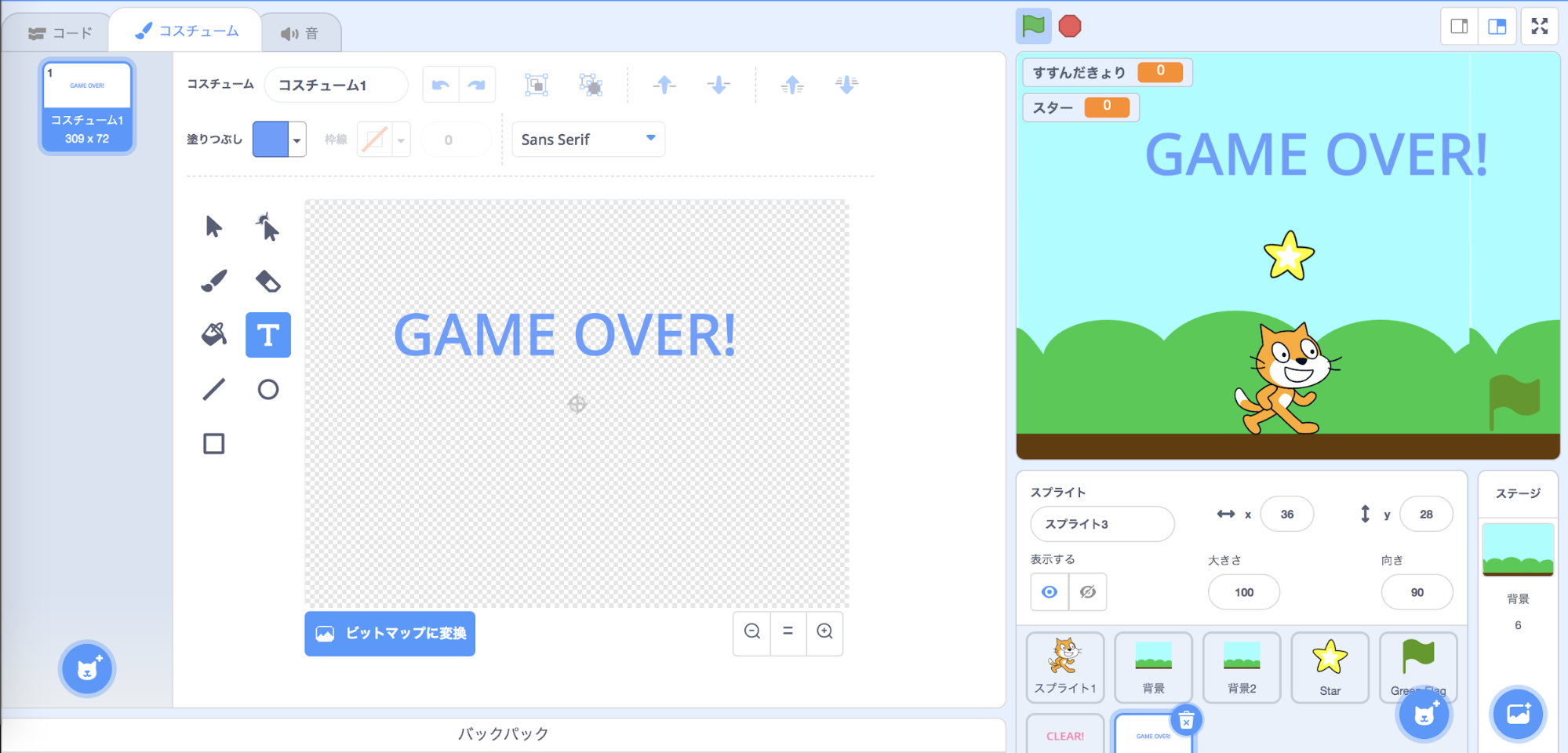
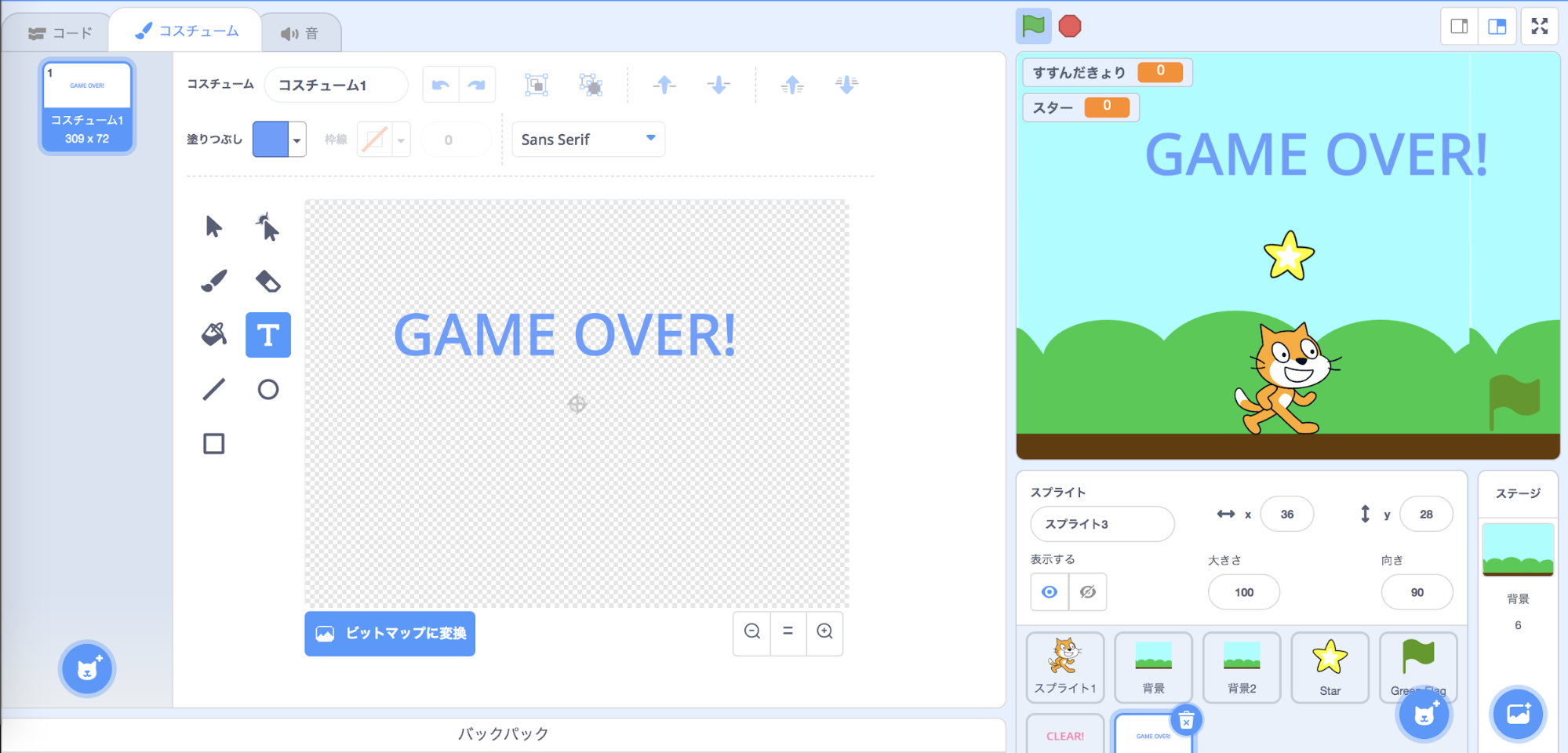
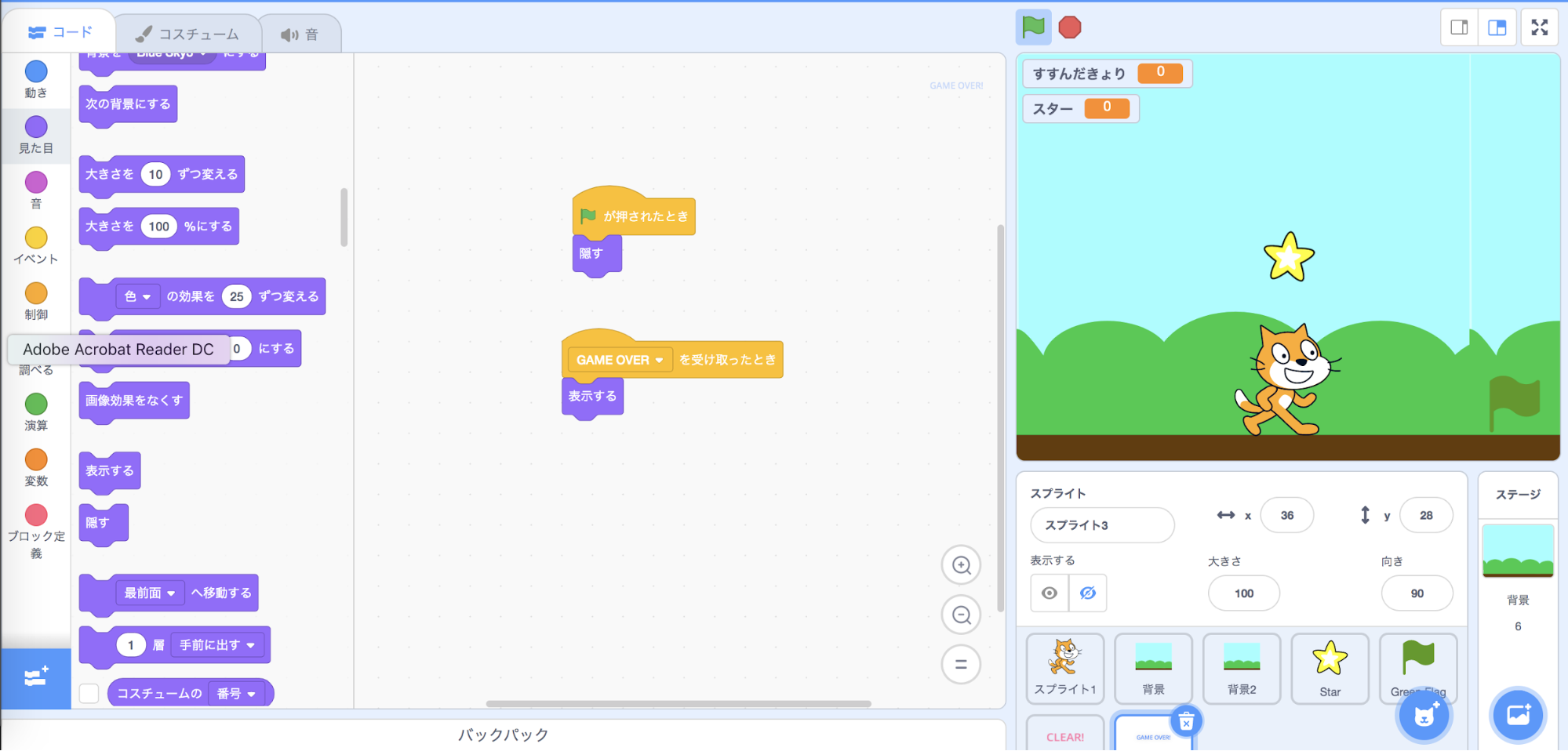
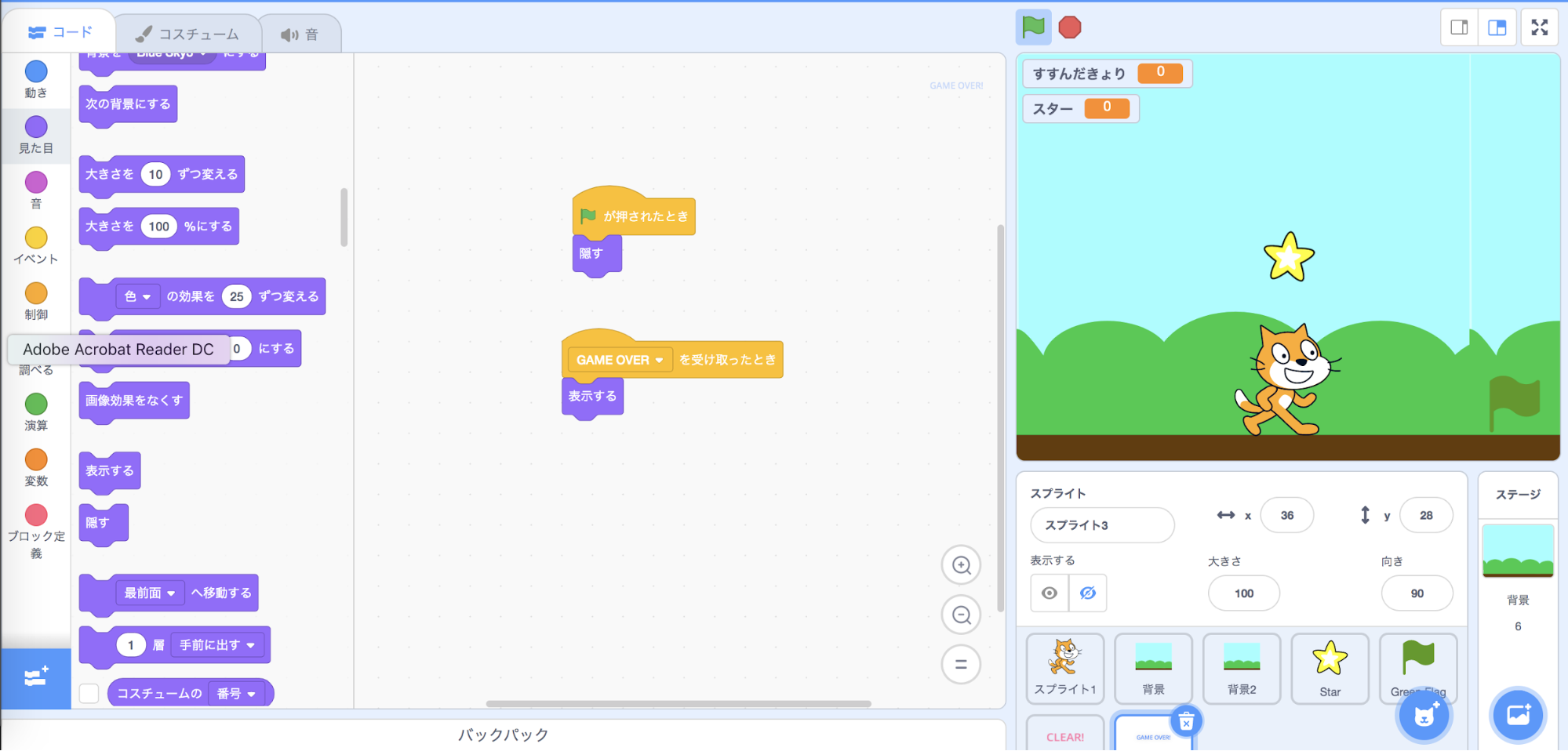
「CLEAR!」を用意したので、「GAME OVER!」も作っておきます。
それぞれどういう条件で出すかは、次で説明します。


ゲームクリア・ゲームオーバーを作ろう
今回は、ゲームの条件を次のようにしました。
- ゲームクリア:スターを取ってゴール
- ゲームオーバー:スターを取らずにゴール
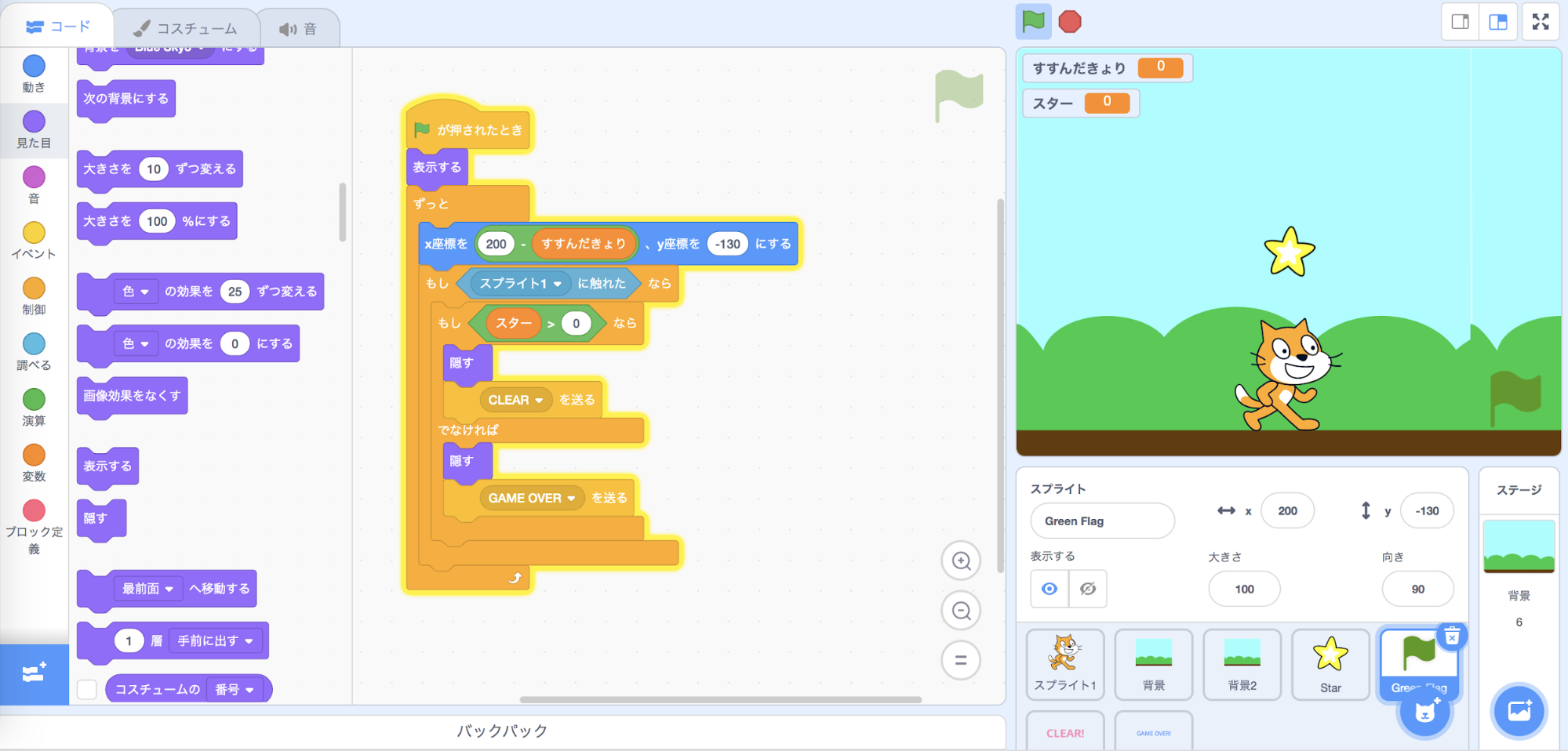
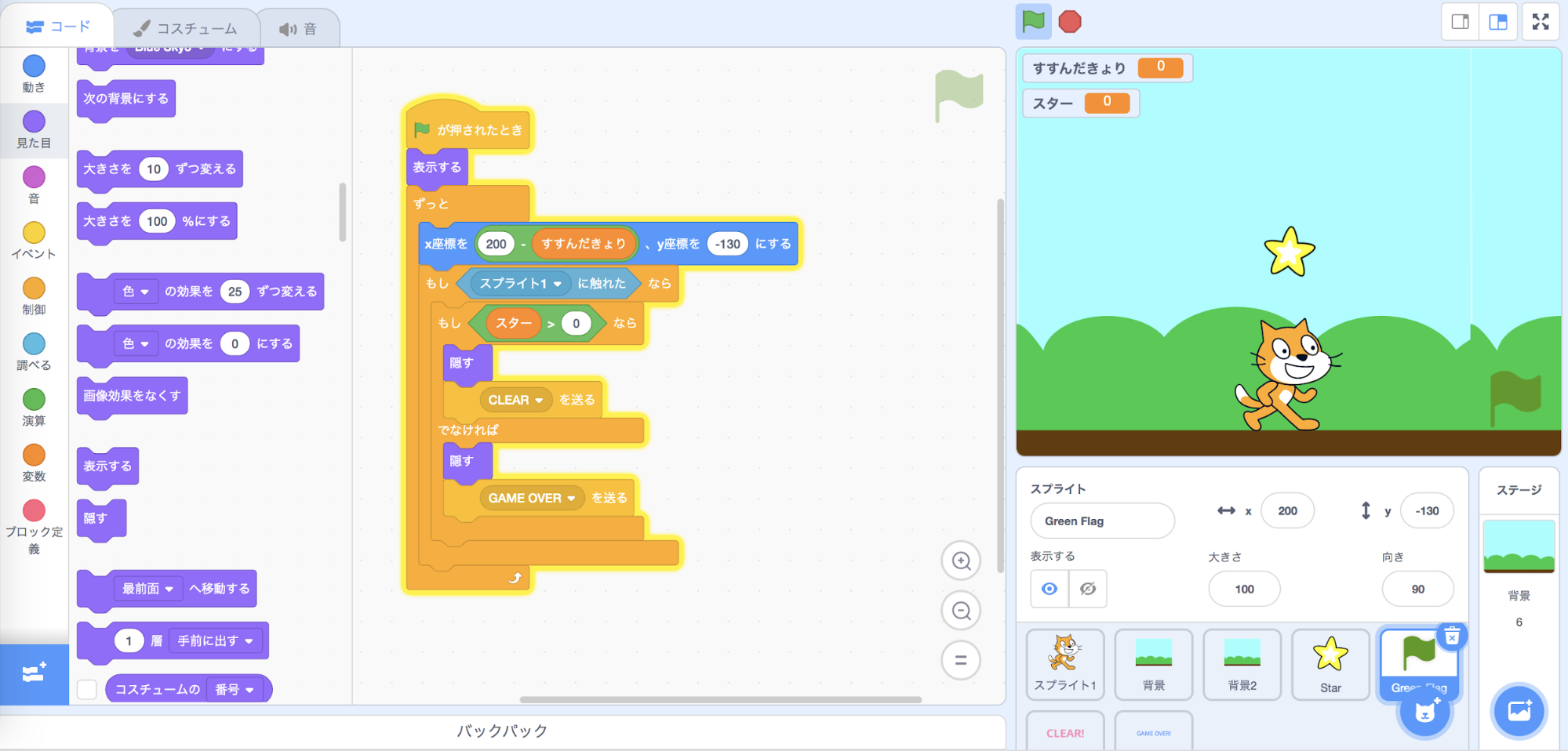
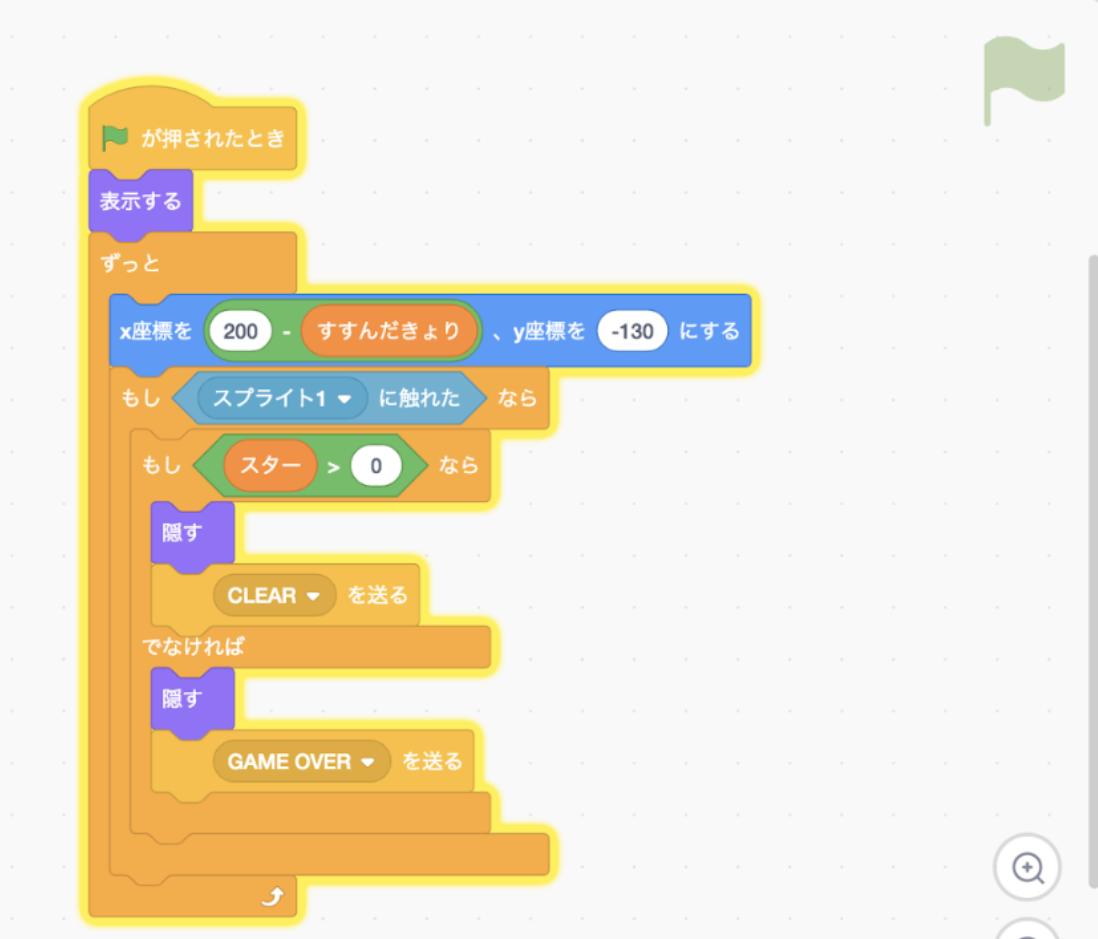
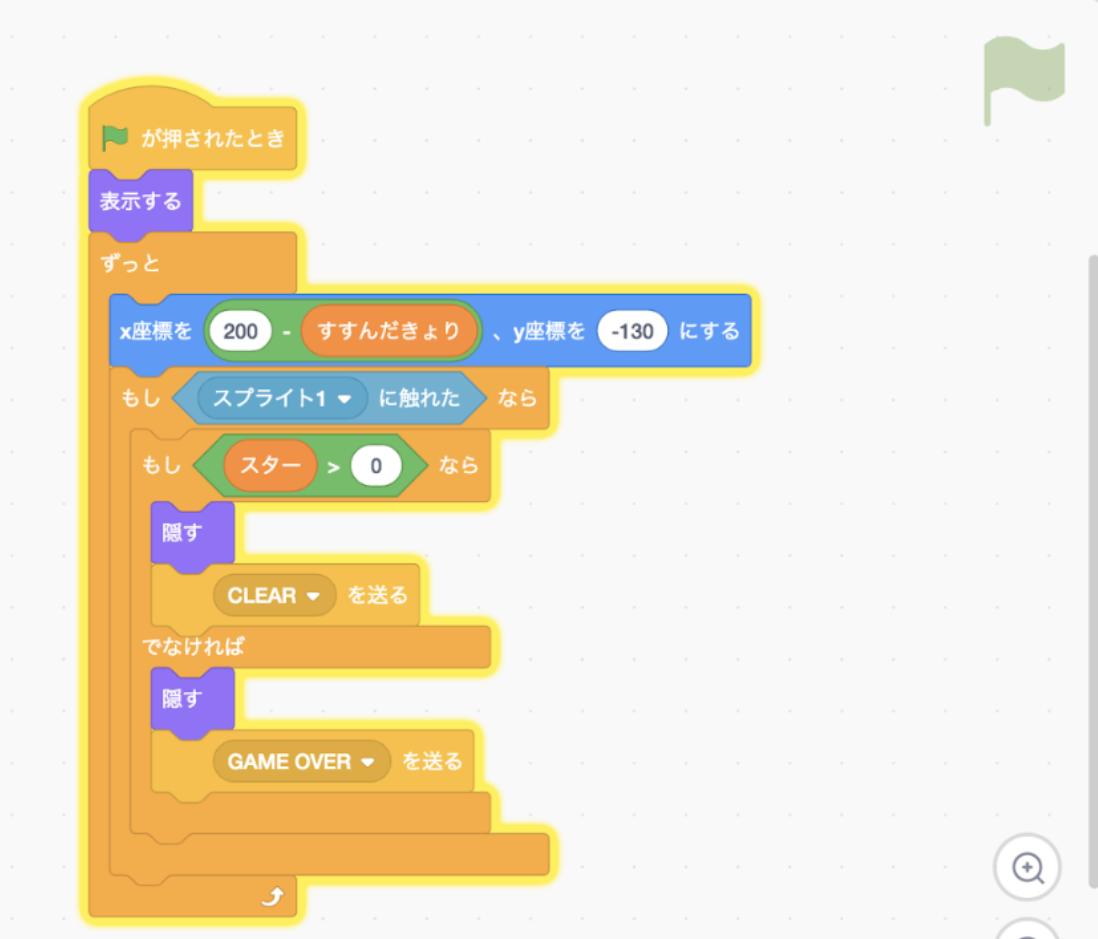
旗のスプライトは、ネコが旗に触れたときのスターの値が0より大きいときは「CLEAR」のメッセージを、0のときは「Game Over」のメッセージを送るようにします。




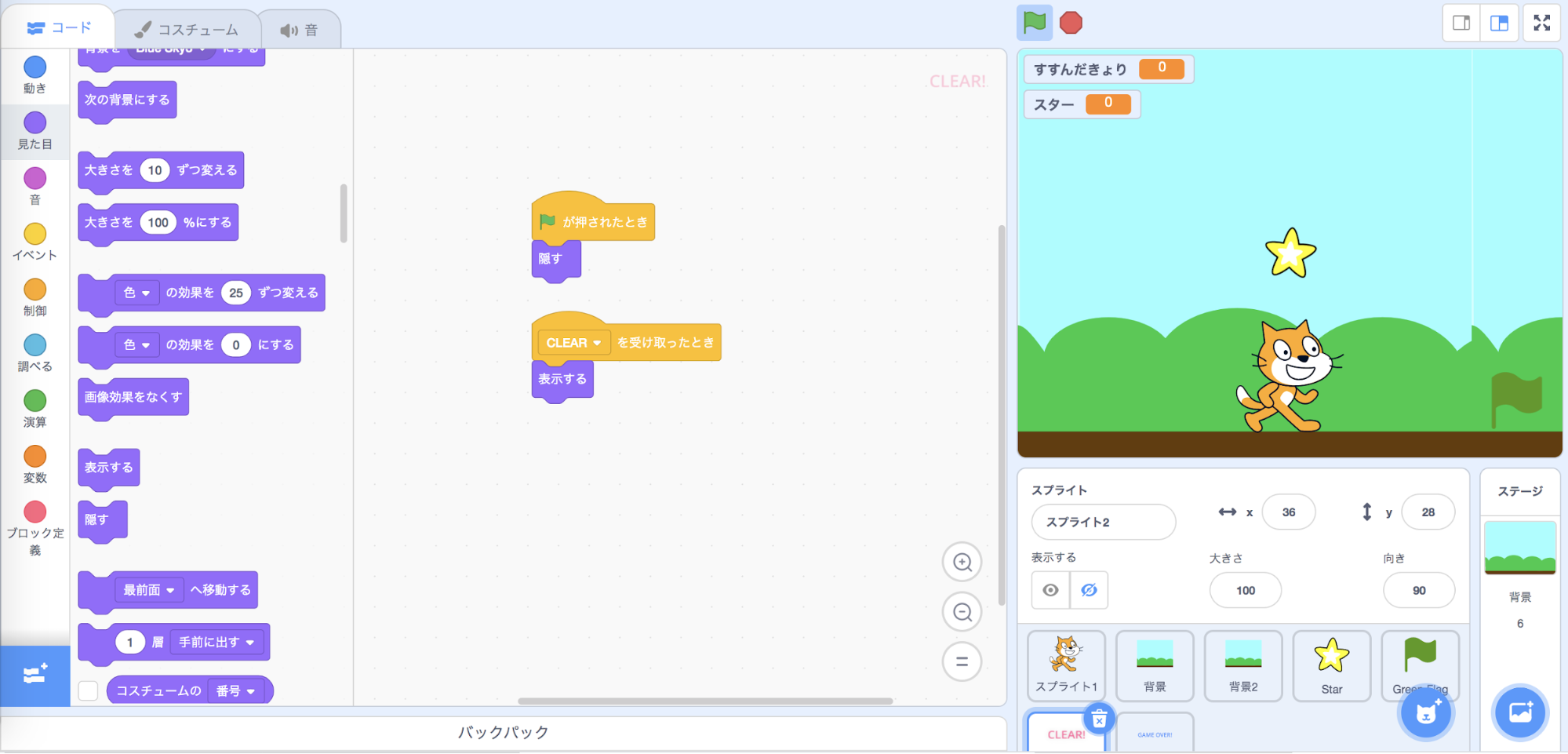
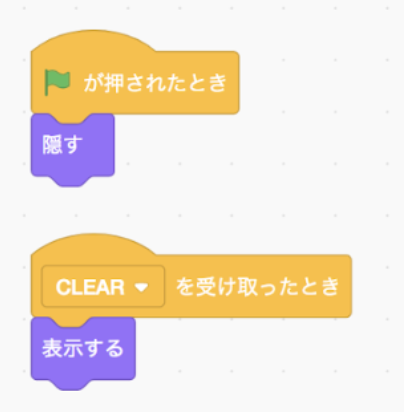
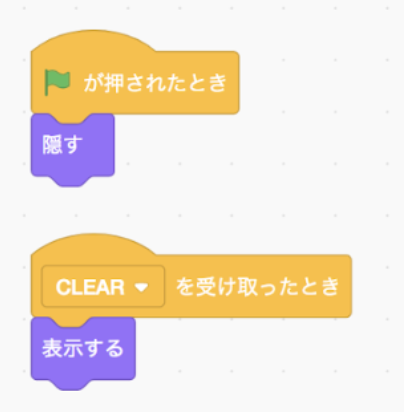
そしてCLEAR!のスプライトは「CLEAR」のメッセージが送られたら表示し、GameOverのスプライトは「GameOver」のメッセージが送られたら表示するように設定します。








これでアクションゲームの完成です。
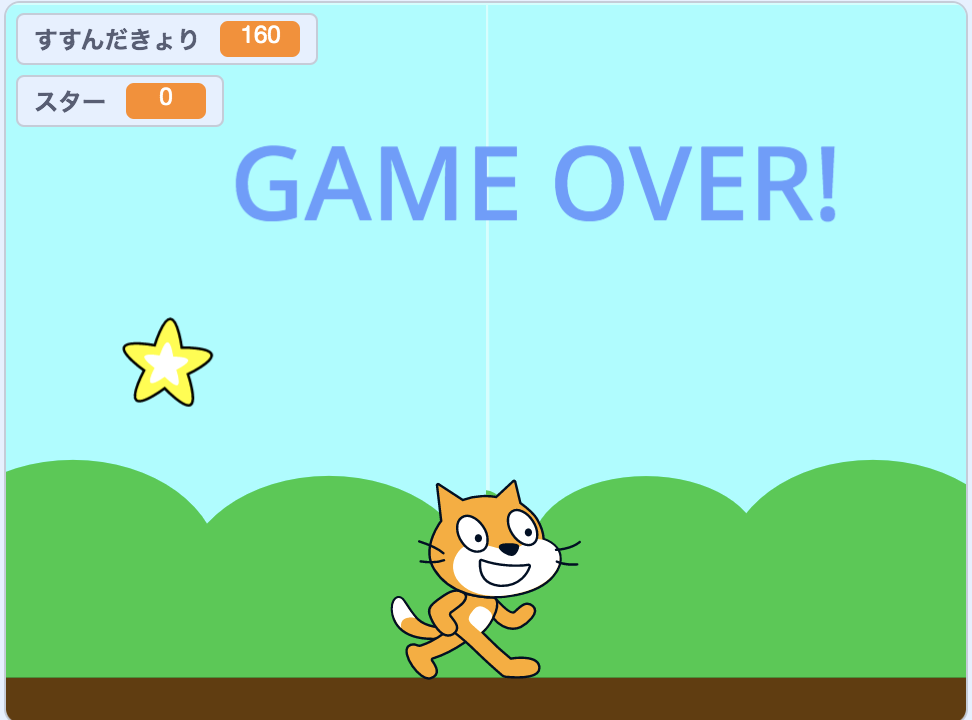
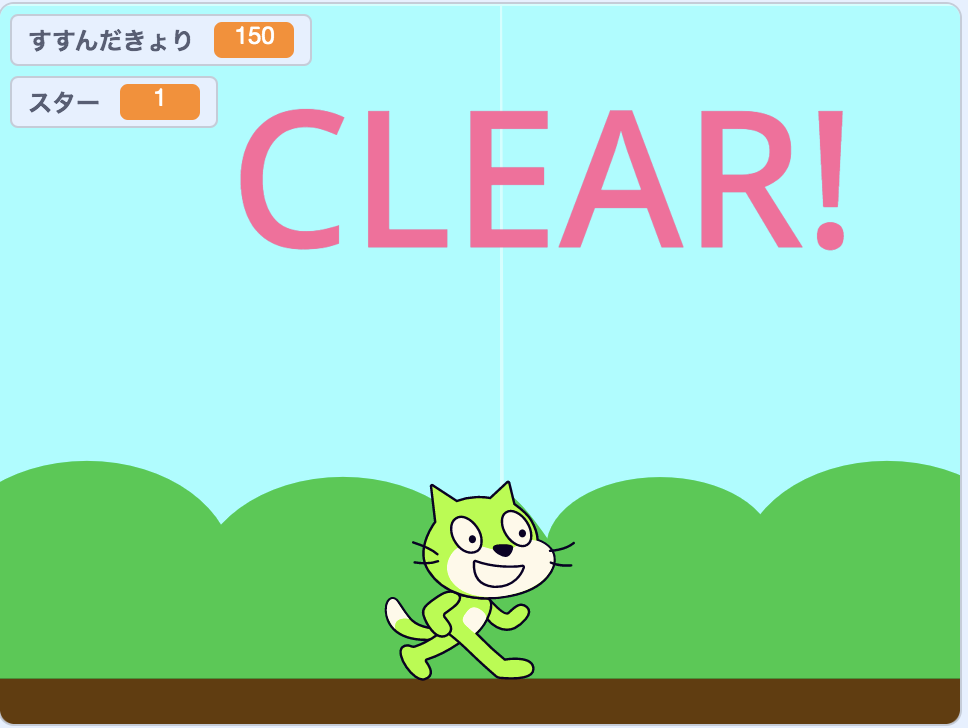
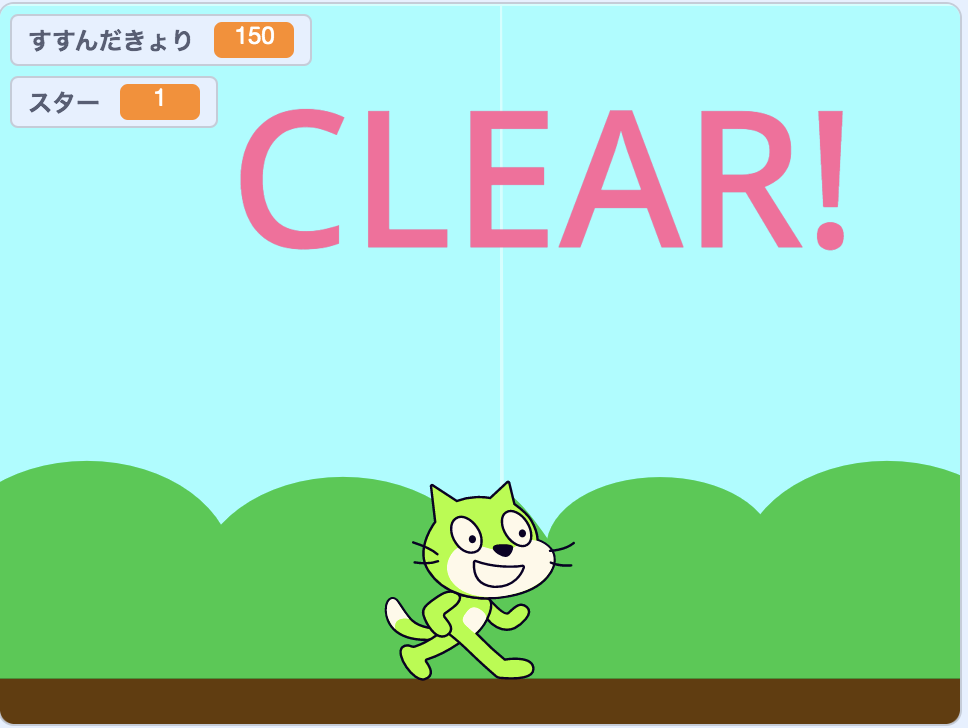
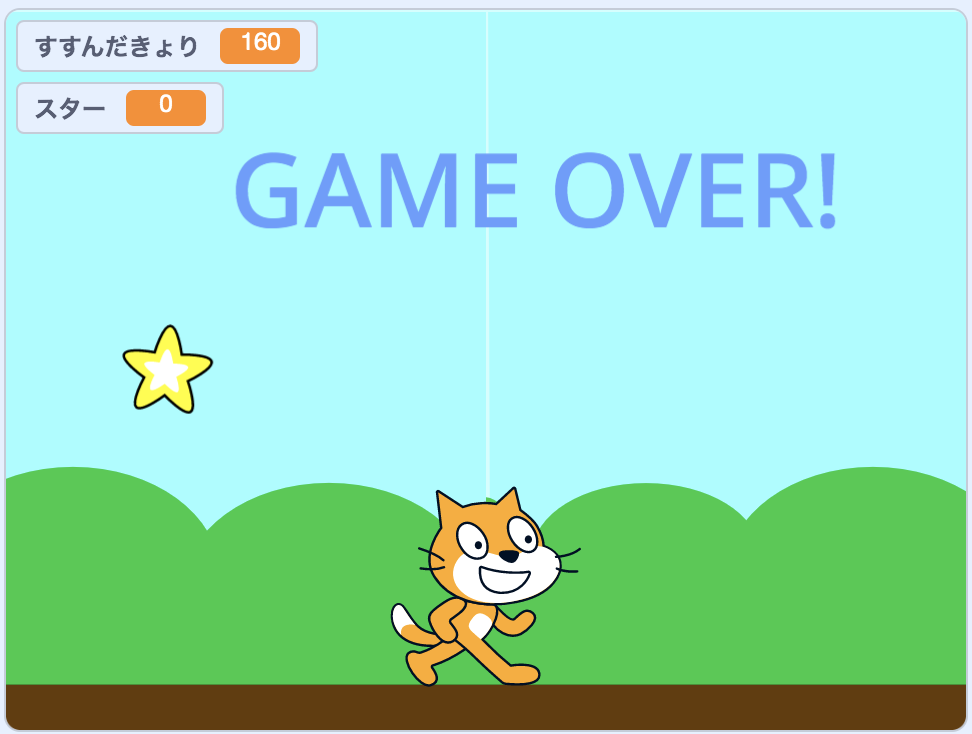
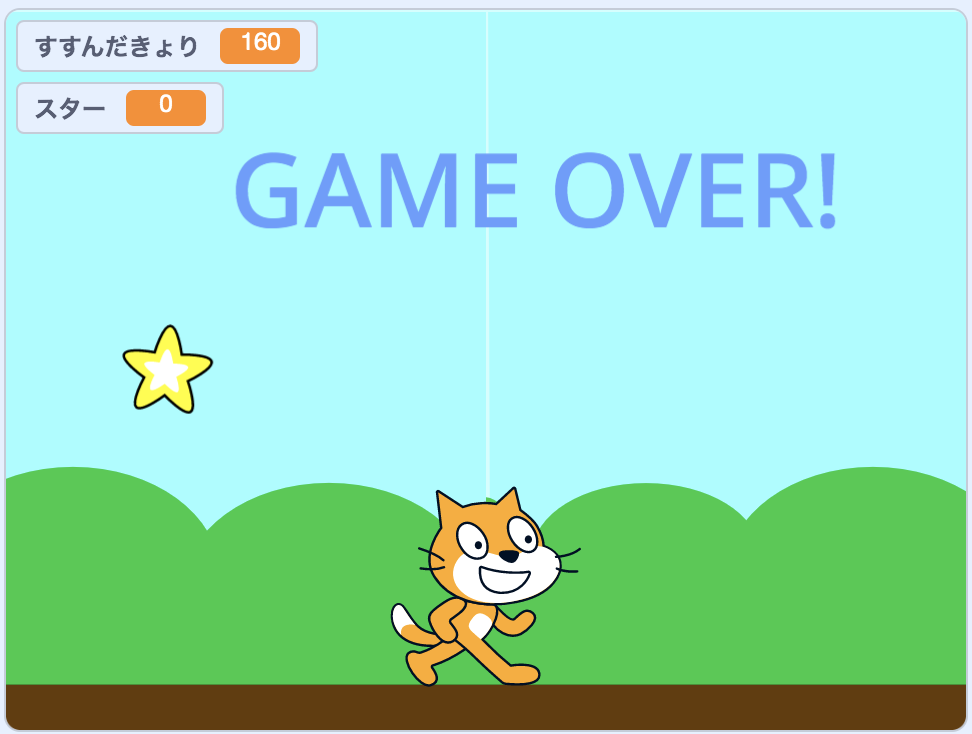
実際にプレイすると、無事「CLEAR」または「GAME OVER」が表示されました。




今回は基本的な動きだけで作ってみましたが、さまざまな応用ができます。
この記事を参考に、自分だけのアクションゲームを作って楽しんでみてください!
また、こちらの記事では、簡単シューティングゲームの作り方も詳しく解説しています。
こちらも参考にしてみてください。


プログラミング教室でScratchを学ぼう


キッズプログラミング教室【アルスクール】では、小学生向けにScratchレッスンを行っています。
興味や好奇心を大切にしたレッスンを行っていて、子ども達は楽しくScratchで作品をつくっています。
アルスクールに通う子が作ったアクションゲームを紹介します。
どれも、子供たちが自分で考えて作ったおもしろい作品です。
game-arschool ver1.0(小4男の子)
矢印キーで面をクリアしよう
激げきムズワロタwww(小3男の子)
矢印キーで移動して宝石をゲット
マリオ風ゲーム(小5男の子)
横スクロールゲーム
スクラッチのレッスンを無料で受講できる体験会は、随時開催中!
一度、アルスクールの学びを体験してみてください。


キッズプログラミング教室【アルスクール】では、オンラインで学べるプログラミングレッスンを行っています。
冬の入会金無料キャンページ実施中!通常11,000円する入会金が、今だけ0円です。
実際のレッスンに参加できる無料体験で、この機会にアルスクールの学びを体験してみませんか。
また、実際の教室でもレッスンを行っています。
- 東京にお住まいの方 → 自由が丘校、中野校
- 大阪にお住まいの方 → 大阪南千里校
- 福岡にお住まいの方 → 福岡西新校
教室での無料体験レッスンをご希望の方は、こちらをご覧ください。