スクラッチ(Scratch)のブロック定義とは、「自分でブロックを作ることができる機能」です。
ブロックを作るメリットはいくつかあります。
- 同じ処理をまとめて、複数の場所で使う
- 長いプログラムの一部をまとめて見やすくする
特に、スクラッチで複雑なプログラム作品をつくる時には、ブロック定義を使って、プログラムをスッキリまとめるととても便利です。
また、ブロック定義には、次のような機能もあります。
- 引数を追加(数値またはテキスト)
- 引数を追加(真偽値)


今回は、こちらの2つの機能の使い方についても詳しく解説していきます。
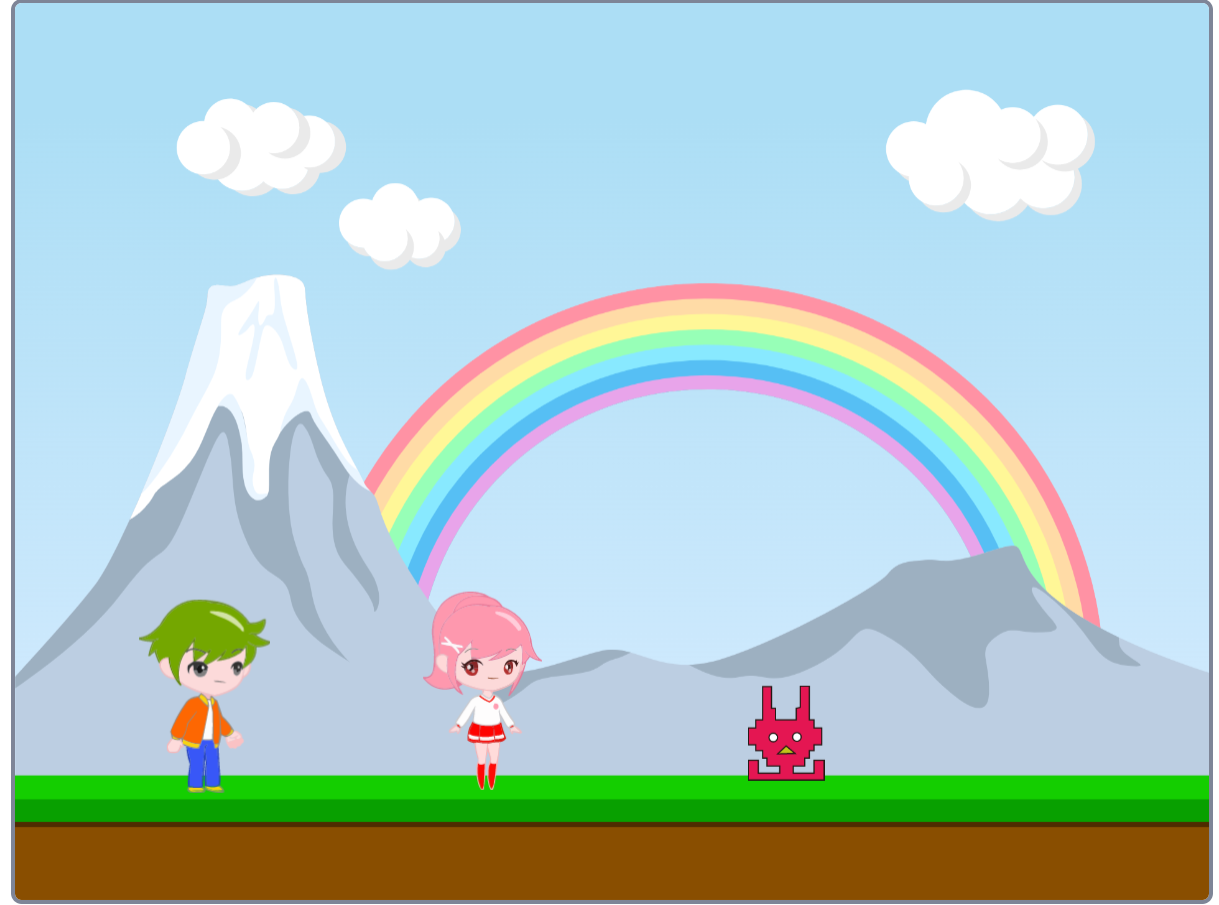
こちらのシューティングゲームは、ブロック定義を使った小6の男の子の作品。


アルスクールでは、ブロック定義も使いこなし、自分の発想したものをプログラミングで作り上げる力が身につきます。
Contents
ブロック定義の使い方【スクラッチ】


まずは、ブロック定義の基本の使い方について紹介します。
基本の使い方
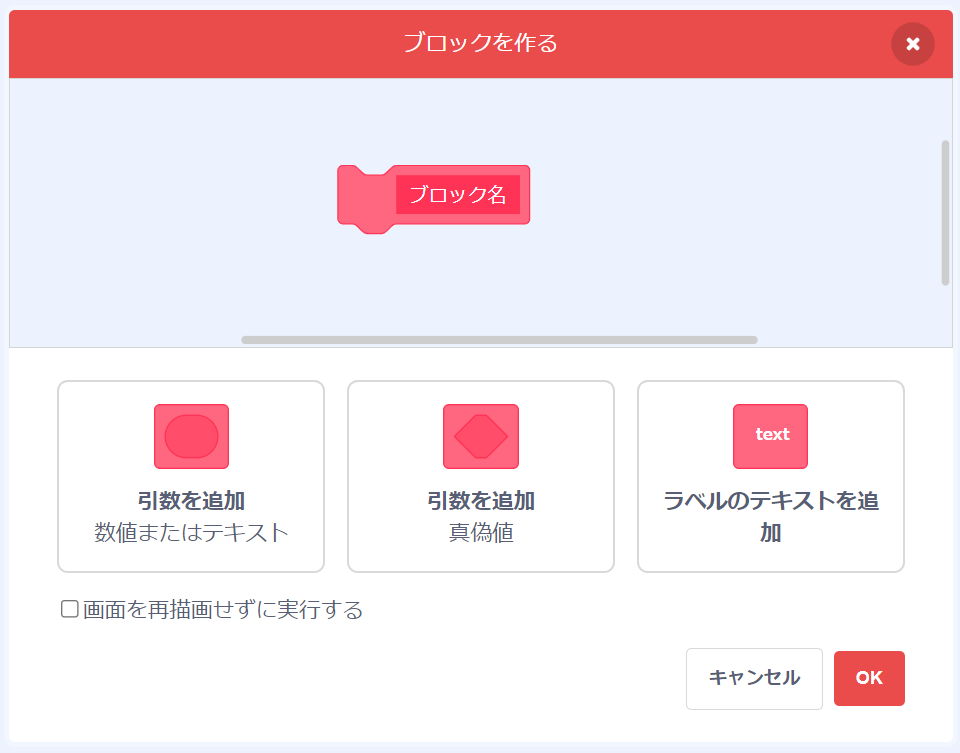
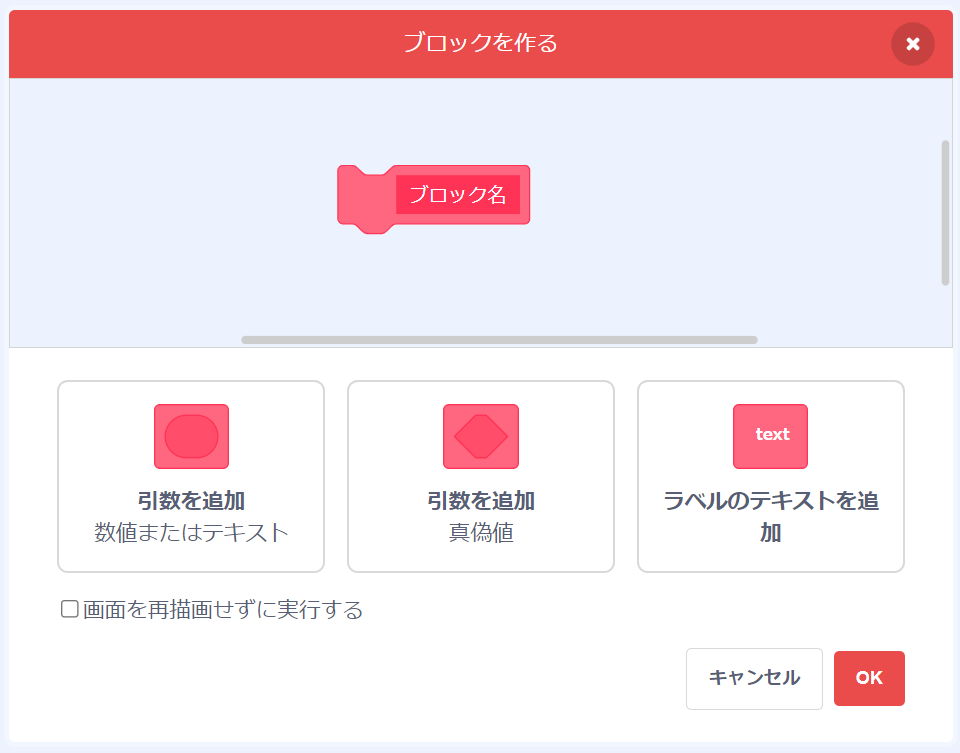
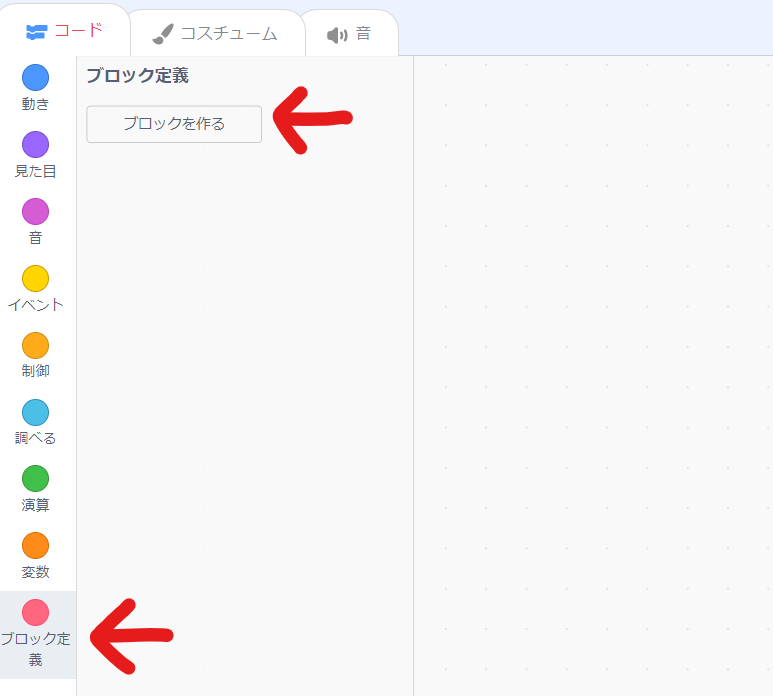
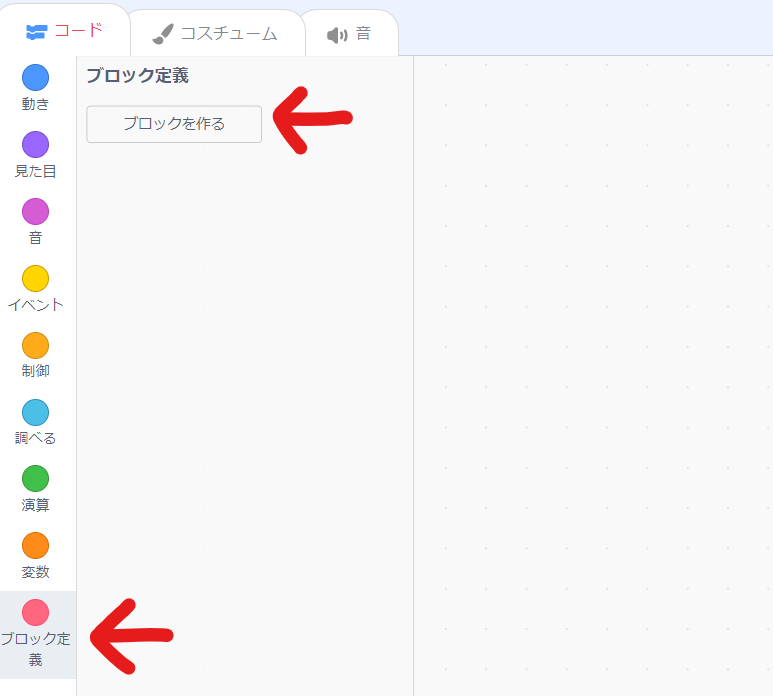
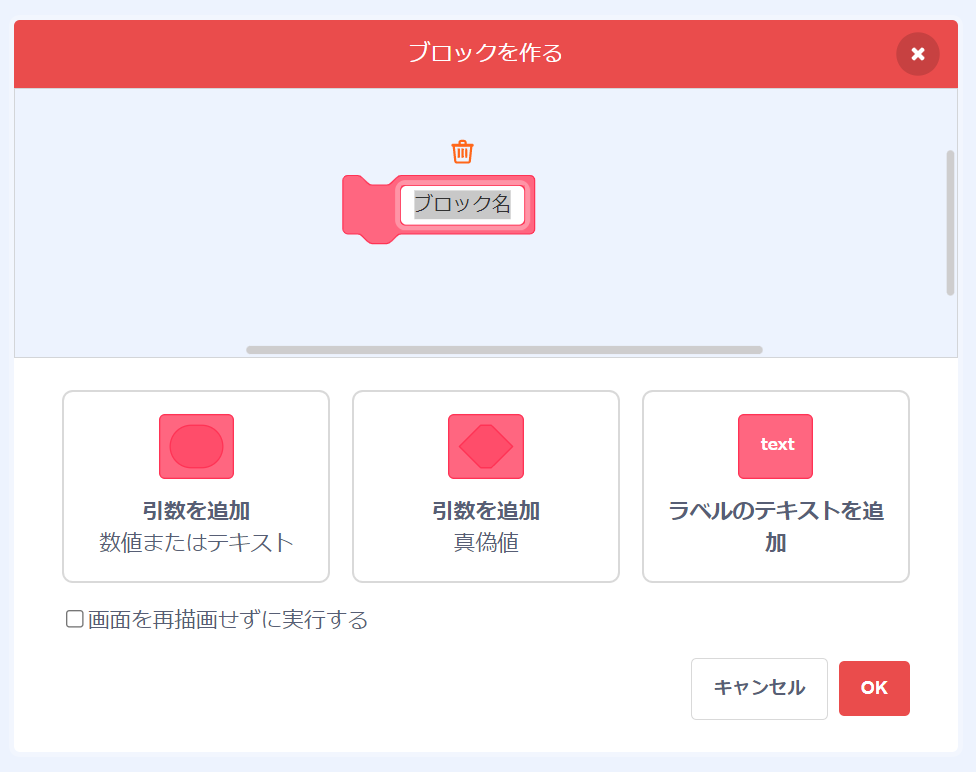
コード ⇒ ブロック定義 ⇒ 「ブロックを作る」を選択します。


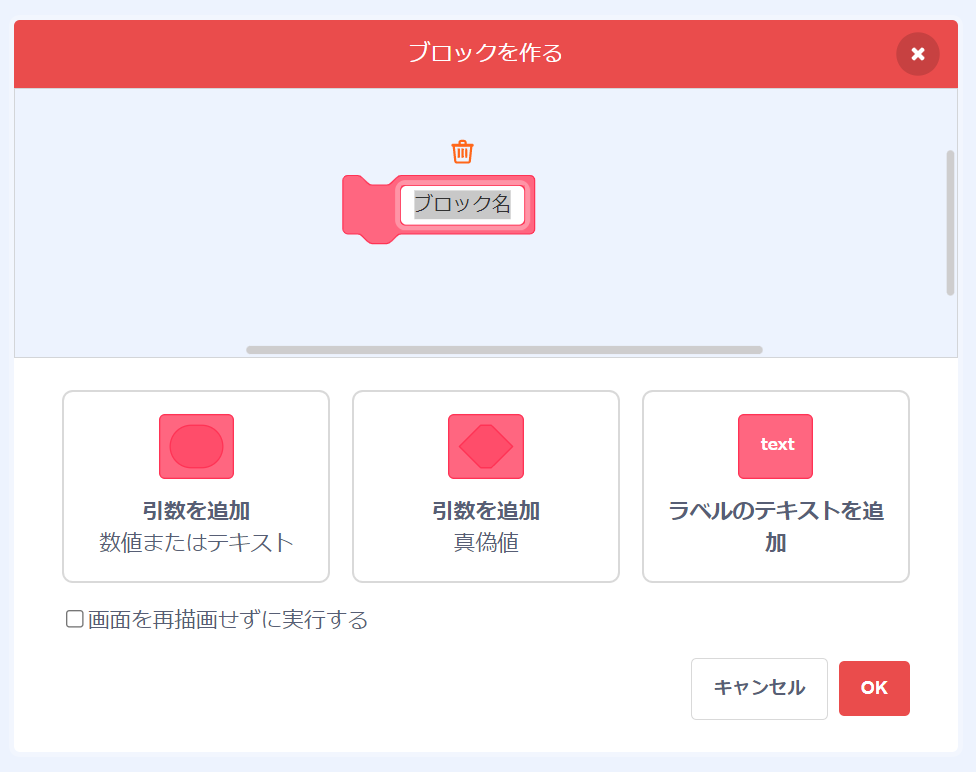
そうすると、下のようなブロックを作る画面になります。


今回は、ブロック名のところに「横移動」と入力して、ブロックを作成しました。
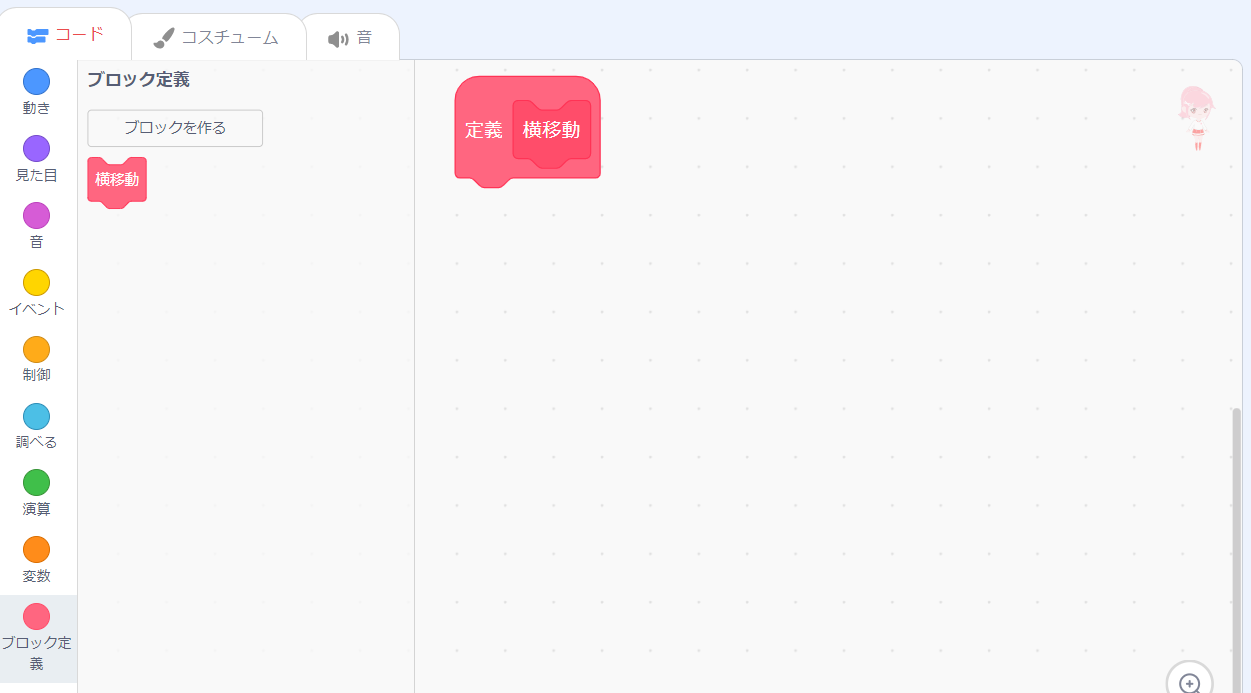
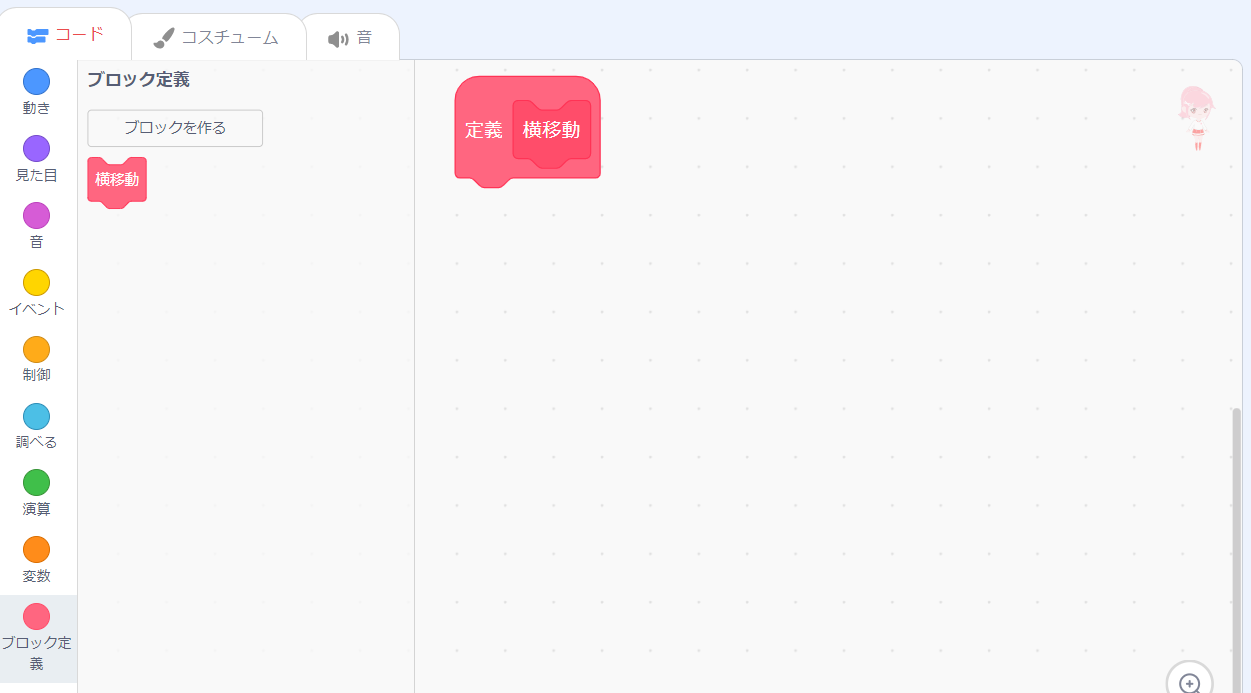
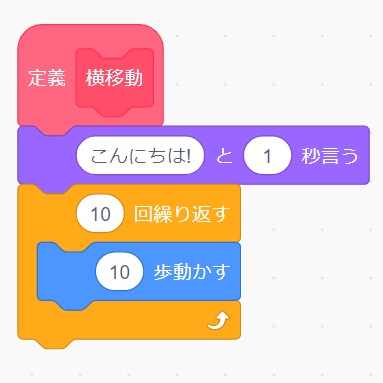
そうすると、「横移動」というブロックができます。


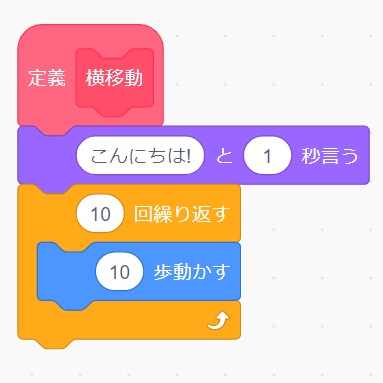
次に、横移動ブロックの下に、横移動を表すブロックを並べます。今回は、移動の他に、「こんにちはと1秒言う」も並べました。


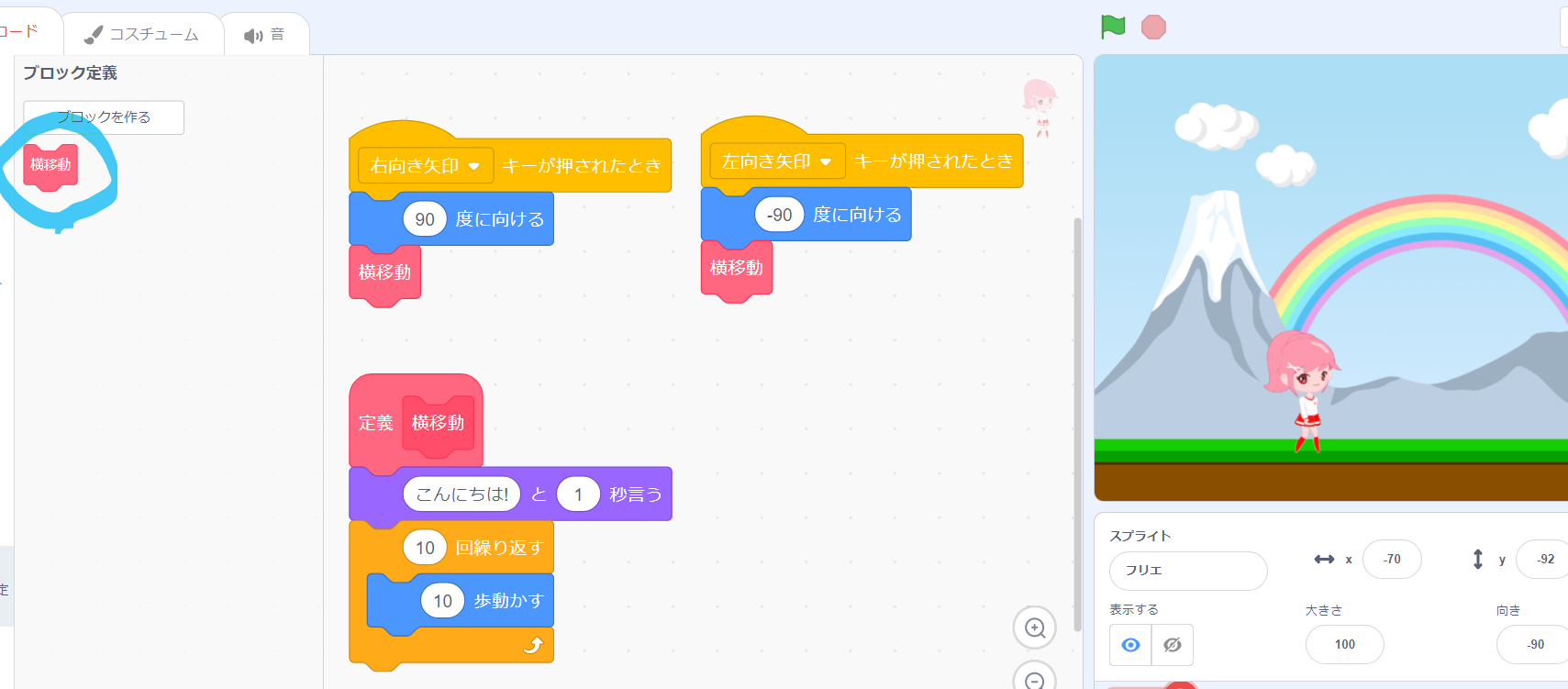
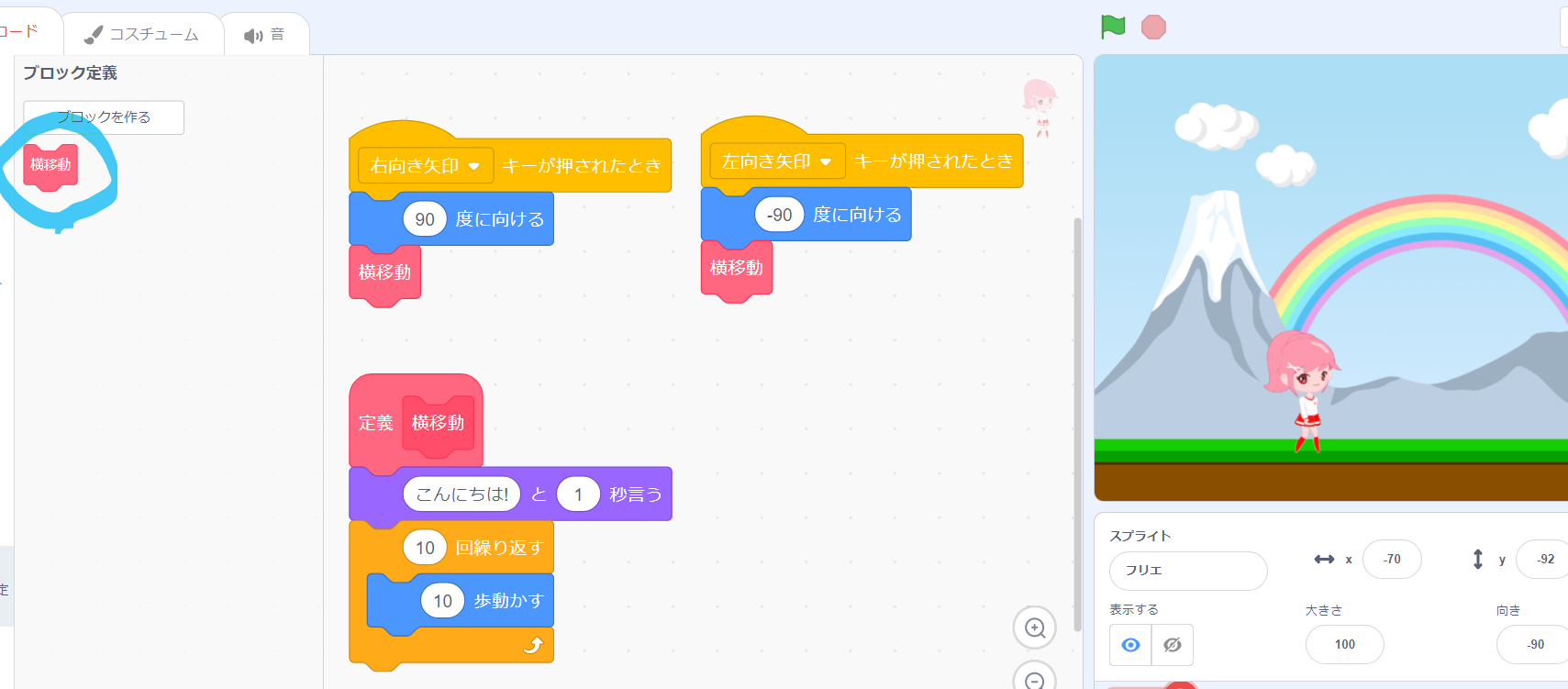
その後、左側にある横移動というブロックを任意の箇所に入れれば、左右に動いてしゃべるコートができます。


「ジャンプ」でブロック定義を使ってみた


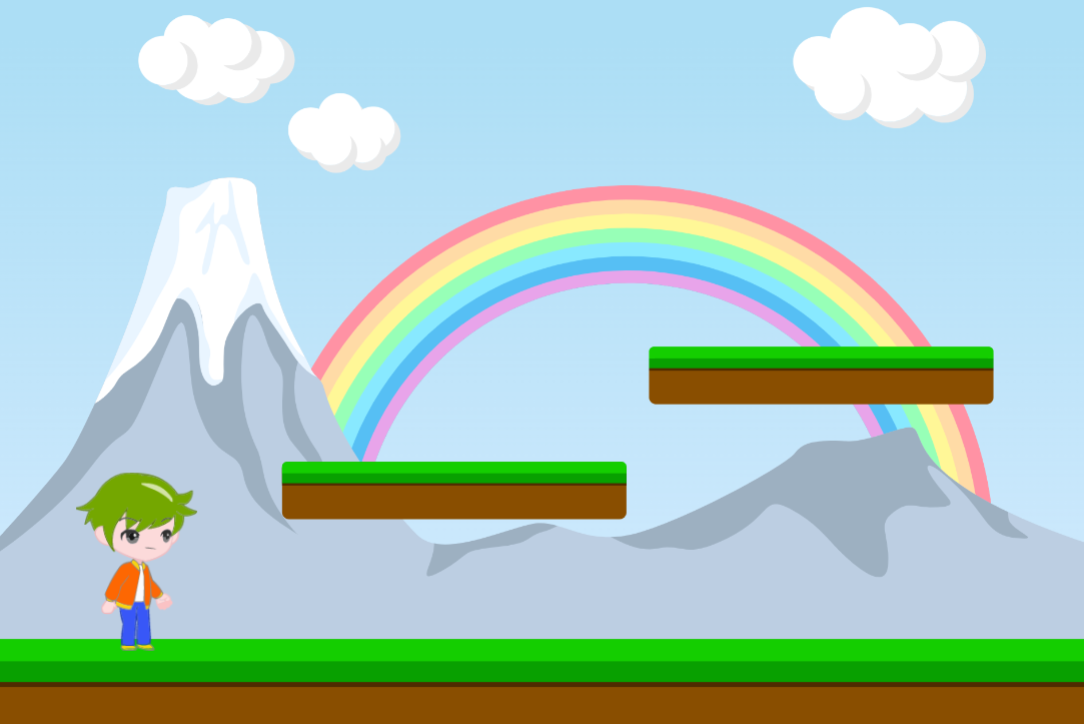
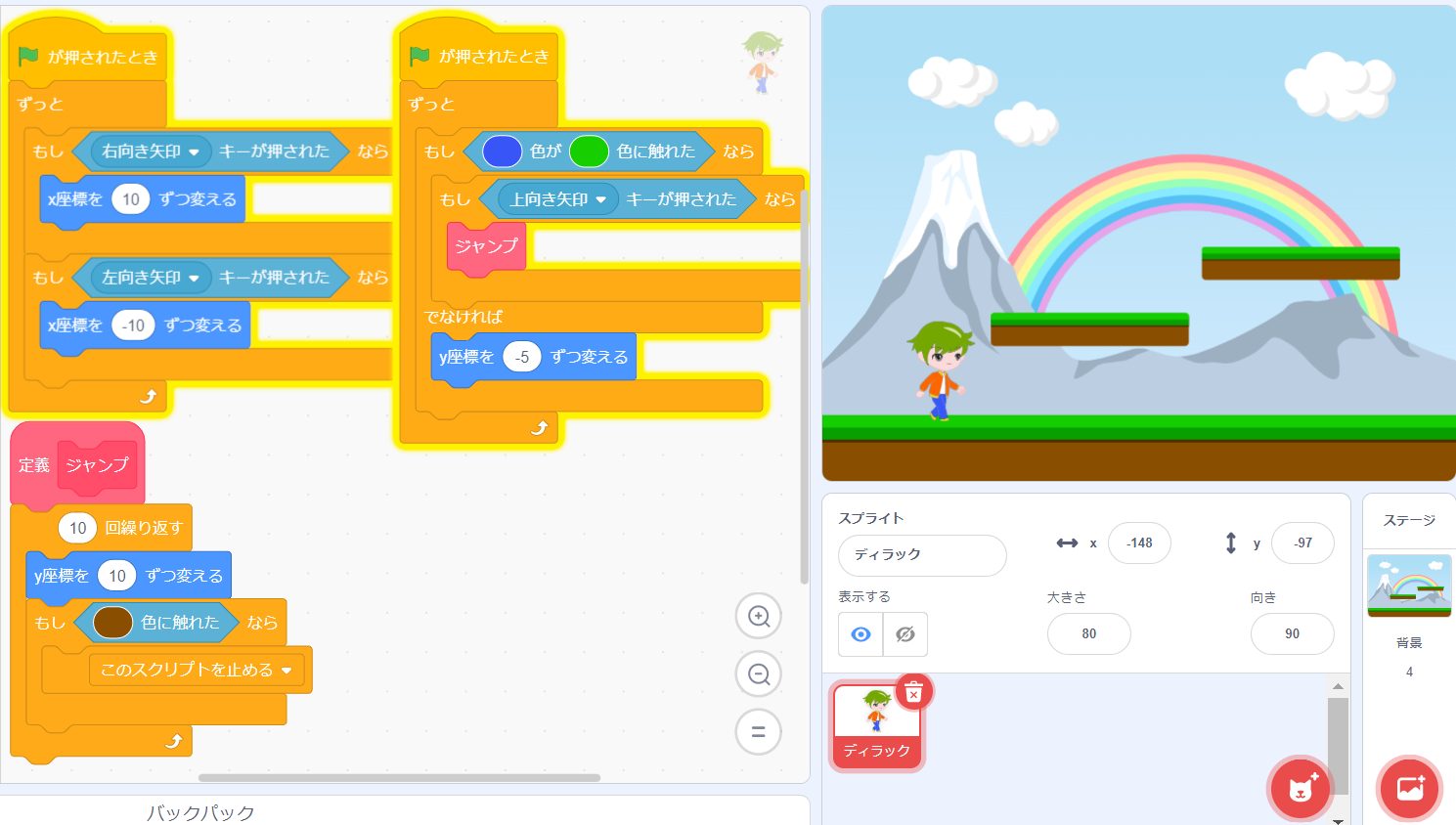
次は、ブロック定義を使って、ジャンプして台の上にのるコードを作ります。
ジャンプでは、次のように「ジャンプ」というブロックをブロック定義で作成し、次のように、コードを並べます。


ブロック定義「ジャンプ」に、「もし台の色に触れたらこのスクリプトが止まる」というコードを作ることで、台の上でジャンプ落下が止まります。


「引数」の使い方
次に、引数の使い方を説明します。
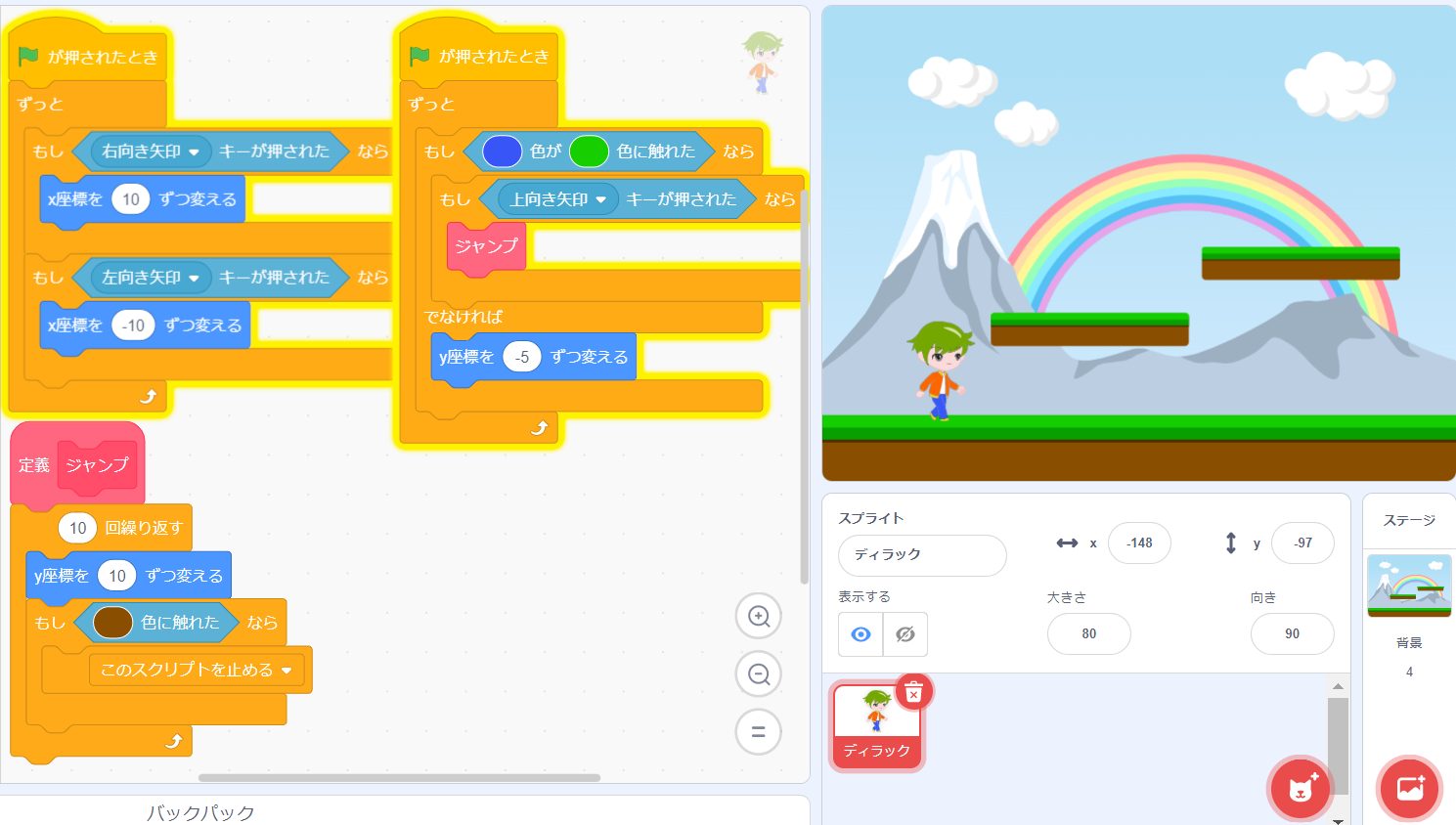
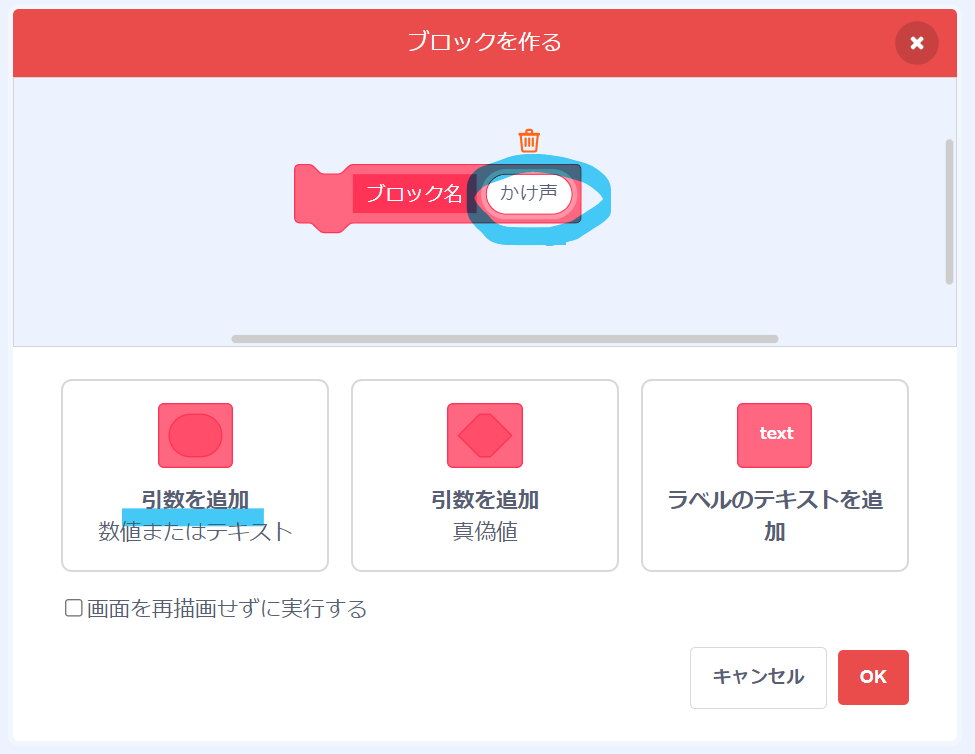
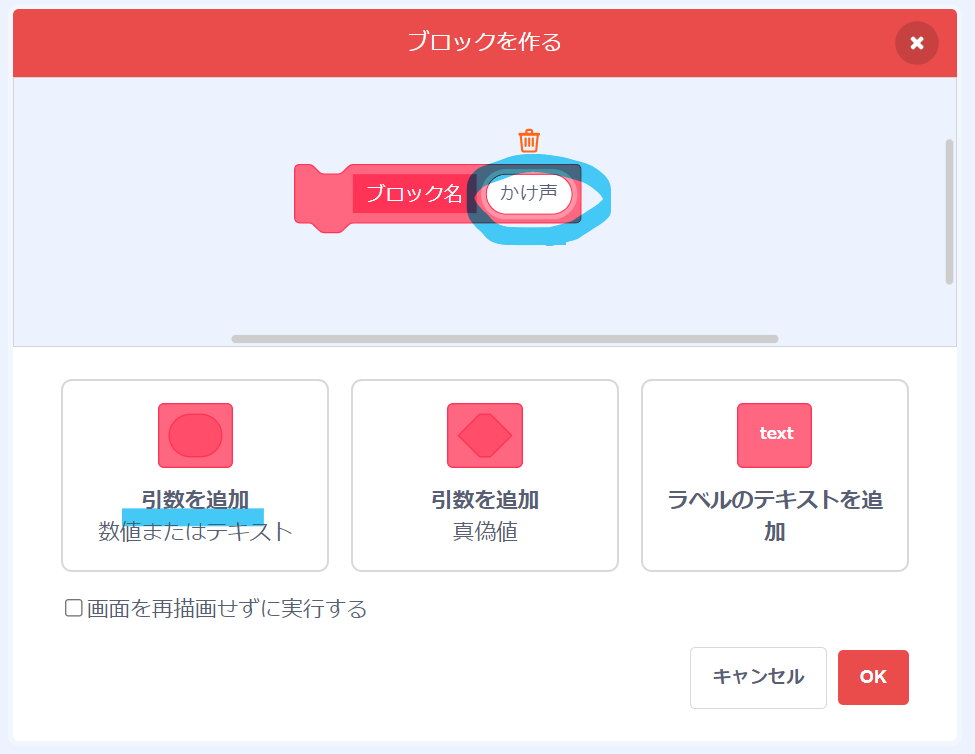
まずは、一番左の「引数を追加」をクリックして、「かけ声」という引数を追加したブロックを作りました。


今回は、「横移動」というブロックに「かけ声」という引数を追加しました。
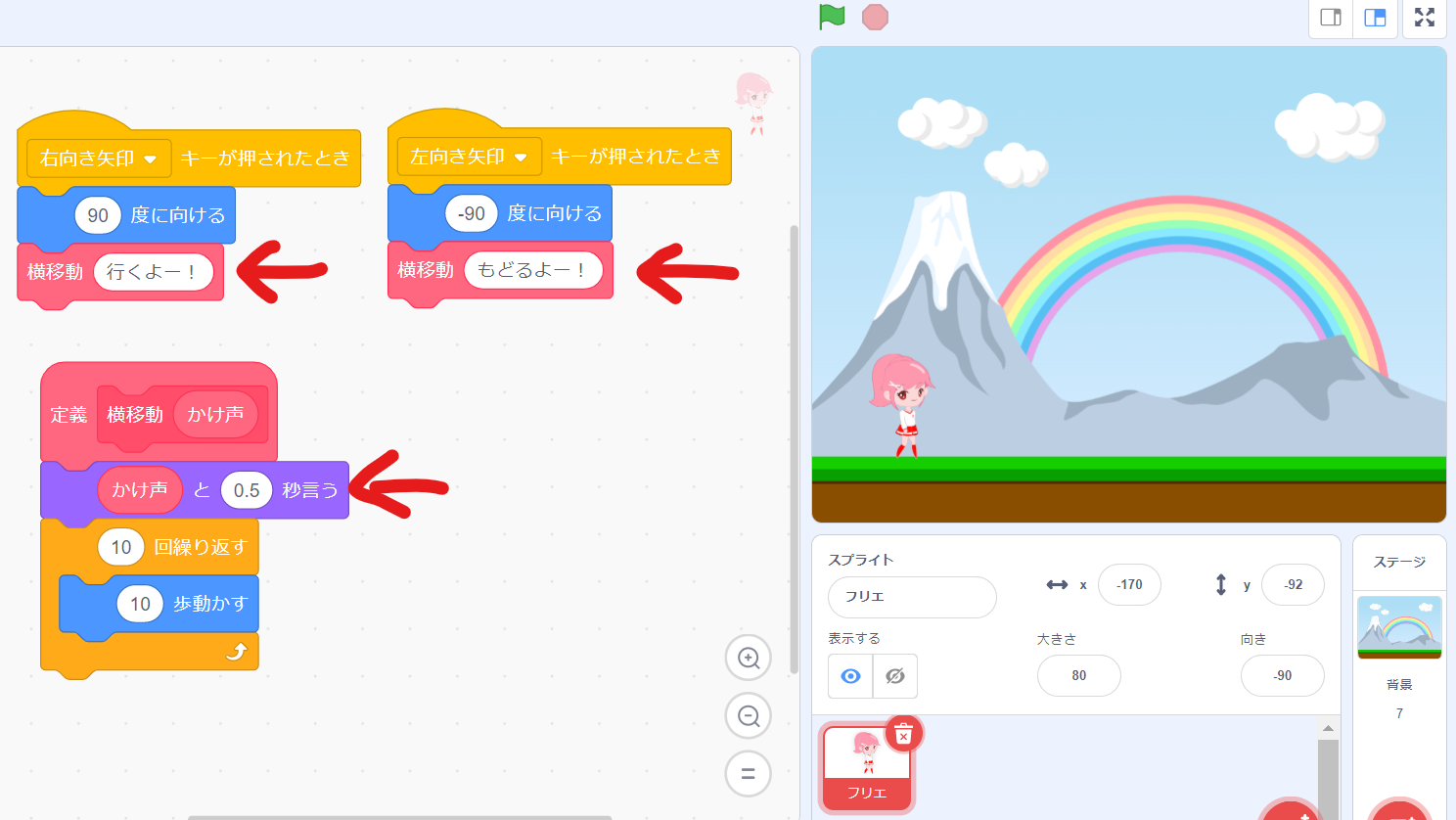
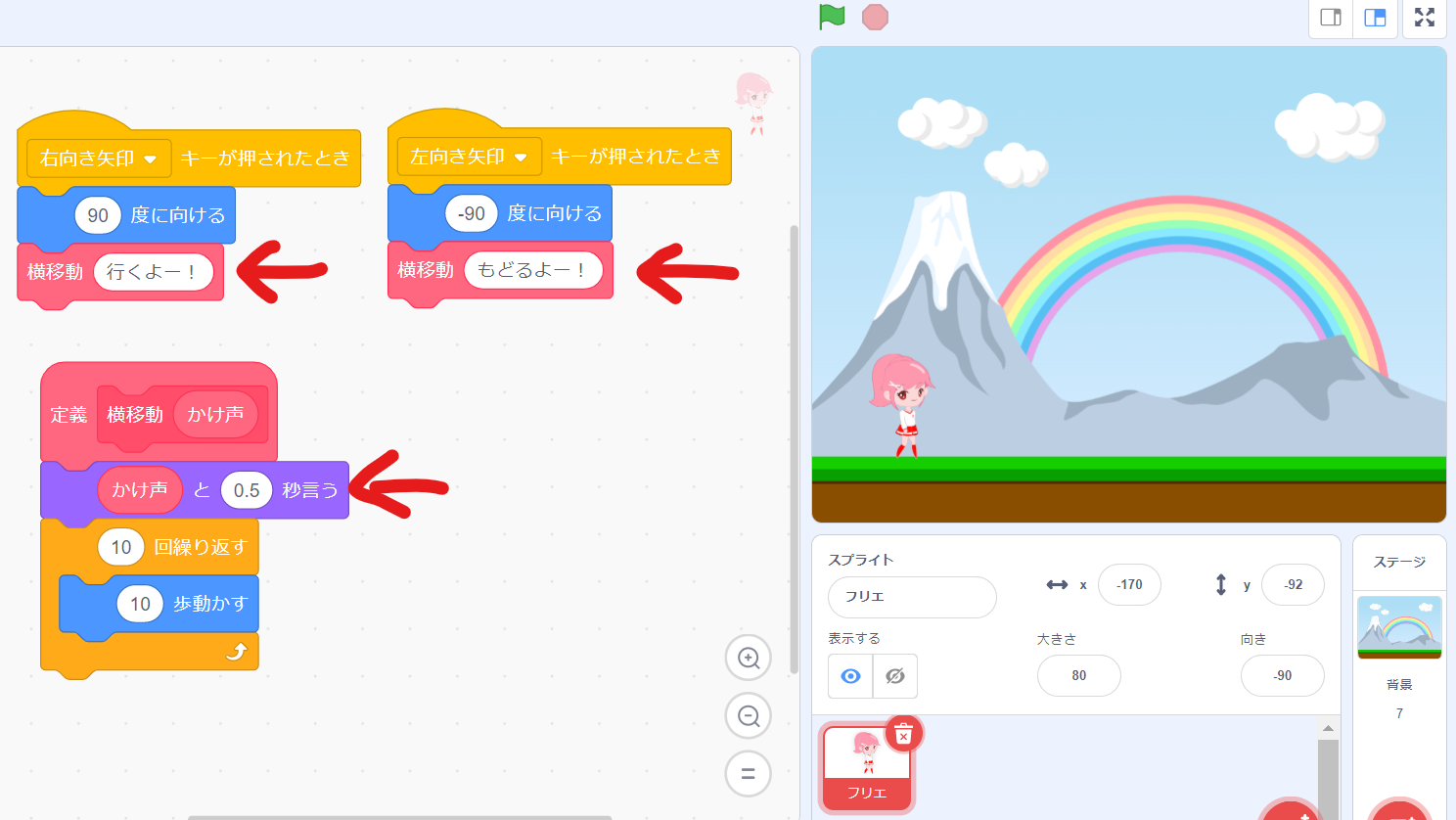
そして、下のように、ブロックを並べました。


そして、「横移動・かけ声」というブロック定義には、「かけ声と0.5秒言う」というブロックを並べました。このかけ声の部分に、色々なワードを入れて使うことができます。
今回は、右移動の時に「行くよー!」、左移動の時に「もどるよー!」を入れました。


この任意の言葉を入れられる「かけ声」=「引数」です。
真偽値の使い方
次に、引数の「真偽値」について説明します。
「真偽値」は、TrueまたはFalseをブロックに渡す時に使うので、「もし」などの制御ブロックと組み合わせて、ブロックを作ることができます。
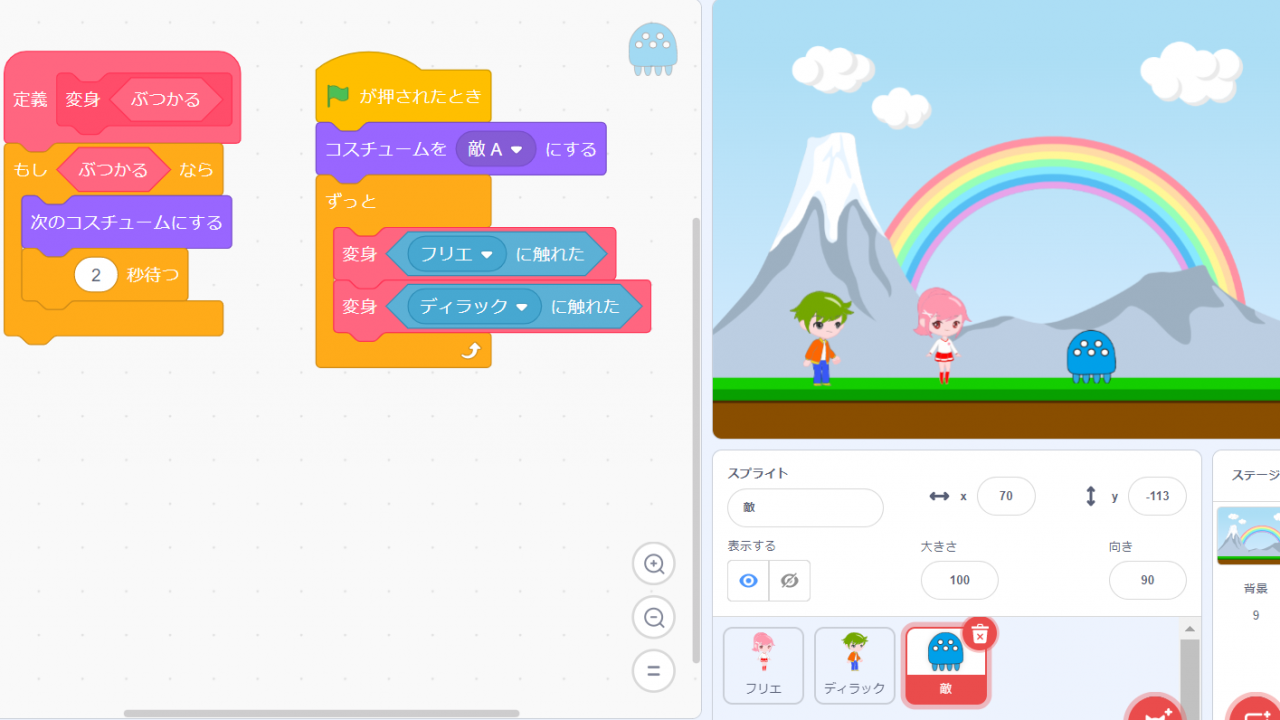
今回は、女の子(フリエ)と男の子(ディラック)が敵にぶつかったときに、敵が変身するようにするため、ブロック定義を使いました。
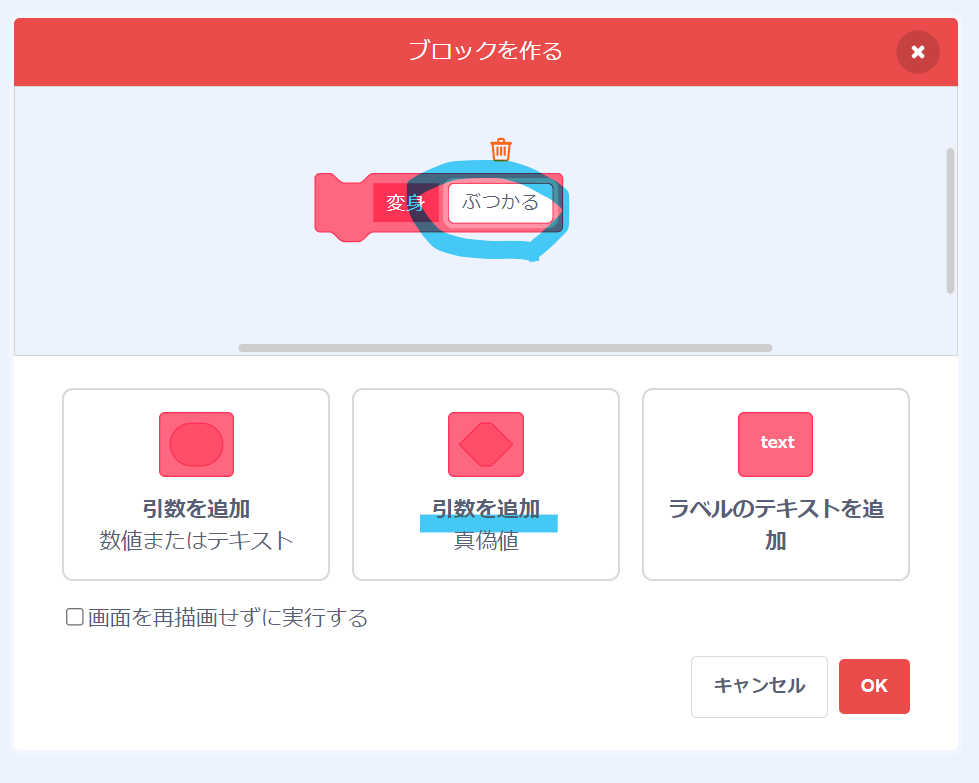
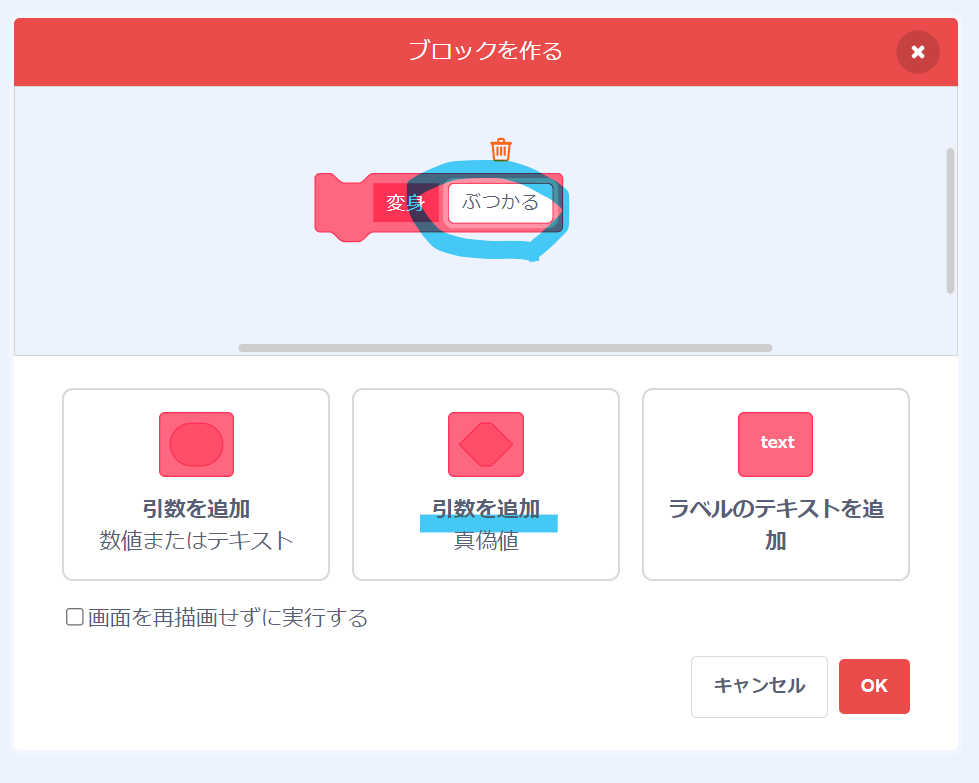
「ブロック名:変身」、「引数(真偽値):ぶつかる」、という名前にしてブロックを作りました。


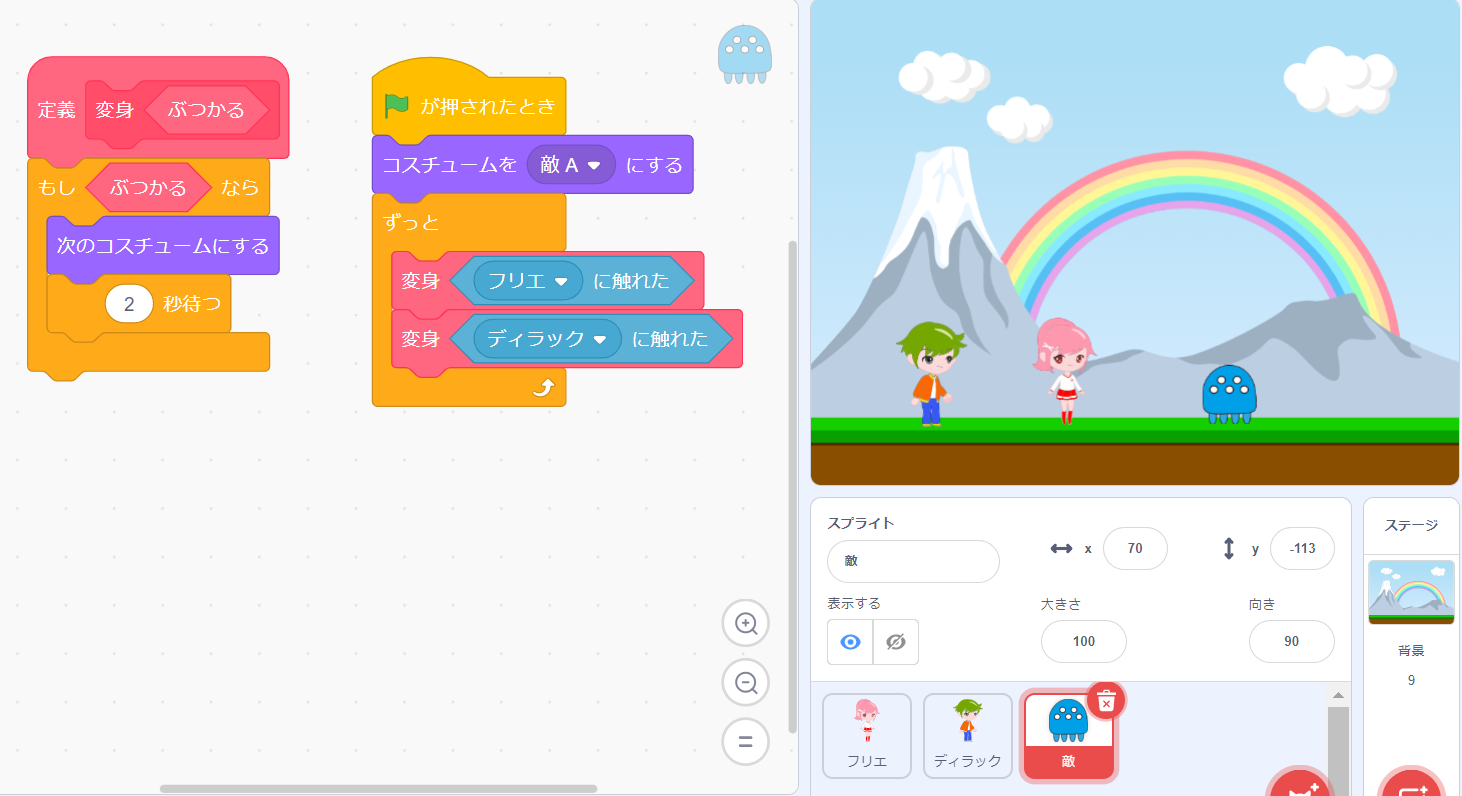
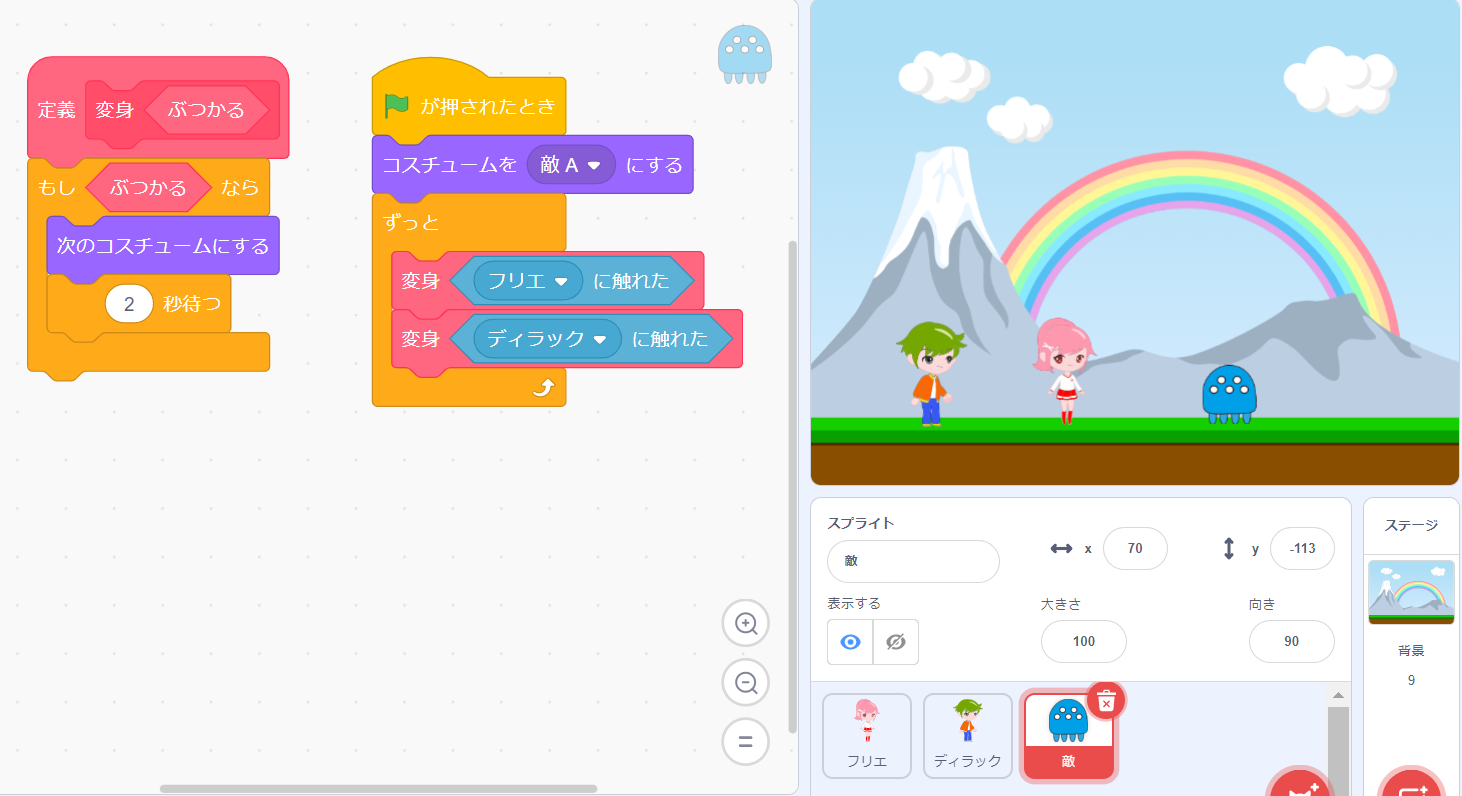
作成したブロックの中では、「もし~なら」のところに、引数(真偽値)として、「ぶつかる」を入れました。
実際に動かすプログラムの箇所では、この引数(真偽値)の部分に「フリエに触れた」「ディラックに触れた」を入れて使いました。


このようにすることで、「敵がだれかにぶつかったら変身する」というコードをスッキリまとめることができます。
ブロック定義を使ったゲーム例【スクラッチ】


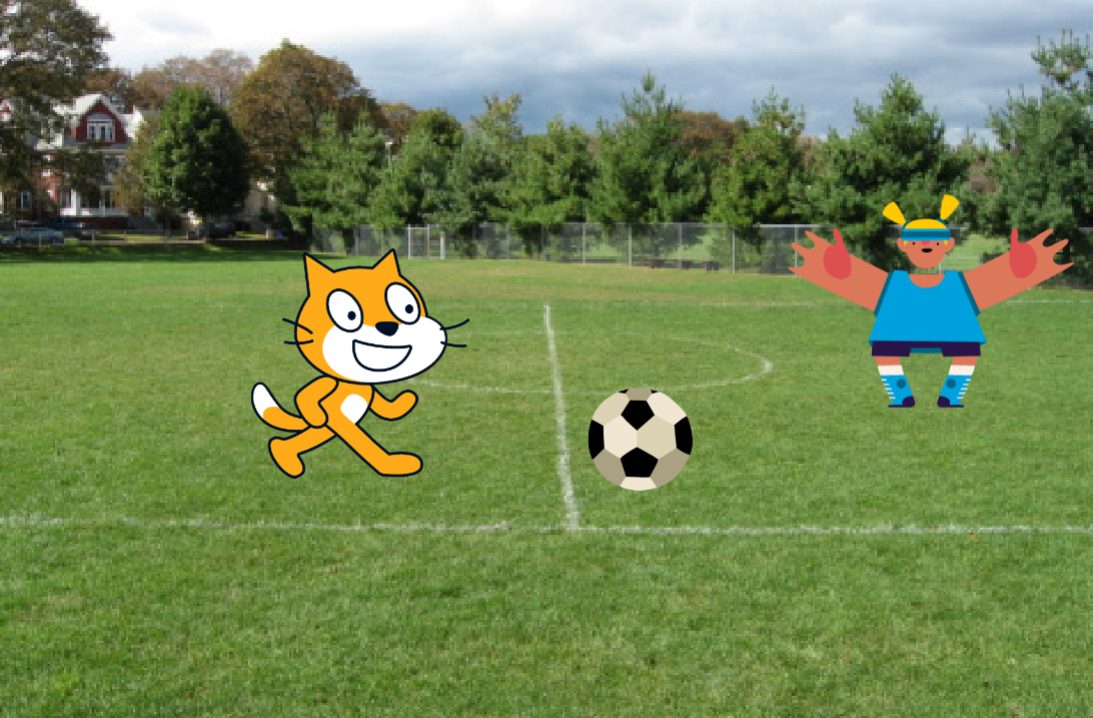
次に、ブロック定義を使った簡単サッカーゲームを紹介します。
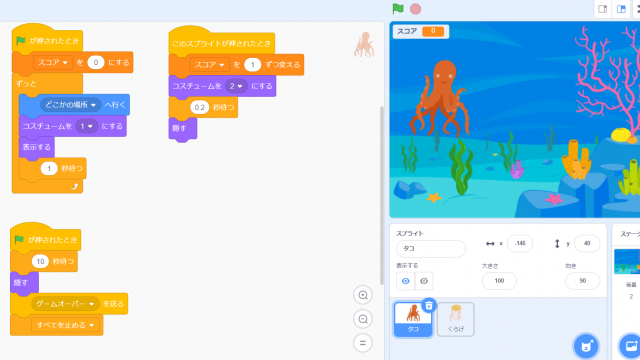
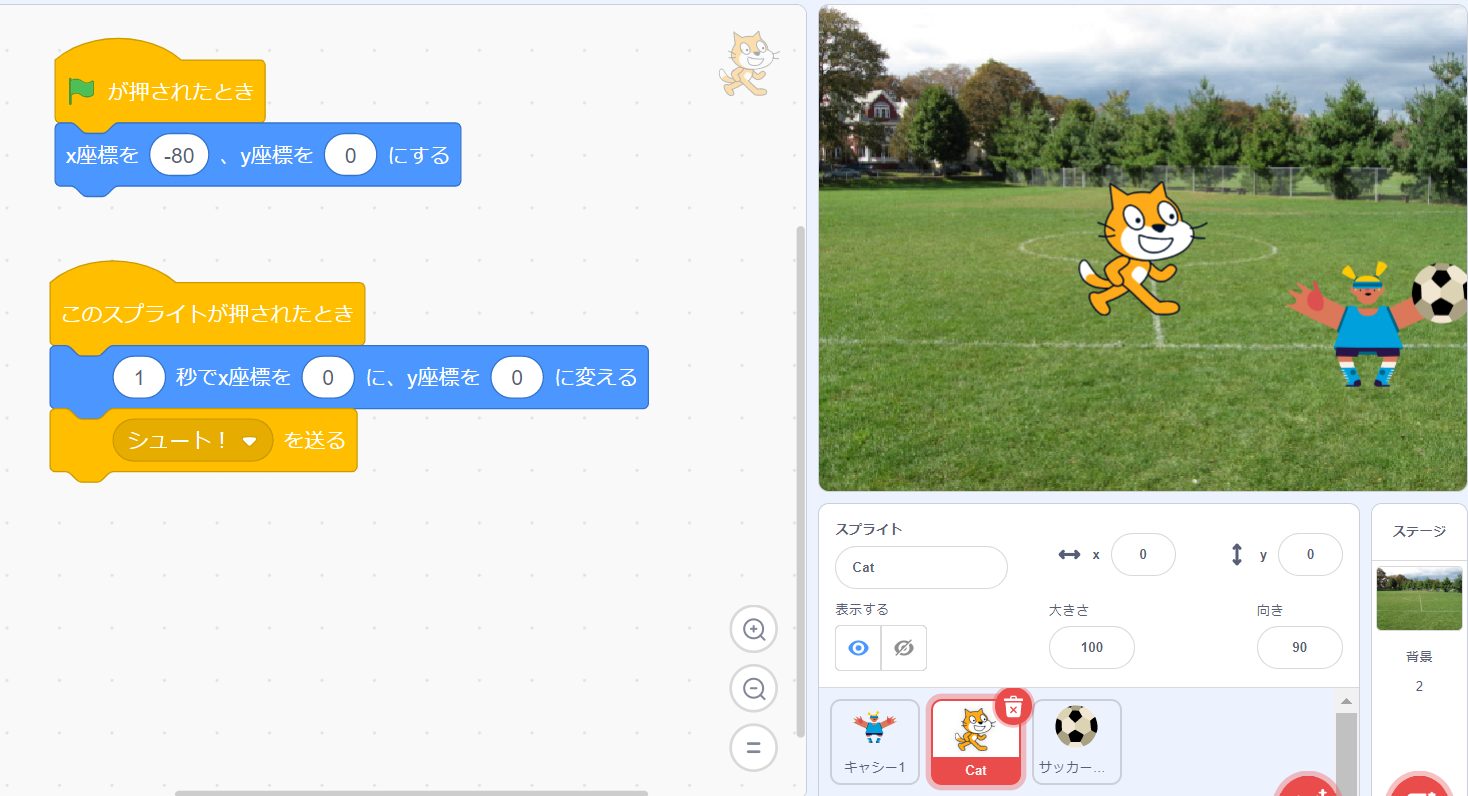
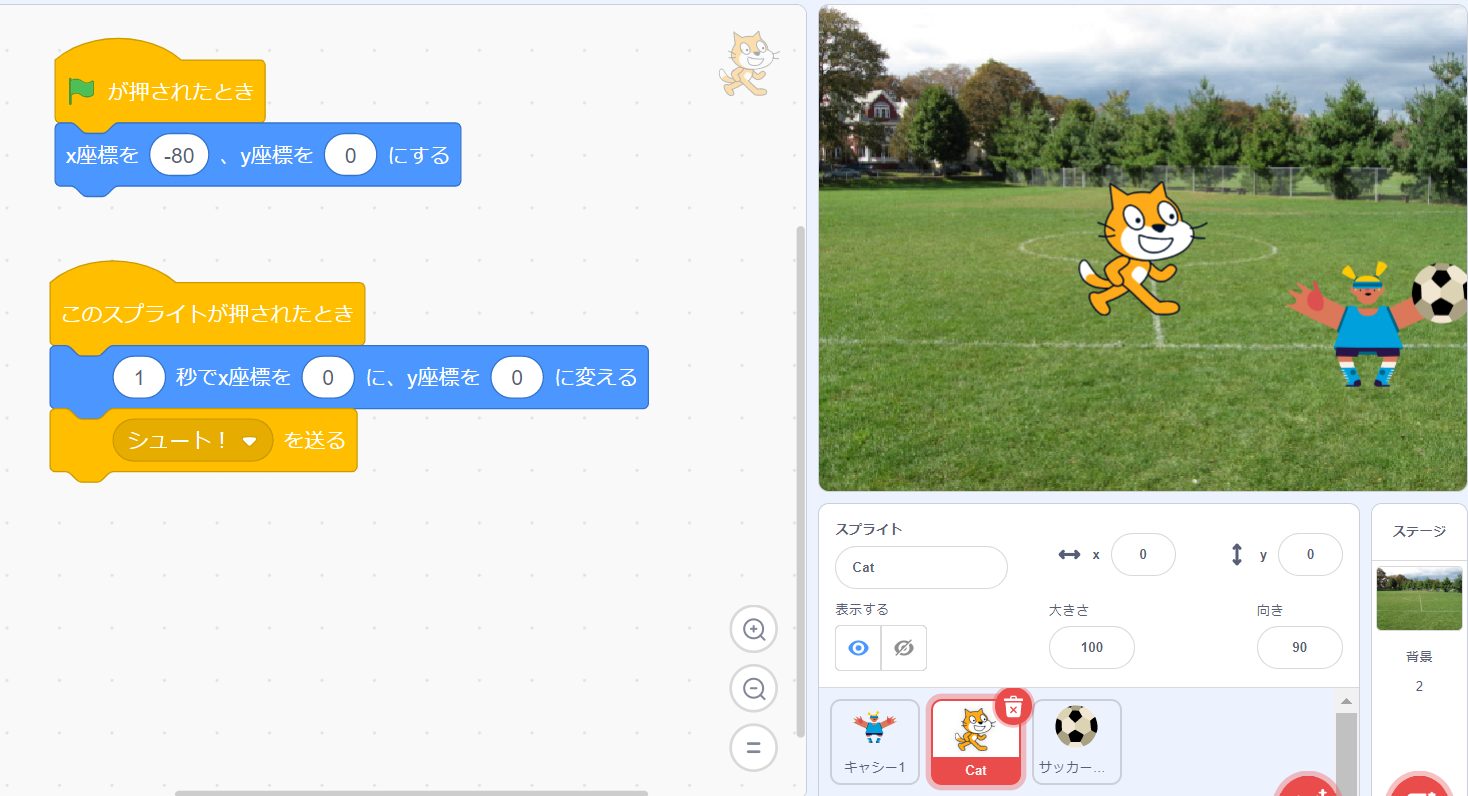
まずは、ネコ(キッカー)のコードを次のように並べました。
「シュートを送る」というコードを並べて、ボールのコードで受け取ります。


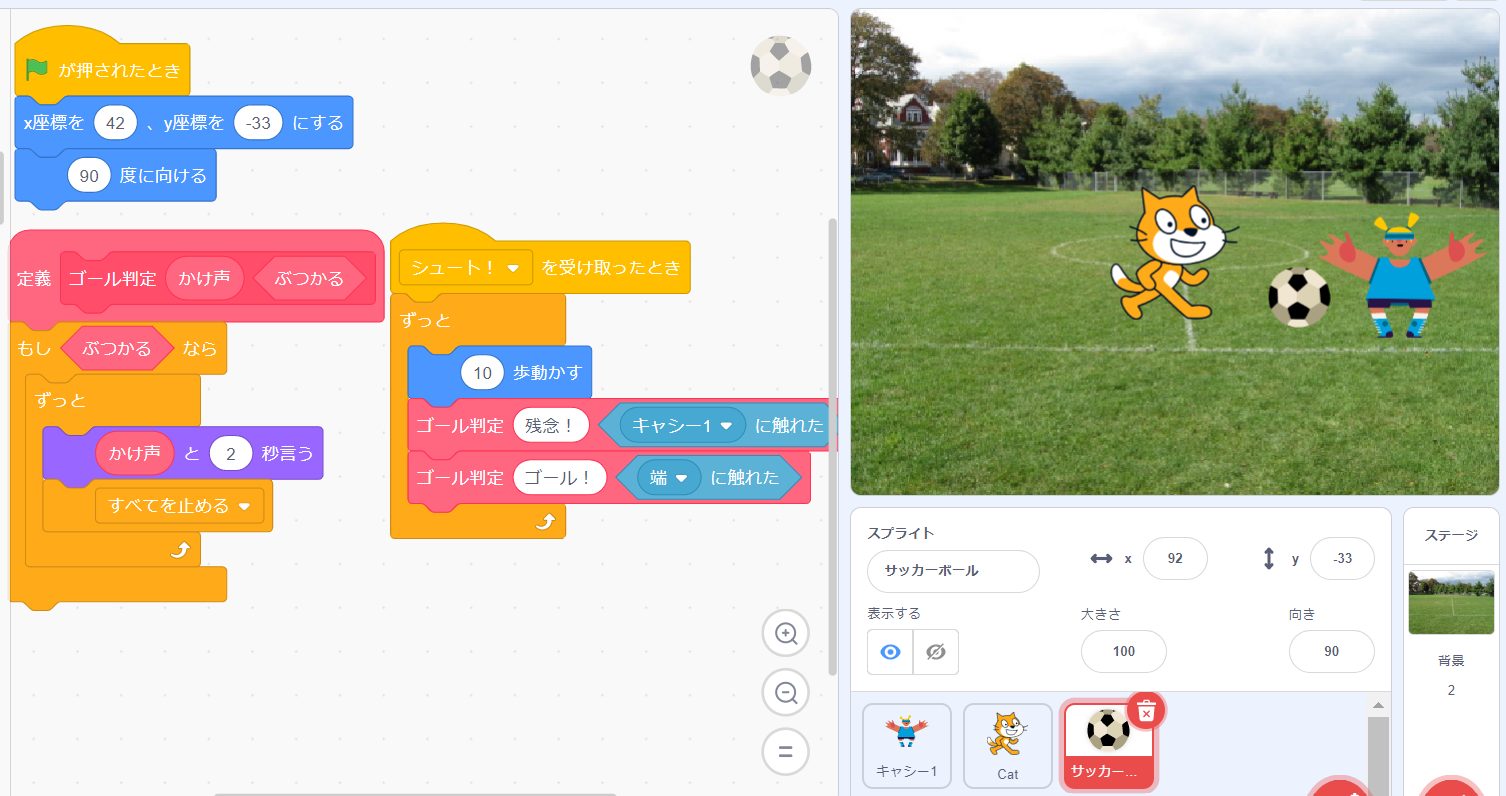
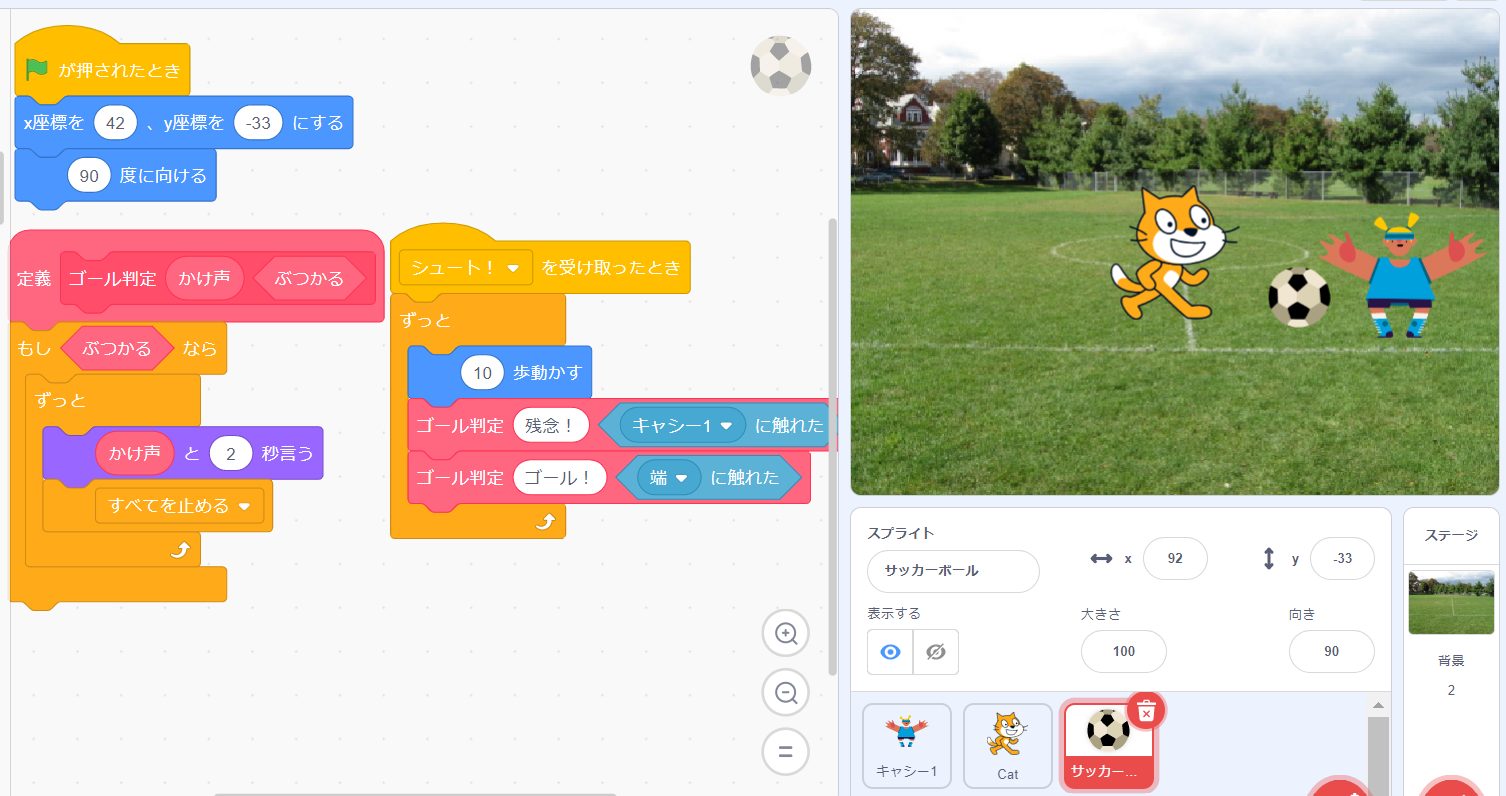
次に、ボールのコードです。
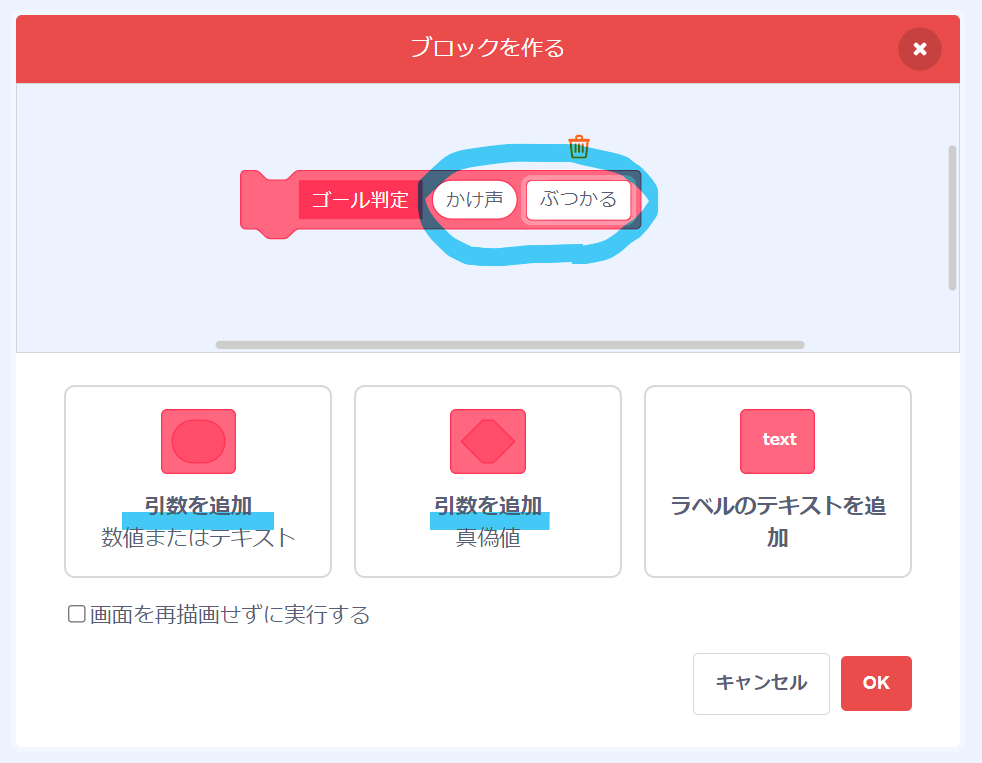
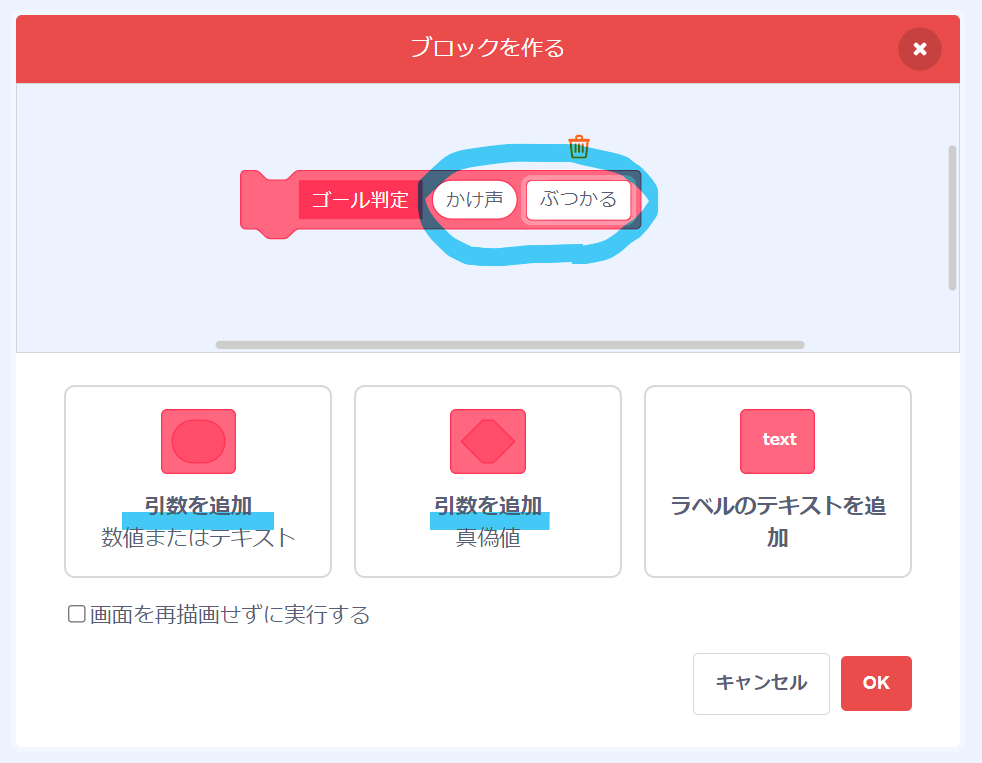
ボールのコードでは、ブロック定義で次のようなブロックを作りました。
- ブロック名:ゴール判定
- 引数(数値またはテキスト):かけ声
- 引数(真偽値):ぶつかる


ボールは、キーパーに当たる場合と右端に当たる場合があります。
どこに当たるかで、出てくるメッセージを変更します。
- ボールがキーパーに当たる ⇒ 「残念!」という
- 右端に当たる ⇒ 「ゴール!」という
この部分は同じようなコードなので、ブロック定義を使って次のようにプログラムしました。


このように、ブロック定義を使えば、少し複雑なゲームでもスッキリしたコードで作ることができます。
プログラミング教室ならレベルの高いスクラッチ作品も作れる
キッズプログラミング教室アルスクールのレッスンには、ブロック定義を使いこなしながらレベルの高いゲームを作ることがあります。
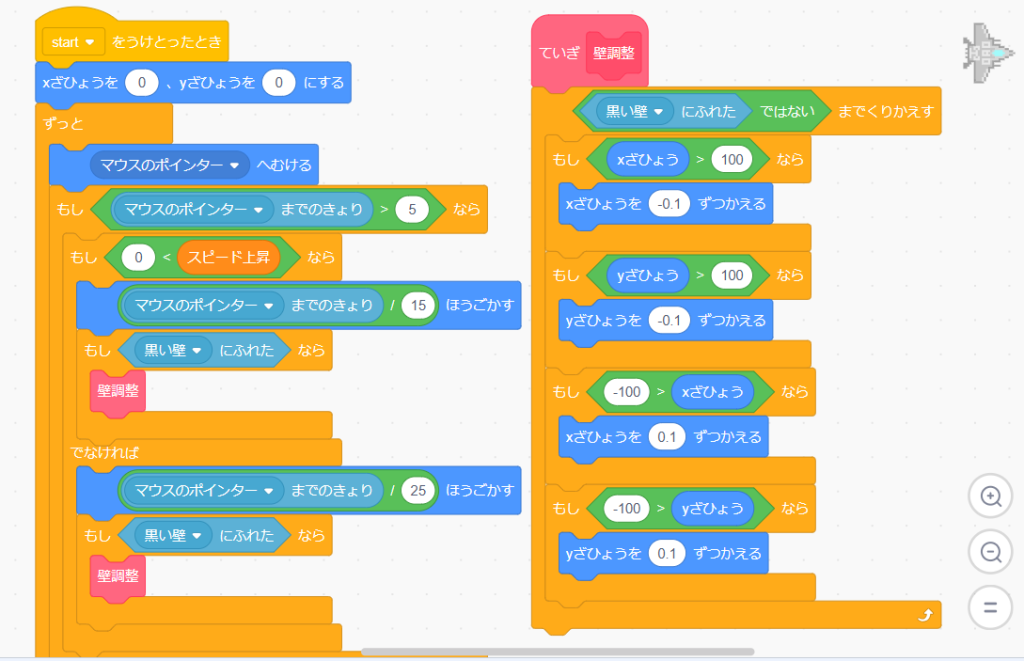
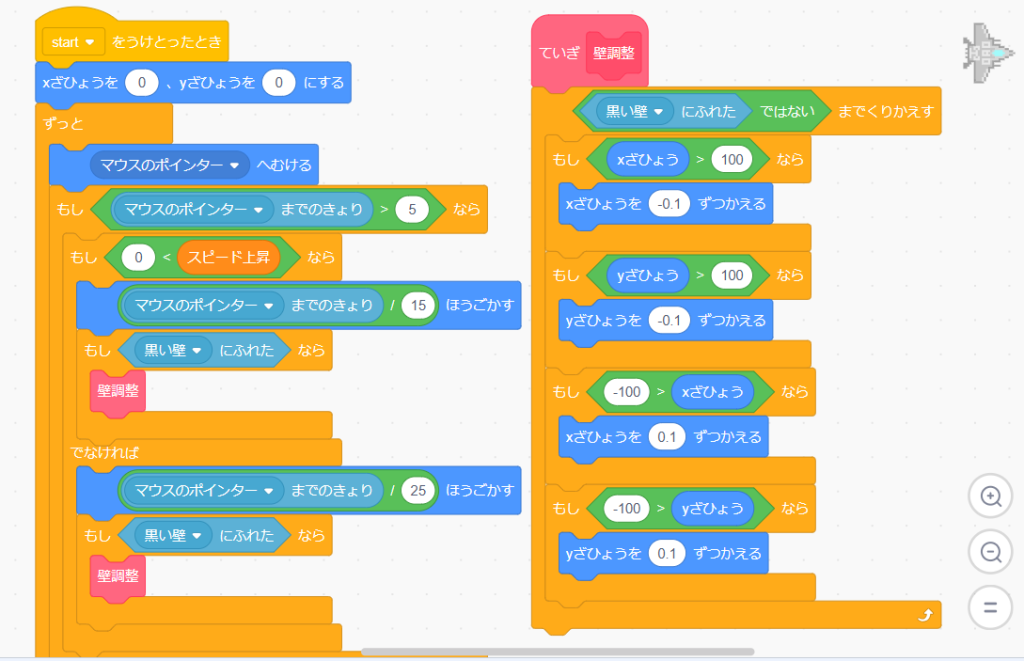
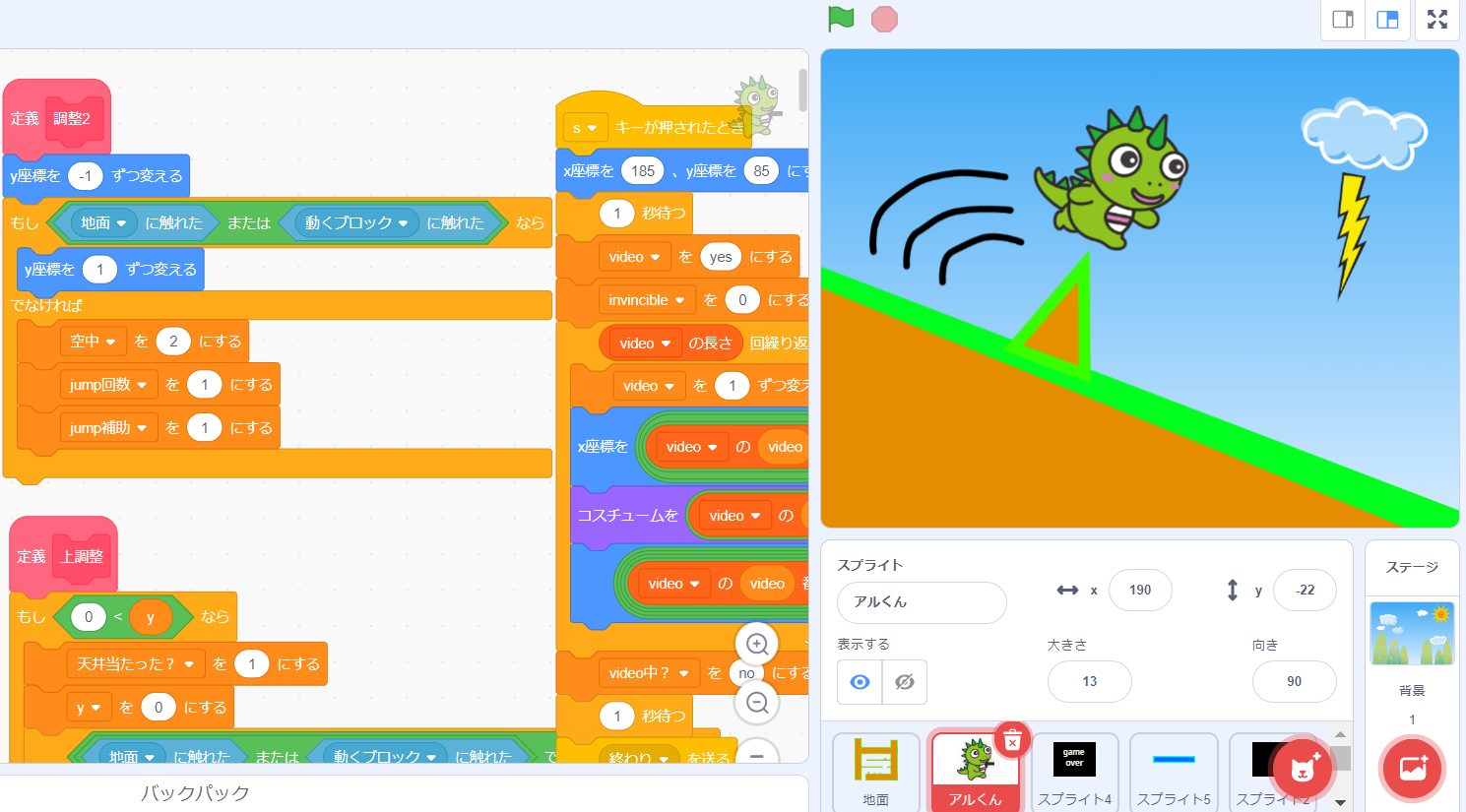
こちらは、実際にアルスクールに通う小学生が、自分で考えた作品のプログラムの一部です。ブロック定義を多数使っています。


ブロック定義を使いこなせるようになると、論理的思考だけでなく、パターン思考や本質を理解する力も伸びていきます。
興味があると、どんどん学んでいく子ども達。
アルスクールの学びを一度体験してみませんか。


キッズプログラミング教室【アルスクール】では、オンラインで学べるプログラミングレッスンを行っています。
冬の入会金無料キャンページ実施中!通常11,000円する入会金が、今だけ0円です。
実際のレッスンに参加できる無料体験で、この機会にアルスクールの学びを体験してみませんか。
また、実際の教室でもレッスンを行っています。
- 東京にお住まいの方 → 自由が丘校、中野校
- 大阪にお住まいの方 → 大阪南千里校
- 福岡にお住まいの方 → 福岡西新校
教室での無料体験レッスンをご希望の方は、こちらをご覧ください。