小学校でプログラミングが必修化されました。
その小学校のプログラミング教材として、文部科学省も推奨しているのが「Viscuit」アプリ。
Viscuitは、絵を描いて、それを動かすのがメインの子供向けビジュアルプログラミング教材です。
パソコン・タブレット・スマホで、無料で簡単に遊べるので、小学校に行く前からプログラミングをやってみたいお子さんにもおすすめ。
そこで、今回は、「Viscuit」の特徴・使い方・簡単なゲームの作り方を詳しく解説します。
Contents
Viscuit(ビスケット)とは|子供向けプログラミング教材
Viscuitの特徴
「Viscuit」は子ども向けのプログラミングアプリです。
スマホやタブレット端末などで使用でき、無料で利用することができます。
「Viscuit」の特徴は、自分で描いた絵を使って簡単なプログラムが作れること。
描いた絵(画像上の顔)をオブジェクトとして、オブジェクトの前後の状態を指定する”メガネ(画像下)”のみを用いて、さまざまなプログラムを作ることができます。

シンプルな設計のため、プログラミングとはどんなものかを分かりやすく理解することができます。
Viscuitの対象年齢
子ども向けとしては、他にスクラッチというプログラミング教材が有名です。
「Viscuit」は、さらに簡単で直観的に理解しやすいように作られています。
そのため、低年齢のお子さん向き。
「Viscuit」は絵を単純に動かすことから、簡単な迷路ゲームやパズルゲーム、さらにテトリスや倉庫番のような、やや複雑なパズルゲームを作ることもできます。
そのため、プログラミング学習に飽きやすい子どもでも、楽しく遊びながら学ぶことができます。
Viscuit(ビスケット)アプリの使い方

パソコン・タブレット・スマホでも遊べる
「Viscuit」はパソコン・タブレット・スマホのいずれの端末でも、アプリをダウンロードして遊ぶことができます。
なかでも、おすすめの端末はタブレットです。
子どもにとって、マウスの操作は案外難しいので、タッチパネルの方が作業しやすいでしょう。
タブレットはスクリーンの大きさもちょうどよいため、将来的に「Scratch」など他のプログラミングアプリに移行する際にも適しています。
また、画面が小さいスマホでも十分遊ぶことが可能です。
Viscuitのインストール方法
iOS(iPad・iPhone):アプリのダウンロード
下記リンクよりダウンロードしてください。
Android:アプリのダウンロード
下記リンクよりダウンロードしてください。
パソコン
下記リンクのパソコン用ダウンロードリンクからダウンロードしてください。
別途Adobe AIRが必要なので、ない場合はインストールしてください。
>>Adobe AIRインストール
Viscuit(ビスケット)のゲームの作り方と遊び方
ゲームの作り方1:絵を描く
ここでは、スマホでViscuitをやった場合について、解説します。
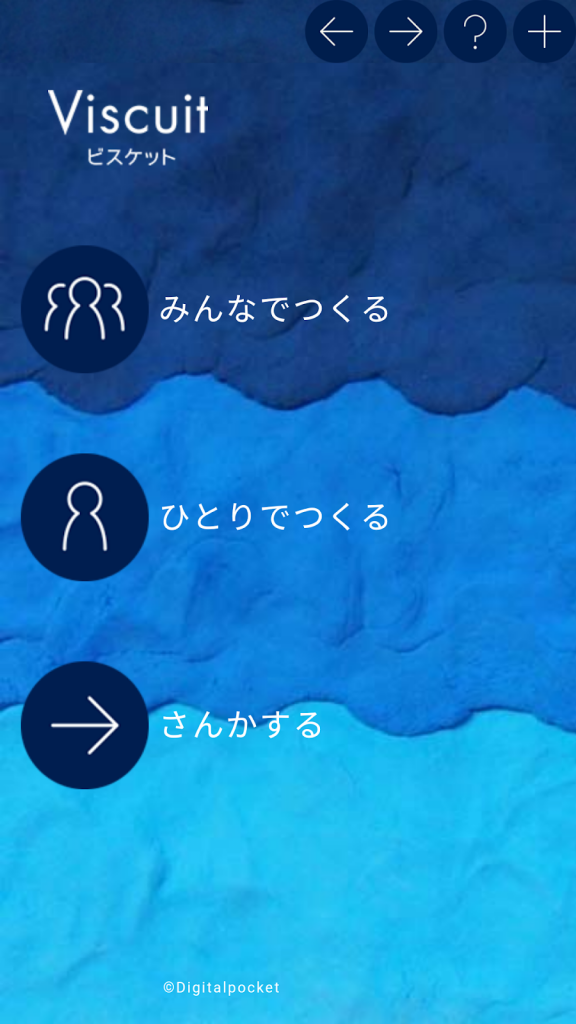
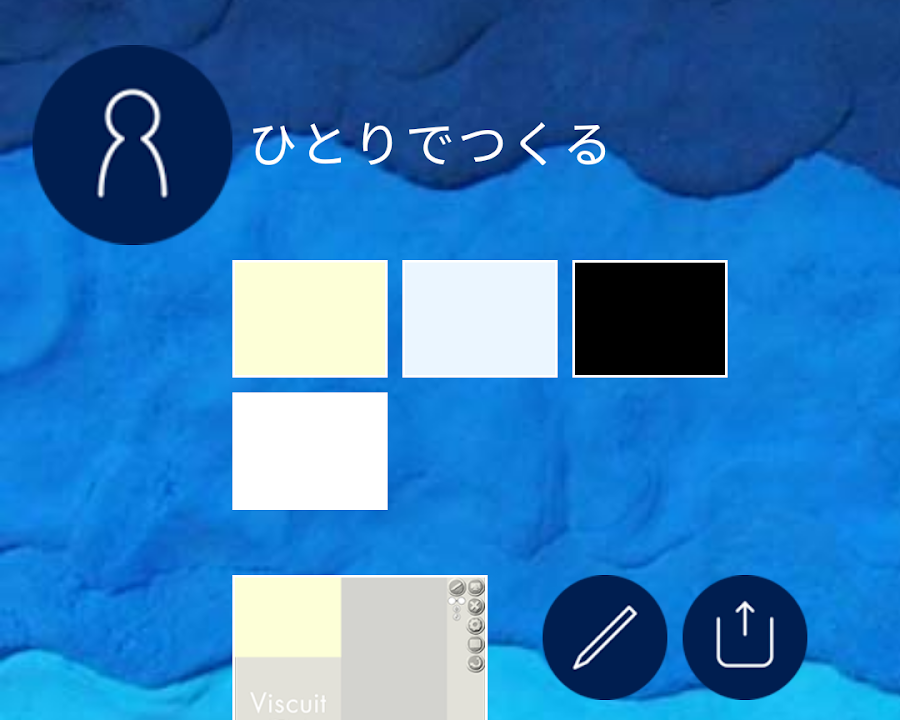
「Viscuit」を起動すると下の画面になります。

まずは「ひとりでつくる」を選びます。
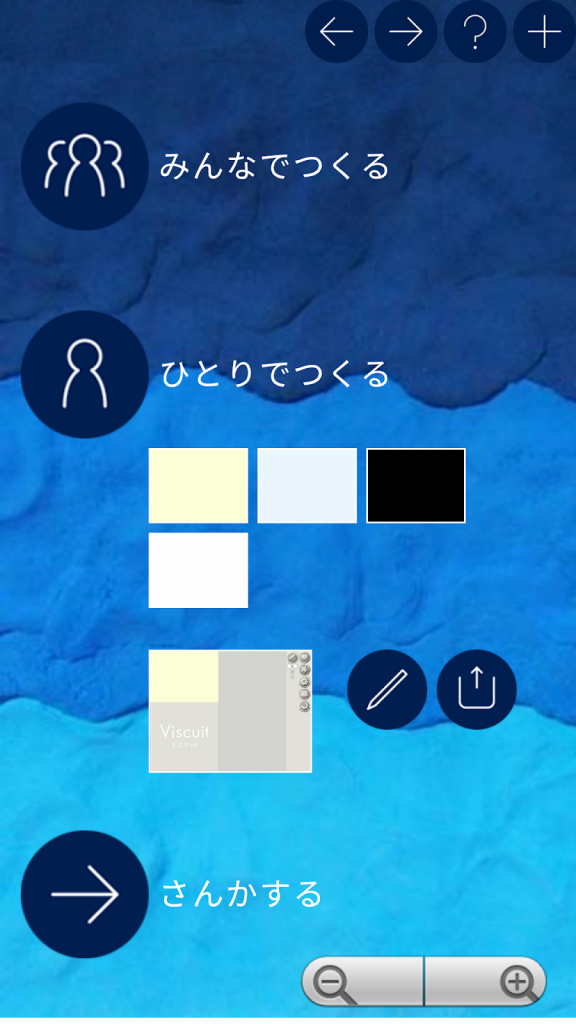
背景色を選び(例ではレモン色を選びました)、えんぴつのアイコンを押します。

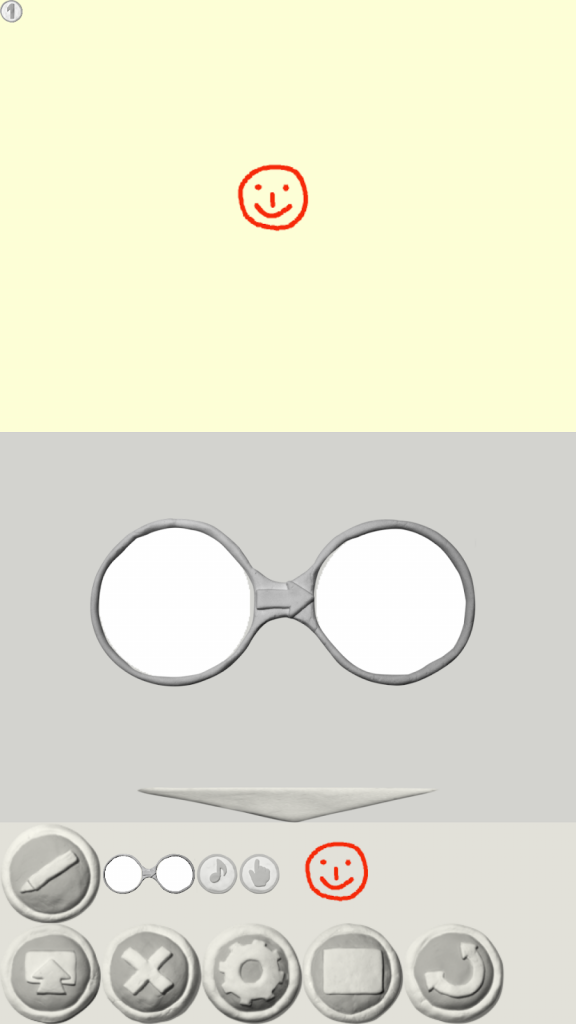
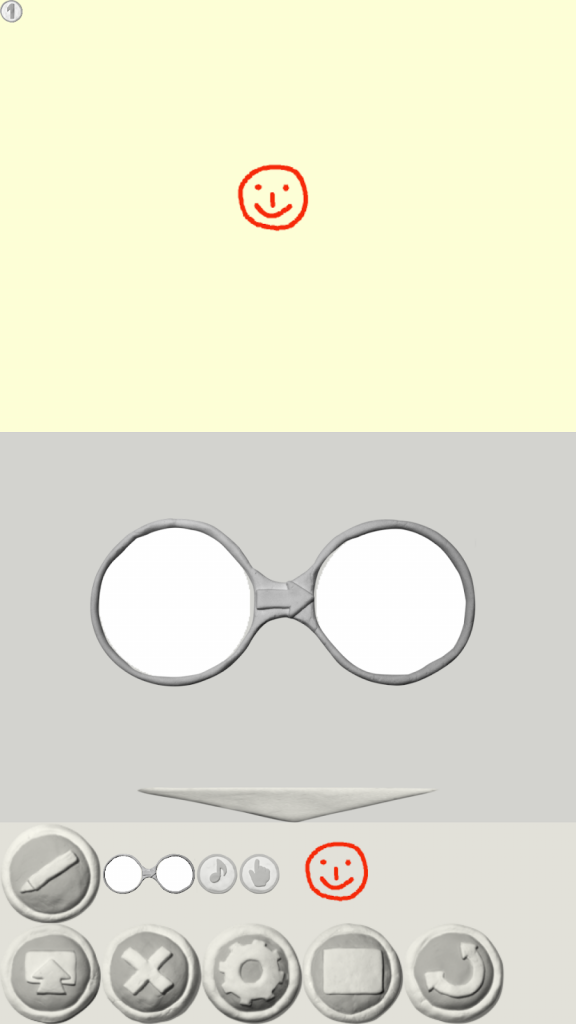
すると、次の画面が現れます。
(上のエリアには「描いた絵」、下のエリアには「メガネ」がそれぞれ表示されます。)

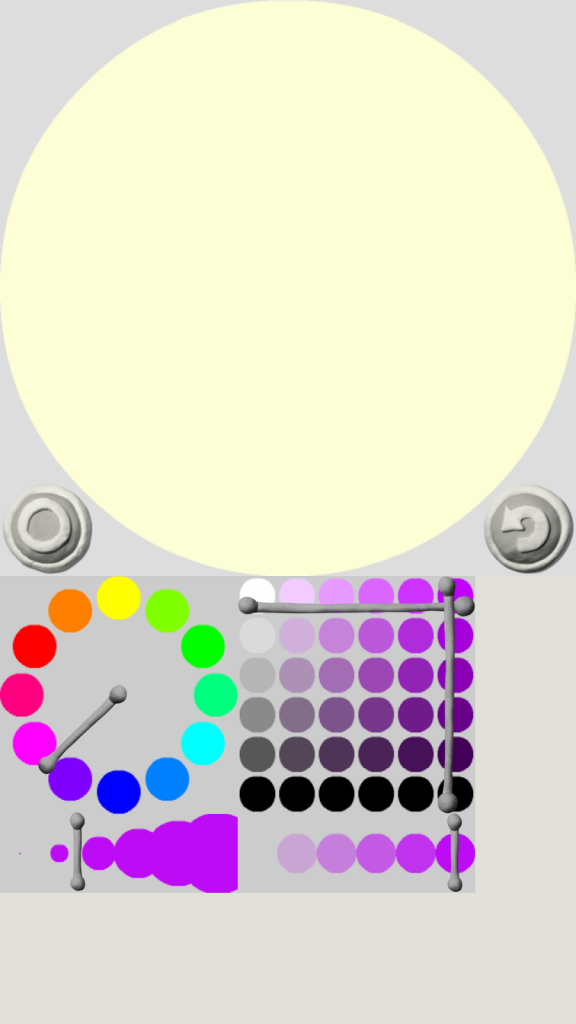
ここで、えんぴつアイコンを押すと絵を描くモードになります。

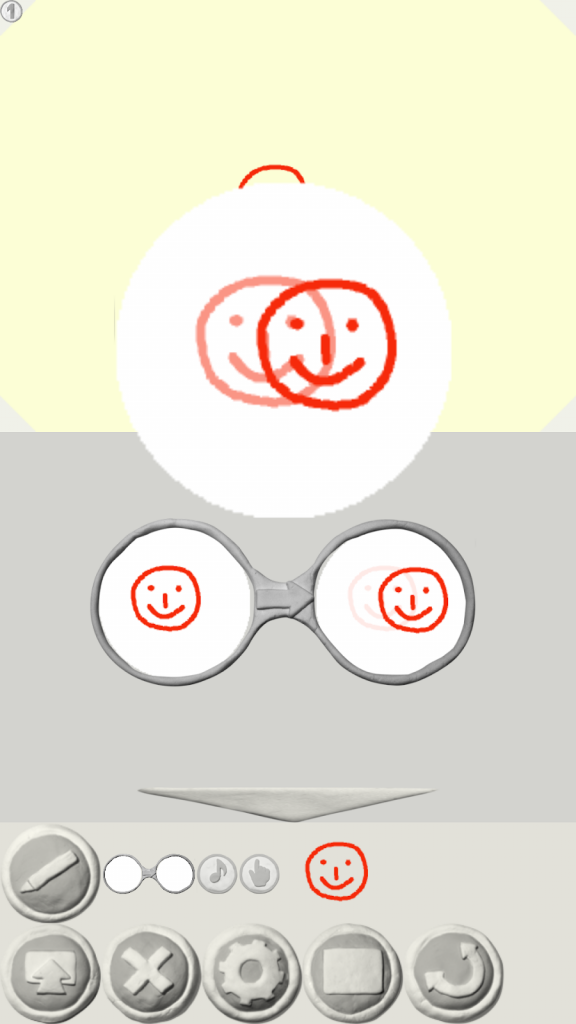
ペンの色(色相・明度・彩度)や、太さ・濃さを選び、上の円の中に絵を描きます。
例では、朱色で【ニッコリマーク】を描きました。

やり直したいときは、右にある矢印アイコンを押します。
左にある丸アイコンを押すとお絵かきモードが終了します。
ゲームの作り方2:絵を動かす
最初の画面に戻ると、描いた絵のアイコンが一番下のスペースに増えています。

アイコンをドラッグして、上のエリア内に配置します。
また、メガネのアイコンをドラッグして、下のエリア内に配置します。

”メガネ”は絵のアニメーションを指示するもの。
左側が”before”、右側が”after”を示します。
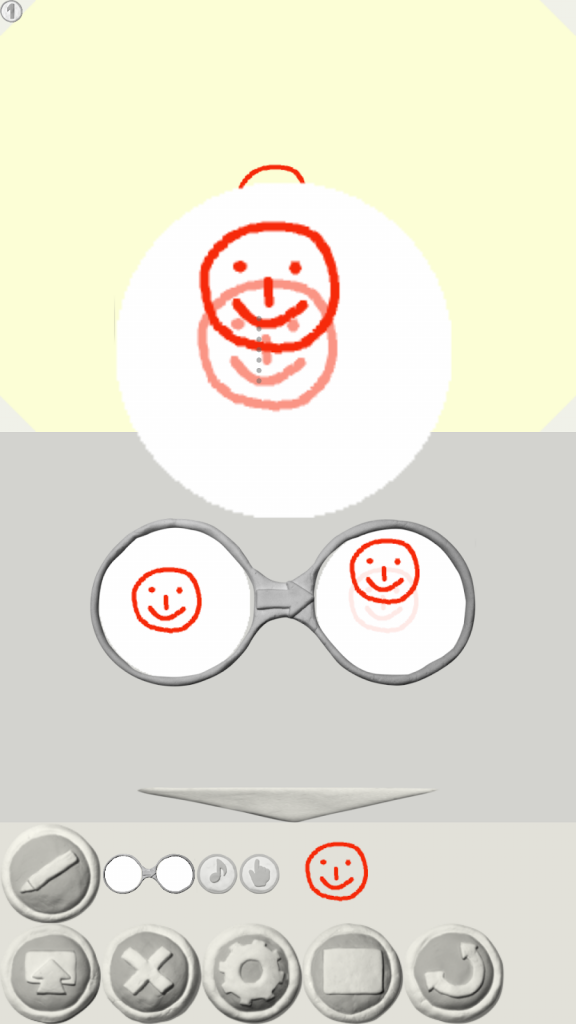
よって、絵を右に動かしたい場合は、左の円に「動かしたい絵」、右の円に「動かした後の絵」をそれぞれ配置します。
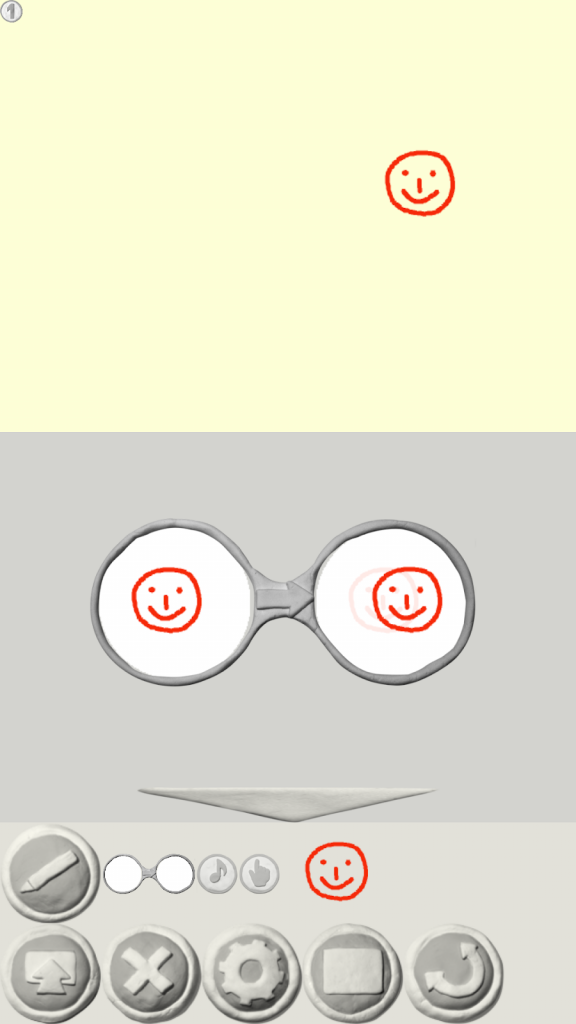
例では、ニッコリマークを元の位置よりやや右に配置しました。

このメガネの使い方が「Viscuit」のポイントになります。
すると、ニッコリマークが右に動き続けます。

同様に、絵を上に動かすときには、左の円に「動かしたい絵」、右の円に「上にずらした絵」を配置します。
左・下に絵を動かすときもやり方は同じですよ。
応用編:めいろゲームの作り方
では、簡単なゲームを作ってみましょう!
ここでは「めいろゲーム」の作り方を説明します。
まずは、オブジェクトを用意します。
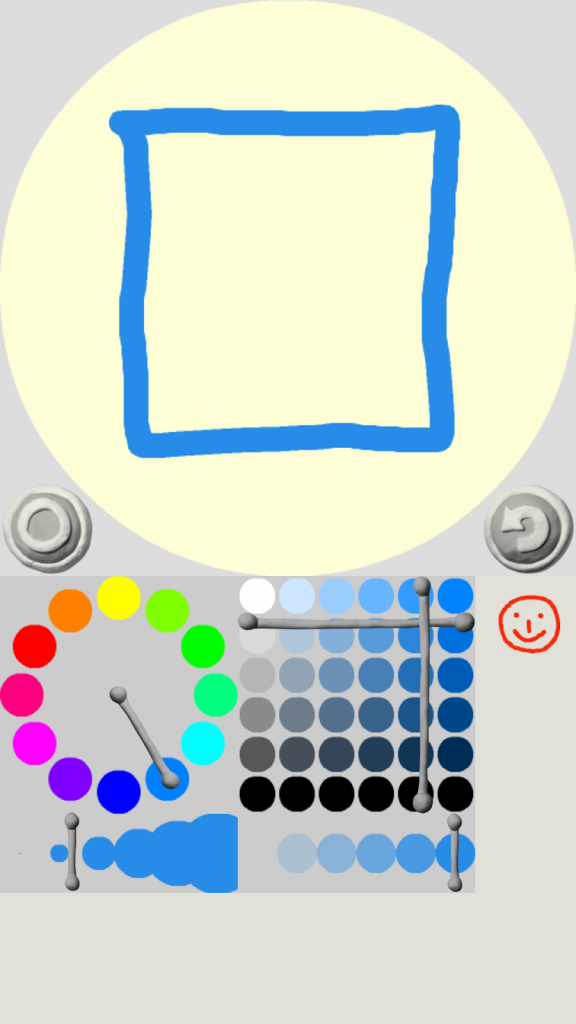
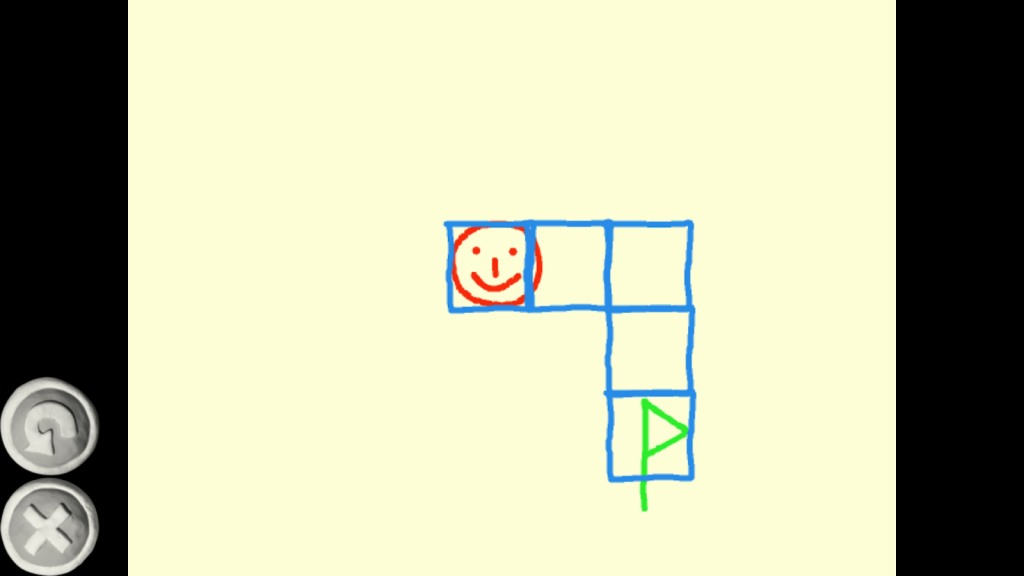
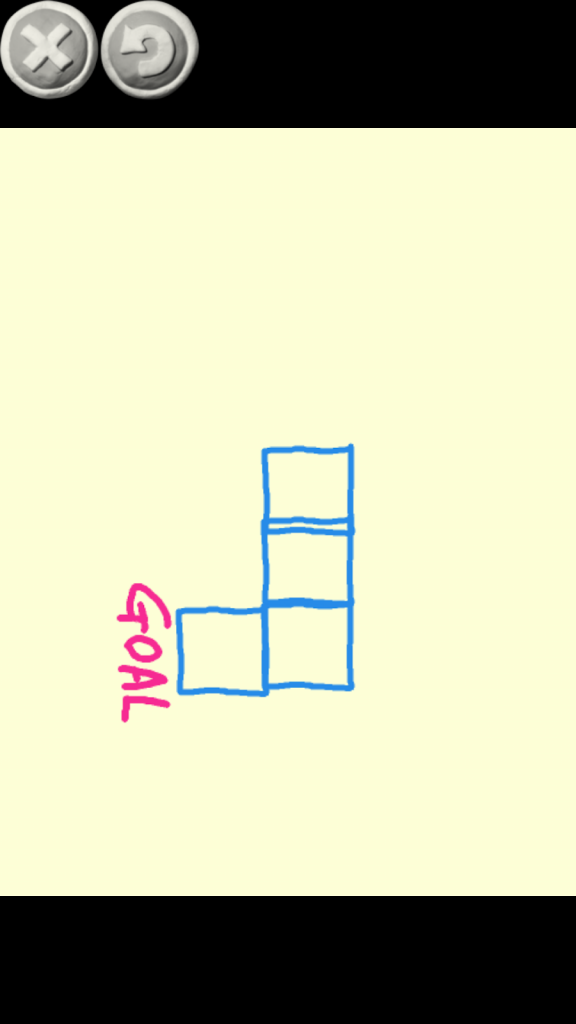
ブロックを描きます。

ゴールの旗(中央下の画面)も描きます。
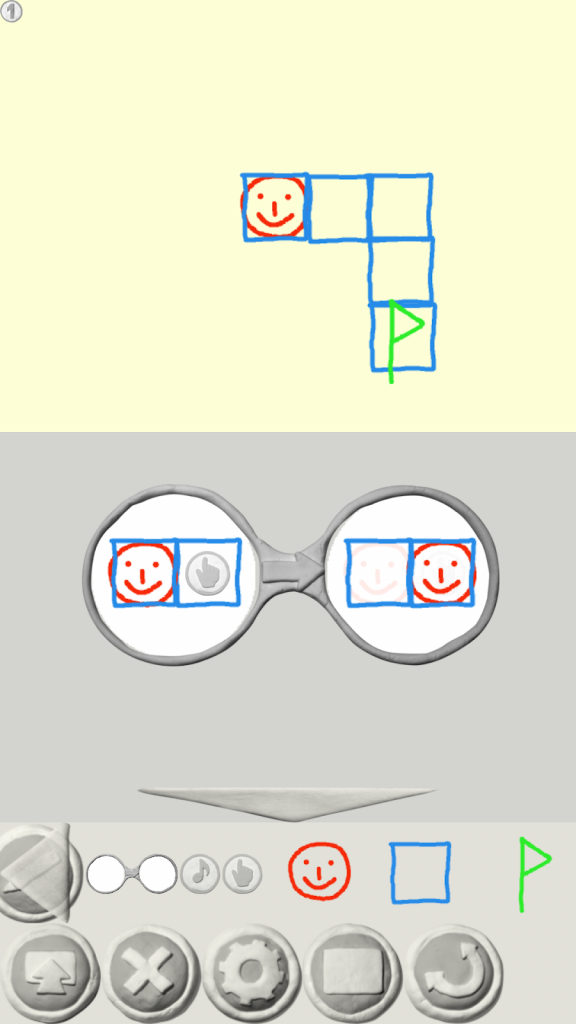
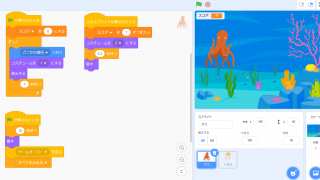
各アイコンをドラッグして迷路を作成します(画像の上部分)。
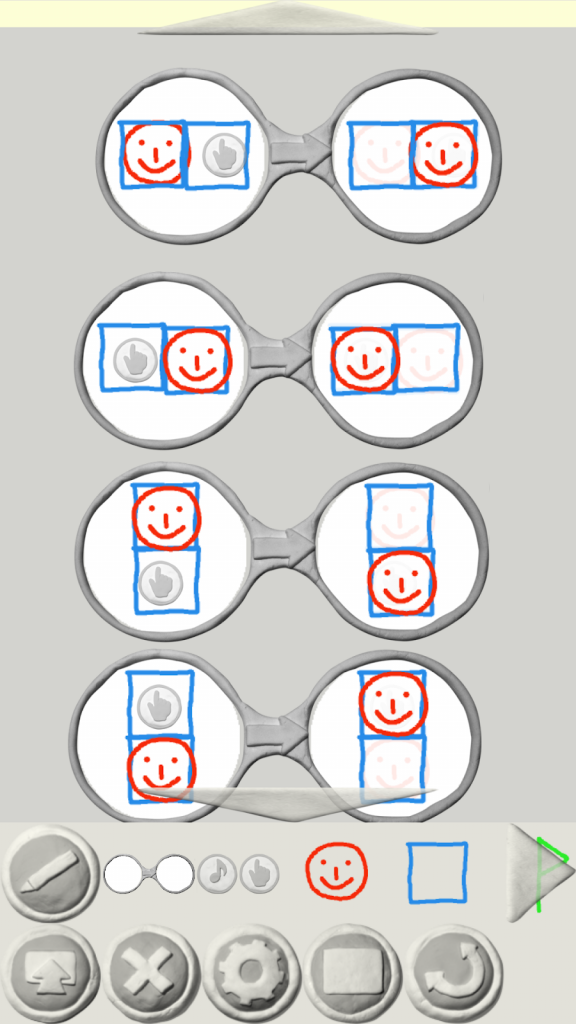
さらに、以下のメガネを作成します(画像の下部分)。
- 2つ続きのブロックをメガネの両側に配置
- メガネの左側では、左のブロックに「ニッコリマーク」、右のブロックに「指差しアイコン」を入れる
- メガネの右側では、右のブロックにニッコリマークを入れる
このようにすると、「ブロック内のニッコリマークの右側をタッチすると、マークが右に移動する」という指示になります。

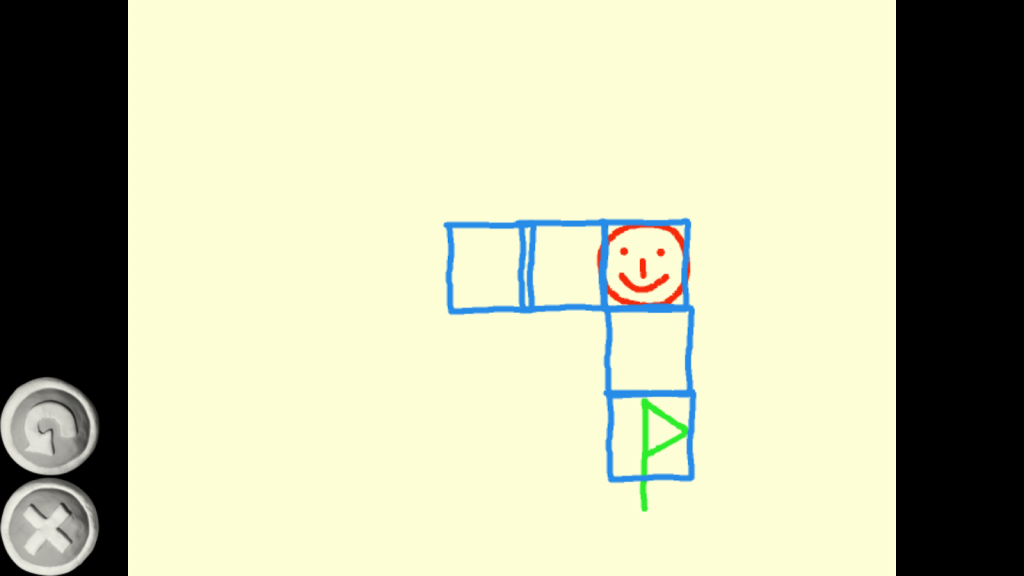
いったん確認するときは、四角のアイコンを押して「あそびモード」にします。

ニッコリマークの右側をタッチすると、マークが右に移動しました。

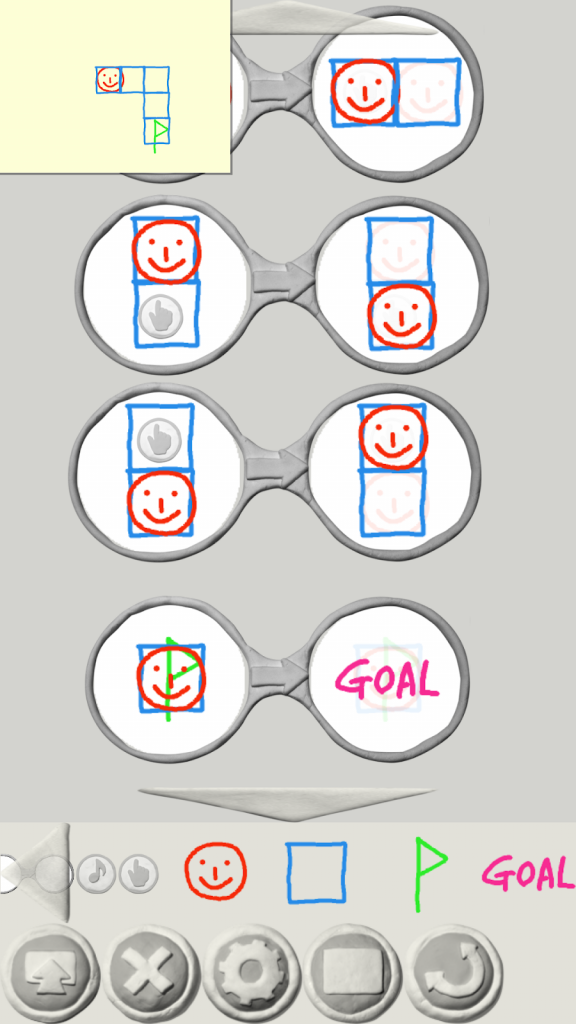
次に作成モードに戻り、マークが左・上・下に動くメガネを追加します。
これで、マークを上下左右に動かせるようになります。

また、お絵かきモードで「GOAL」を作成し、ゴールに着くと「GOAL」が表示されるメガネも追加します。

これで迷路の完成です。
「あそびモード」でマークがゴールに着くと、「GOAL」が表示されました。

このように、絵とメガネだけを作って、簡単な迷路ゲームやパズルゲームを作ることができますよ。
ただ、他にもどんなものを作れるのか、どうやって作るのかを自分で調べるのは難しいこともありますよね。
そんな時は、Viscuit(ビスケット)の解説本を使うのがおすすめです。
Viscuitの保存方法
Viscuitを保存するには、次のステップで保存してください。
- 右上の「送るボタン」を押す
- 出てきた「○ボタン」を押す
保存したい時には、必ず「送るボタン」で保存してください。
制作画面で「×ボタン」を押してから、出てくる「○ボタン」を押すと、保存されずに本棚に戻るので注意が必要です。
Viscuitの消し方
Visucuitを消す際は、次のような手順を踏めば、絵やめがねを削除することができます。
- 絵の削除①:めがねの中にある絵を部品置き場に移動
- 絵の削除②:ステージの絵を部品置き場に移動
- めがねの削除:めがねを部品置き場に移動
ビスケットであそぼう|楽しく学べる解説本
「ビスケットであそぼう」(合同会社デジタルポケット)は就学前の園児・小学生向けの「Viscuit」の入門書です。
基本的な操作方法から、リズムマシーンなど、複雑なプログラムまで解説されています。
インターネットの情報だけでなく、本を見ながらプログラミングを習得すると、順序立てて体系的に学ぶことができるでしょう。
子ども用に読みやすくなっていて、より詳しく「Viscuit」を知りたい方にとっておすすめの一冊です。
Viscuit(ビスケット)を使った授業

2020年度から、小学校でもプログラミングの授業が必修化されました。

「Viscuit」は、「Scratch」とともに、小学校向けプログラミング教材としての活用が期待されています。
具体例としては、「Viscuit」の基本操作から「たまごが割れたらひよこが出てくるプログラムを作る」ことまで学びます。
詳しくは、文部科学省のウェブサイトやYoutube(文部科学省公式動画チャンネル)でも紹介されているので、興味のある方はチェックしてみてください。
参照:文部科学省公式サイト
Viscuitと他のビジュアルプログラミング教材のちがい

「Viscuit」は、子ども向けビジュアルプログラミングアプリとして、アメリカのマサチューセッツ工科大学が開発した「Scratch」とよく比較されます。
世界的に用いられている「Scratch」の特徴は、グラフィカルなコマンドが多彩なことです。
そのため、本格的で複雑なゲームも作れます。

また、レゴなどの外部機器と接続することで、ハードウェアの理解を深めることもできます。
一方、幼い子どもにはまだ活用が難しいというデメリットも。
Scratchが難しいお子さんは、まずViscuitをやってみてからScratchをやってみるといいかもしれません。
キッズプログラミング教室【アルスクール】では、子供たちの興味や好奇心を大切に、レッスンを進めています。
オリジナルゲームを作成したり、電子工作をしたりと、子ども達は主体的に楽しく学んでいます。

アルスクールに、ぜひ一度遊びに来てください。

キッズプログラミング教室【アルスクール】では、オンラインで学べるプログラミングレッスンを行っています。
冬の入会金無料キャンページ実施中!通常11,000円する入会金が、今だけ0円です。
実際のレッスンに参加できる無料体験で、この機会にアルスクールの学びを体験してみませんか。
また、実際の教室でもレッスンを行っています。
- 東京にお住まいの方 → 自由が丘校、中野校
- 大阪にお住まいの方 → 大阪南千里校
- 福岡にお住まいの方 → 福岡西新校
教室での無料体験レッスンをご希望の方は、こちらをご覧ください。

 >> アルスクールのオンラインレッスンを詳しくみる
>> アルスクールのオンラインレッスンを詳しくみる